Using development tools
As this code comparison has shown, jQuery code is typically shorter and clearer than its basic JavaScript equivalent. However, this doesn't mean we will always write code that is free from bugs, or that we will intuitively understand what is happening on our pages at all times. Our jQuery coding experience will be much smoother with the assistance of standard development tools.
High-quality development tools are available in all modern browsers. We can feel free to use the environment that is most comfortable to us. Options include:
Internet Explorer Developer Tools (http://msdn.microsoft.com/en-us/library/dd565628.aspx)
Safari Web Inspector (http://developer.apple.com/technologies/safari/developer-tools.html)
Chrome Developer Tools (https://developers.google.com/chrome-developer-tools/)
Firebug for Firefox (http://getfirebug.com/)
Opera Dragonfly (http://www.opera.com/dragonfly/)
Each of these toolkits offers similar development features, including:
Exploring and modifying aspects of the DOM
Investigating the relationship between CSS and its effect on page presentation
Convenient tracing of script execution through special methods
Pausing execution of running scripts and inspecting variable values
While the details of these features vary from one browser to the next, the general concepts remain constant. In this book, some examples will require the use of one of these toolkits; we will use Chrome Developer Tools for these demonstrations, but development tools for other browsers are fine alternatives.
Chrome Developer Tools
Up-to-date instructions for accessing and using Chrome Developer Tools can be found on the project's documentation pages at https://developers.google.com/chrome-developer-tools/docs/overview. The tools are too involved to explore in great detail here, but a survey of some of the most relevant features will be useful to us.
Tip
Understanding these screenshots
Chrome Developer Tools is a quickly evolving project, so the following screenshots may not exactly match your environment.
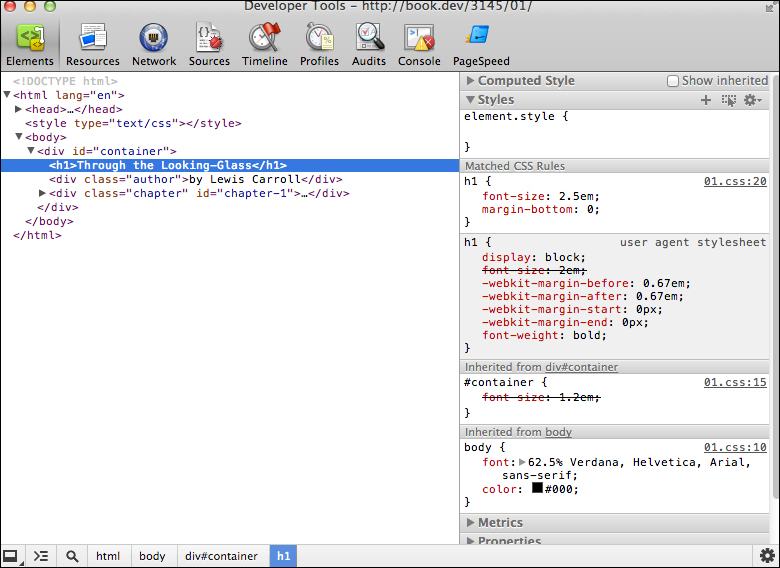
When Chrome Developer Tools is activated, a new panel appears offering information about the current page. In the default Elements tab of this panel, we can see a representation of the page structure on the left-hand side and details of the selected element (such as the CSS rules that apply to it) on the right-hand side. This tab is especially useful for investigating the structure of the page and debugging CSS issues.

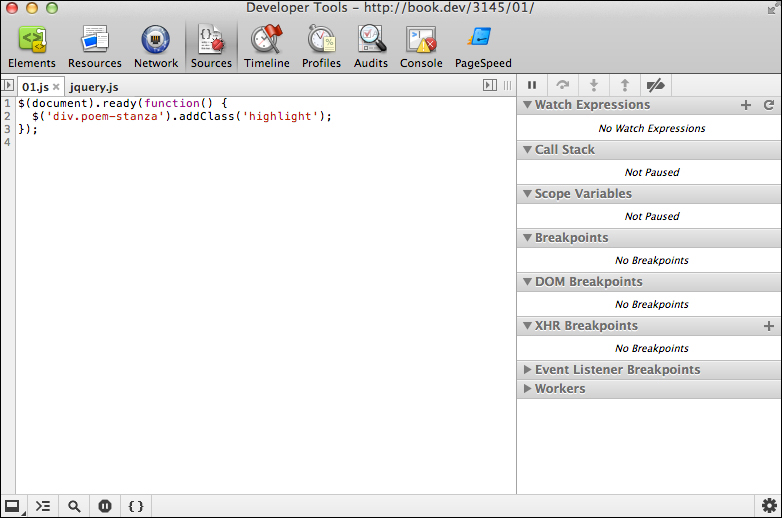
The Sources tab allows us to view the contents of all loaded scripts on the page. By right-clicking on a line number, we can set a breakpoint, set a conditional breakpoint, or have the script continue to that line after another breakpoint is reached. Breakpoints are effective ways to pause the execution of a script and examine what occurs in a step-by-step fashion. On the right-hand side of the page, we can enter a list of variables and expressions we wish to know the value of at any time.

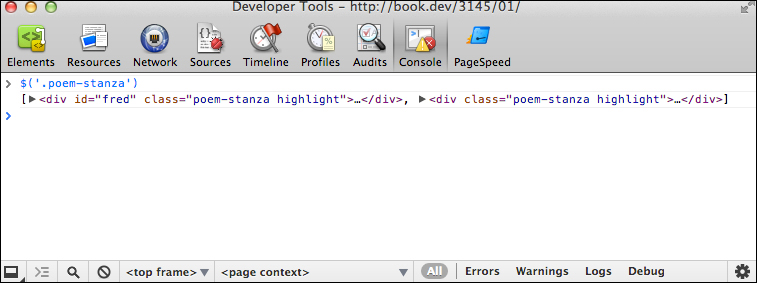
The Console tab will be of most frequent use to us while learning jQuery. A field at the bottom of the panel allows us to enter any JavaScript statement, and the result of the statement is then presented in the panel.
In this example, we perform the same jQuery selector as in Listing 1.2, but we are not performing any action on the selected elements. Even so, the statement gives us interesting information: we see that the result of the selector is a jQuery object pointing to the two .poem-stanza elements on the page. We can use this console feature to quickly try out jQuery code at any time, right from within the browser.

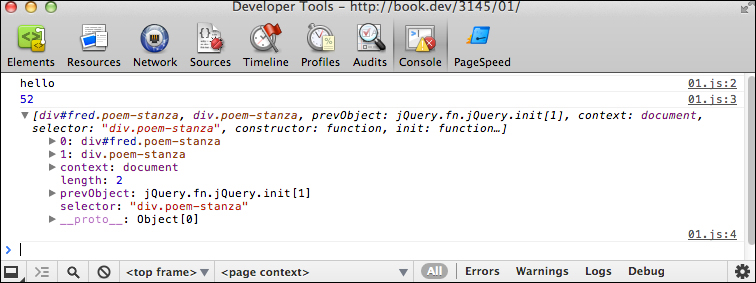
In addition, we can interact with this console directly from our code using the console.log() method:
$(document).ready(function() {
console.log('hello');
console.log(52);
console.log($('div.poem-stanza'));
});Listing 1.4
This code illustrates that we can pass any kind of expression into the console.log() method. Simple values such as strings and numbers are printed directly, and more complicated values such as jQuery objects are nicely formatted for our inspection.

This console.log()
function (which works in each of the browser developer tools we mentioned earlier) is a convenient alternative to the
JavaScript alert() function, and will be very useful as we test our jQuery code.
































































