Using the Add picture control is the quickest and easiest way for images to be added to a PowerApp since it allows us to upload images from the local device. If this control is used and accessed using a desktop browser, then the local file explorer will be used to select the file, and if the control is used on a mobile device, then you will simply select the images from the local image store.
PowerApps supports all of the common image types, including the following:
- jpg
- jpeg
- png
- gif
- bmp
- tif
- tiff
- svg
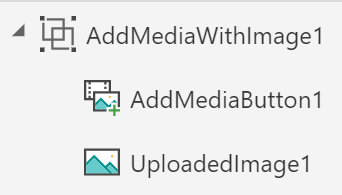
The behavior of the Add image control is quite interesting as it actually creates a group of controls. It adds a button for the user to click on to upload an image and adds an image control, all within a control group, as shown in the following screenshot:

The camera on a device is versatile and can be used to capture data as well as images.