Applying the projection and camera view while drawing
As we saw in the previous recipe, when we draw our shape on the screen, the shape is skewed by the screen orientation. The reason for this is because, by default, OpenGL assumes a perfectly square screen. As we mentioned before, the default screen coordinates for the top right are (1,1,0) and (-1,-1,0) for the bottom left.
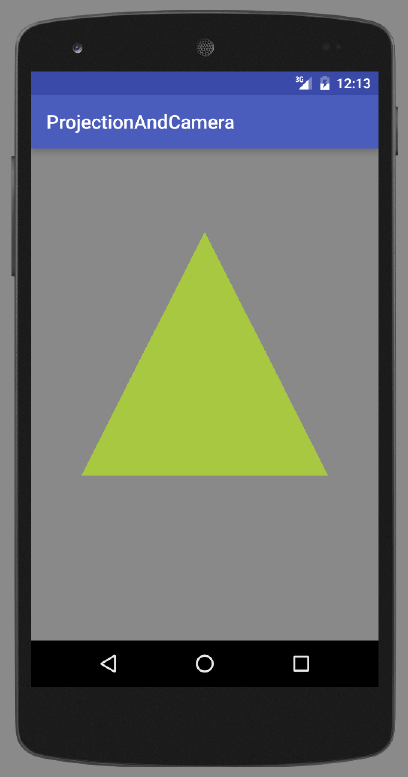
Since most device screens are not perfectly square, we need to map the display coordinates to match our physical device. In OpenGL, we do this with projection. This recipe will show how to use projection to match the GLSurfaceView coordinates with the device coordinates. Along with the projection, we'll also show how to set the Camera View. Following is a screenshot showing the final result:

Getting ready
Create a new project in Android Studio and call it ProjectionAndCamera. Use the default Phone & Tablet options and select Empty Activity when prompted for Activity Type.
This recipe builds on the previous recipe, Drawing...



























































