JavaScript Hello World Jupyter Notebook
Once it's installed, we can attempt the first JavaScript notebook by clicking on the New menu and selecting JavaScript. We name the notebook Hello World Javascript and put the following lines in this script:
var msg = "Hello, World!" console.log(msg)
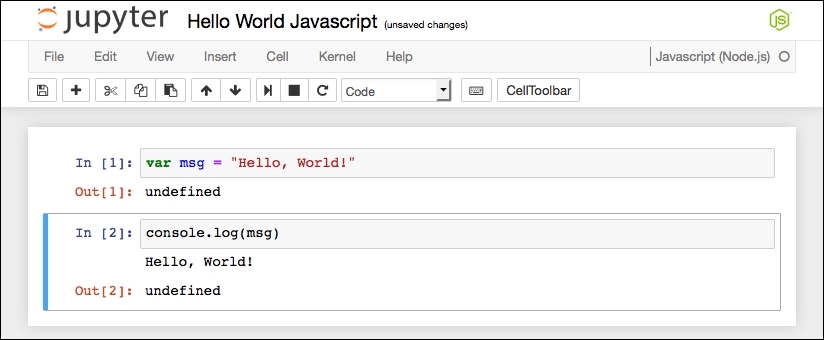
This script sets a variable and displays the contents of the variable. After entering the script and running (Cell | Run All) we end up with a notebook screen that looks like the following screenshot:

We should point out some of the highlights of this page:
We have the now-familiar language logo in the upper-right that depicts the type of script in use.
There is output (
Out) from every line of the notebook. This appears to be a work in progress as line numbering is not meaningful.More importantly, we see the true output of the notebook (line 2 in the preceding screenshot) where the string is echoed.
Otherwise, the notebook looks as familiar to the other types we have seen.
If we look at the contents of the...