Now, let's test our screenshot tool:
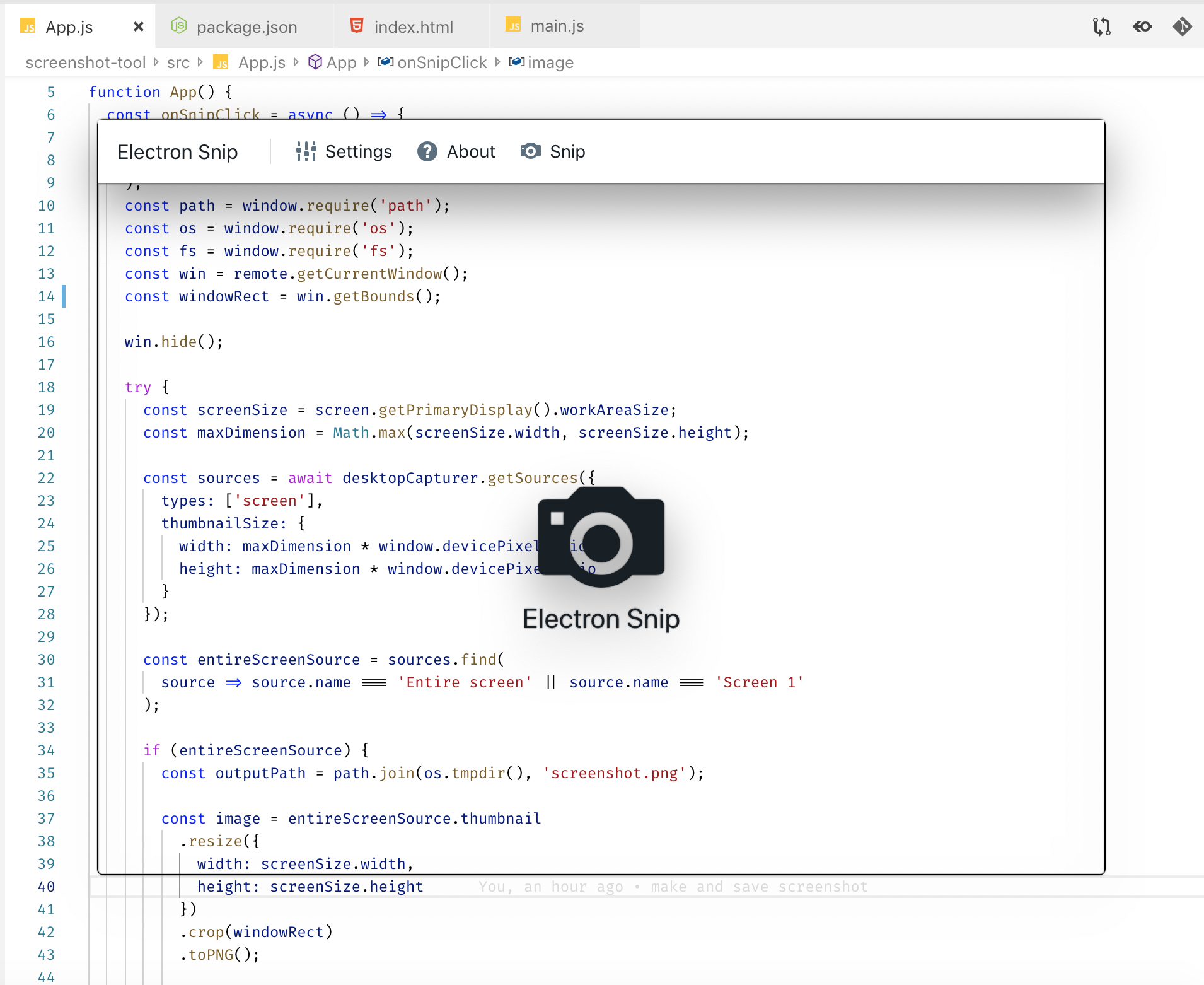
- Run the Electron application and drag the window around to select a portion of the screen. In this case, we are using the Visual Studio Code window as the source:

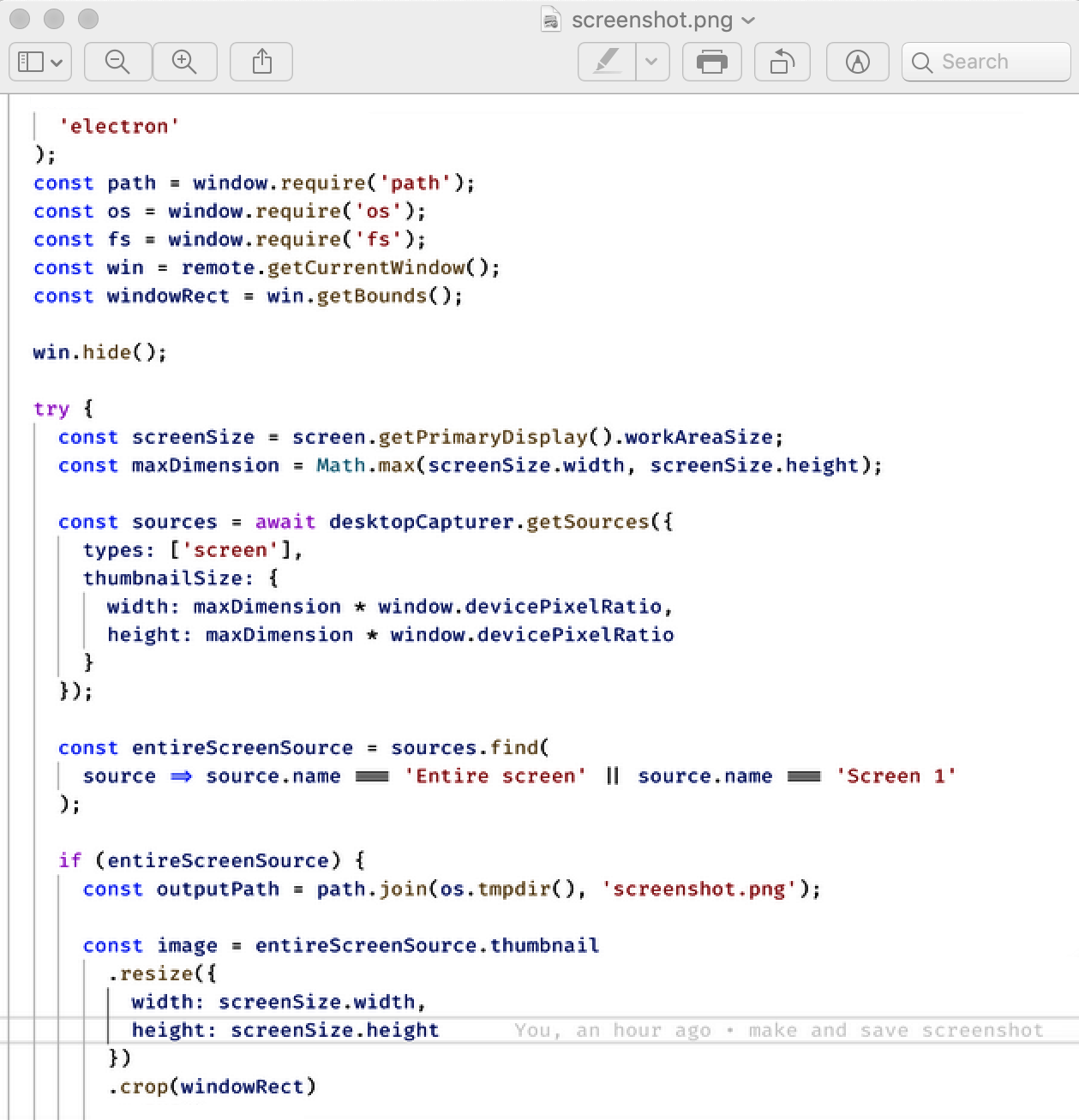
- When you are ready, click the Snip button. Notice how the window disappears for a moment, and then you get the default system viewer showing an image:

- Users can then use the default Save As functionality of the preview tool to save the file.
Congratulations on getting your first screenshot tool up and running! Now, let's improve it by adding support for the system tray and keyboard shortcuts.






























































