Validating a test with assert and verify
In the last few steps, we were able to record a workflow that we would expect the user to perform. It will test that the relevant bit of functionality is there, such as buttons and links to work against. Unfortunately, we are not checking whether the other items on the page are there or if they are visible when they should be hidden. We will now work against the same page as before, but we shall make sure that different items are on the page.
There are two mechanisms for validating elements available on the application under test. The first is assert: this allows the test to check whether the element is on the page. If it is not available, then the test will stop on the step that failed. The second is verify: this allows the test to check if the element is on the page, but if it isn't, then the test will carry on execution. To add the assert or verify commands to the tests, we need to use the context menu that Selenium IDE adds to Firefox. All that one needs to do is right-click on the element if on Windows or Linux. If you have a Mac, then you will need to do the two-finger click to show the context menu.
When the context menu appears, it will look roughly like the following screenshot with the normal Firefox functions above it:

We will record the test and learn how to use/verify some commands as follows:
- Open the IDE so that we can start recording.
- Navigate to http://book.theautomatedtester.co.uk/chapter1.
- Select Selenium Grid from the drop-down box.
- Change the selection to Selenium Grid.
- Verify that the Assert that this text is on the page text is mentioned on the right-hand side of the drop-down box, by right-clicking on the text and selecting verifyText id=diveontheleft Assert that this text is on the page. You can see the command in the previous screenshot.
- Verify that the button is on the page. You will need to add a new command for
verifyElementPresentwith theverifybuttontarget in Selenium IDE. - Now that you have completed the previous steps, your Selenium IDE should look like the following screenshot:

If you now run the test, you will see it has verified that what you are expecting to see on the page has appeared. Notice that the verify commands have a darker green color. This is to show that they are more important to the test than moving through the steps. The test has now checked that the text we required is on the page and that the button is there too.
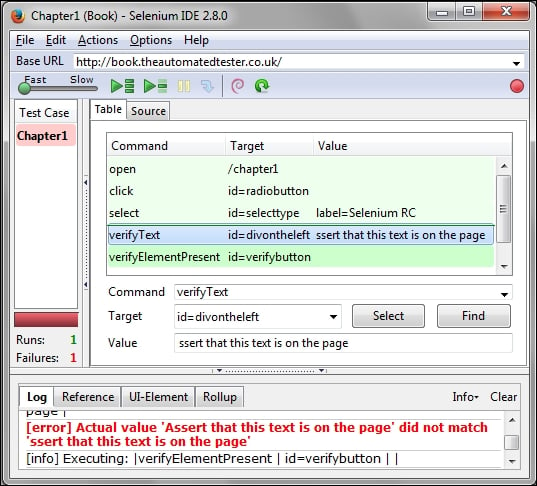
What will happen if the verify command did not find what it was expecting? The IDE would have thrown an error stating what was expected was not there, but then carried on with the rest of the test. We can see an example of this in the following screenshot:

The test would not have carried on if it was using assert as the mechanism for validating that the elements and text were loaded with the page.
We have just seen that we can add asserts or verification to the page. Selenium IDE does not do this when recording, so it will always be a manual step. The assert command will stop the running tests, unlike the verify command in which the tests will continue running even after failure. In both the cases, Selenium IDE will log an error. Each of these have their own merits.
Some of the verify and assert methods are as follows:
|
Selenium Command |
Command Description |
|---|---|
|
|
This verifies an expected element is present on the page. |
|
|
This asserts an expected element is present on the page. |
|
|
This verifies an expected element is not present on the page. |
|
|
This asserts an expected element is not present on the page. |
|
|
This verifies expected text and its corresponding HTML tags are present on the page. |
|
|
This asserts expected text and its corresponding HTML tags are present on the page. |
|
|
This verifies the value of an attribute of any HTML tag on the page. |
|
|
This asserts the value of an attribute of any HTML tag on the page. |
|
|
This verifies whether the condition of the checkbox is checked or not on the page. |
|
|
This asserts whether the condition of the checkbox is checked or not on the page. |
|
|
This verifies the alert present on the page. |
|
|
This asserts the alert present on the page. |
|
|
This verifies an expected page title. |
|
|
This asserts an expected page title. |
























































