Adding a module to your website
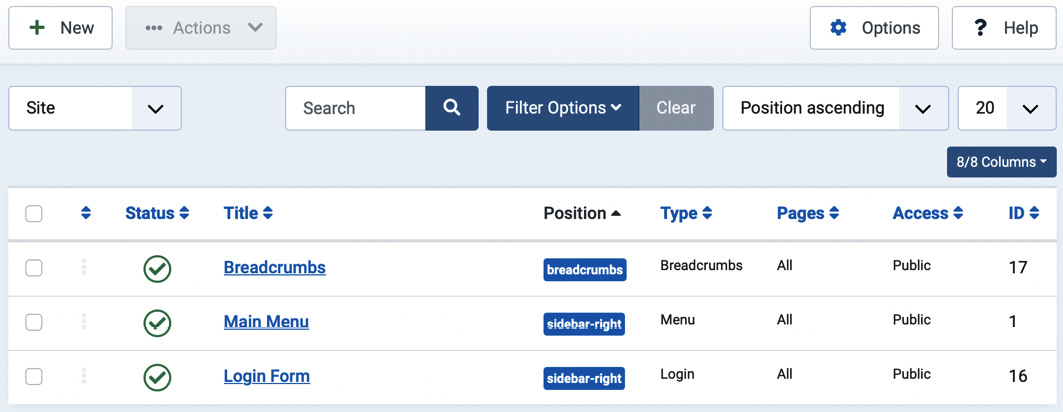
Let’s see how to add a module to our website. From the backend of the website, we go to Content Dashboard and then to Site Modules. On this page, we can see all the modules currently installed/configured on the website.

Figure 4.8 – Site modules
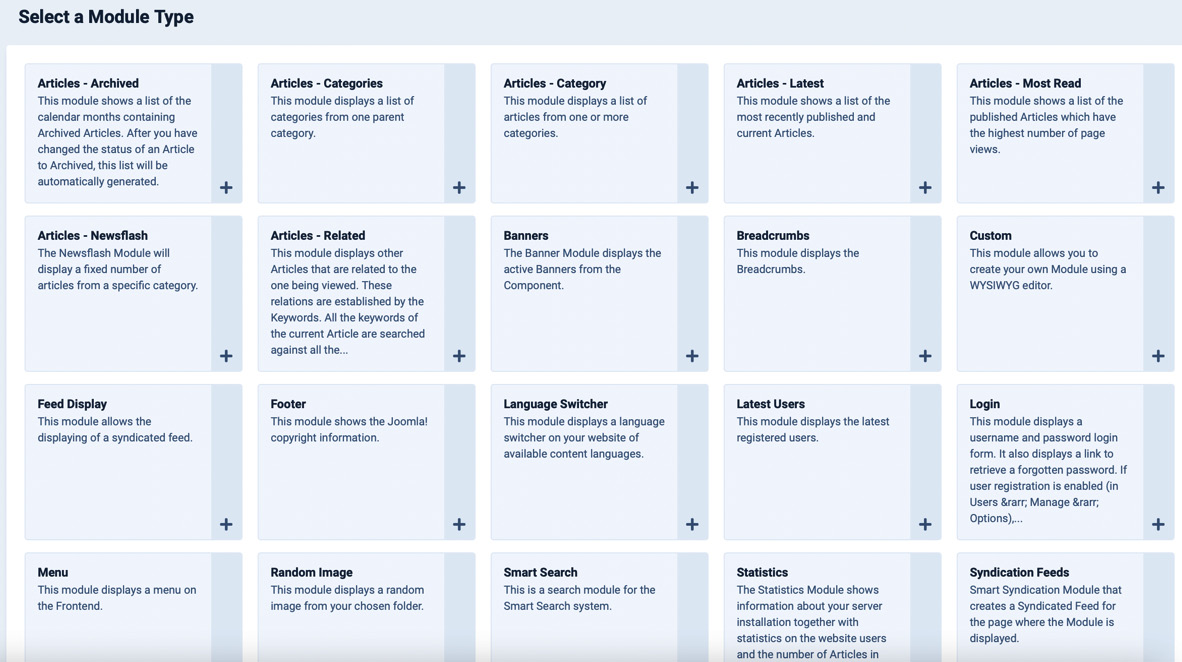
To create a new module, just click on the New button in the toolbar. We will see the list of available module types, as displayed in the following figure:

Figure 4.9 – Module type selection screen
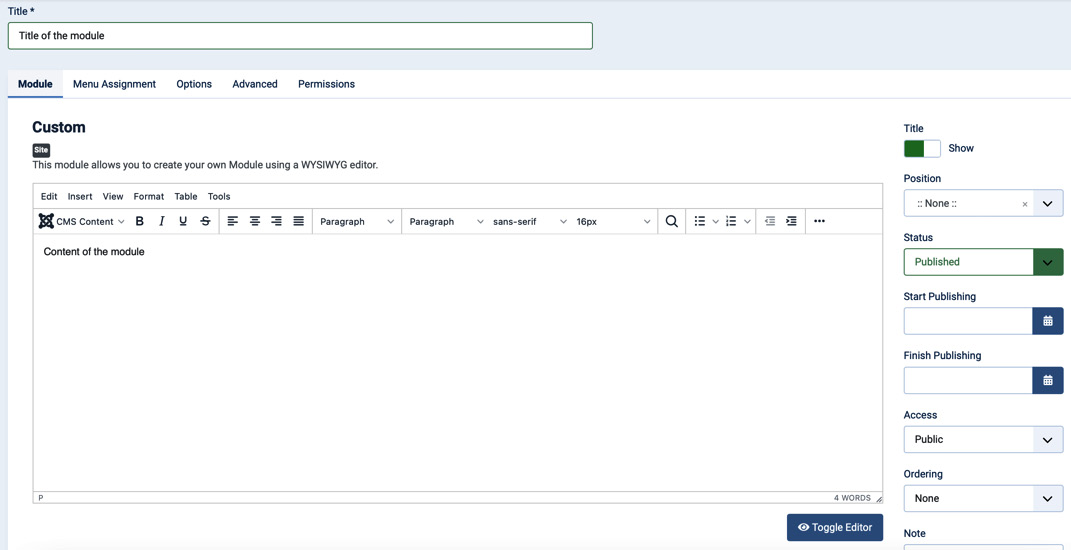
Let’s choose the Custom type and create the module by clicking on the plus sign near the desired card. The custom module creation screen will look like this:

Figure 4.10 – Custom module creation
The first field to fill out is Title. The main editing area is meant to host the content of the module that can be inserted through the visual editor.
The other options in the Module tab are the following...