Designing for different displays and devices
When designing a dashboard, some of the first questions you'll often ask yourself are: How will my audience view this dashboard? What kind of device will they use? With the wide adoption of mobile devices, this latter question becomes very important because what looks great on a large flat-screen monitor doesn't always look great on a tablet or phone.
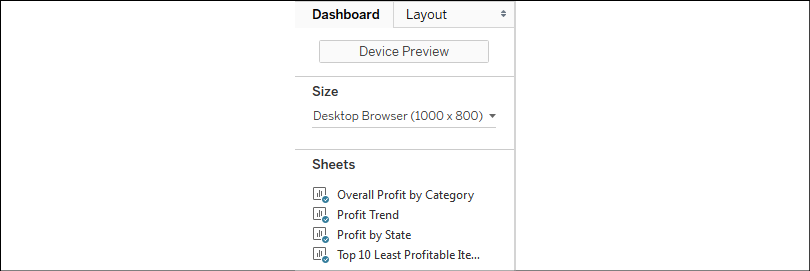
The top of the Dashboard tab on the left sidebar reveals a button to preview the dashboard on various devices, as well as a drop-down for Size options:

Figure 8.15: The Device Preview option allows you to design and preview your dashboard for other devices
Clicking the Device Preview button not only allows you to see how your dashboard will look with various device types (and even specific models) but also allows you to add a layout for each device type, which you can customize:

Figure 8.16: Customizable options for devices
You can not only see how your...