Storyboards
Back in Chapter 2, Introduction to Xcode IDE, we had a brief encounter with a storyboard file. We dragged some interface objects out of the object library, connected them to our ViewController's code, and moved on. In this section, we are going to take a look at the big picture of what is happening in a storyboard file, and really understand its namesake. However, before we can get to that, we're going to have to start a new project!
Getting started
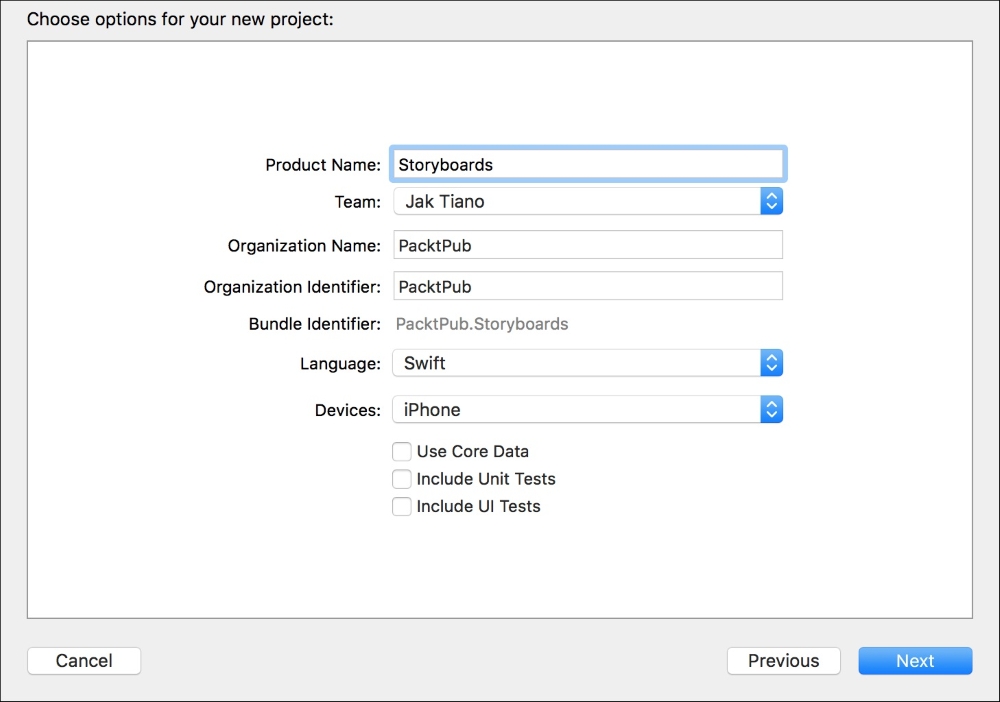
Let's open Xcode and create a new project. Select the Single View Application from the iOS | Application section of the project template chooser, and match your settings with Figure 4.1:

Figure 4.1: Setting up our storyboards test project
Click Next, find a place to save your project, and complete the creation of a new project. Once your project is created, make sure your Team is set from the drop-down menu in the Signing section of your project settings. This needs to be set correctly in order for you to test the app on your device later...