Converting currency
In this example, we will learn how to create a simple currency converter using Qt, with the help of an external service provider called Fixer.io.
How to do it…
Make yourself a currency converter by following these simple steps:
- Open Qt Creator and create a new Qt Widgets Application project from File | New Project....
- Open the project file (
.pro) and add the network module to our project:QT += core gui network
- Open
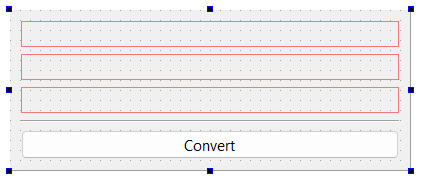
mainwindow.uiand remove the menu bar, toolbar, and status bar from the UI. - Add three horizontal layouts, a horizontal line, and a push button to the canvas. Left-click on the canvas, and continue by clicking the Lay Out Vertically button on top of the canvas. Change the label of the push button to
Convert. The UI should look something like this:

Figure 11.10 – Place three vertical layouts above the Convert button
- Add two labels to the top layout, and set the text of the left...
























































