Animated sprites
Alright, now we have got particles, let's accompany them with an animated explosion. So far our aircraft have just disappeared when you shot them down. That's not satisfying. When you destroy something like an aircraft, you expect a huge explosion, don't you?
We already had a look at texture rectangles and sprite sheets. This knowledge will be used to build our animation. An animation consists of several frames, and we represent these frames as separate rectangles inside one larger texture, similar to what we now do with entities. Do not confuse animation frames with the game loop frames—the former represents just a state of an animation, which usually lasts for many game loop iterations.

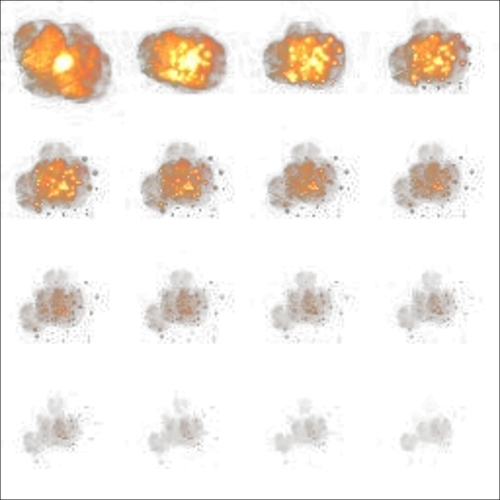
This is the sprite sheet we use for the animation. How does it work? As time elapses, we move the texture rect from one frame to the other, until the animation is finished.
We do not define the animation class as a scene node but only as a drawable and a transformable object. It can then...