A Button can stop the playhead and wait for the student to click it. This triggers an action. Buttons are an essential part of every Captivate project and allow the student control the overall pace of the course.
You will now return to the takeTheTrain.cptx project and add a button to slide 3:
- Open the Chapter05/takeTheTrain.cptx file.
- Use the Filmstrip to navigate to slide 3.
- In the Toolbar, use the Interactions | Button icon to insert a new button in the middle of the slide. Alternatively, you can also use the Shift + Ctrl + B (Windows) or the shift + command + B (Mac) keyboard shortcut.
- With the new button selected, open the Properties inspector.
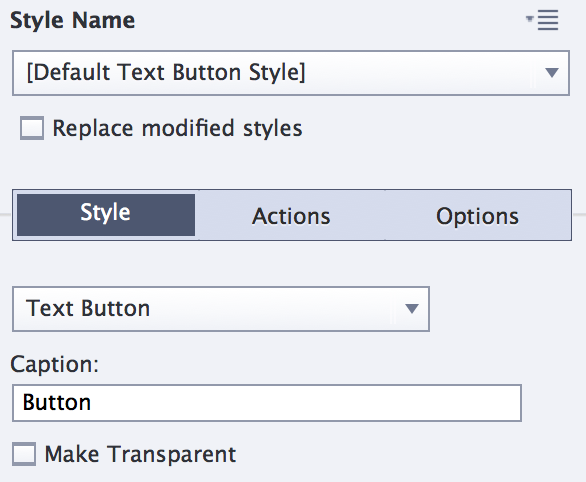
When a button is selected on the stage, the Properties inspector shows the properties that are relevant to a Button object. Notice that there are three tabs available (Style, Actions, and Options), as shown in the following screenshot:

The Actions tab is displayed in addition to the usual Style and Options tabs. This...



































































