Filling in the blanks
In this section, we will finally make sure that our network code can understand our object by spawning it with network-friendly code. Instead of turning our skee object on or off based on certain conditions, we will spawn it into the game using the PrefabSpawnManager.
The PrefabSpawnManager class takes a Prefab and converts it into data types that can easily be translated across a network. This makes for a far more efficient use of objects:

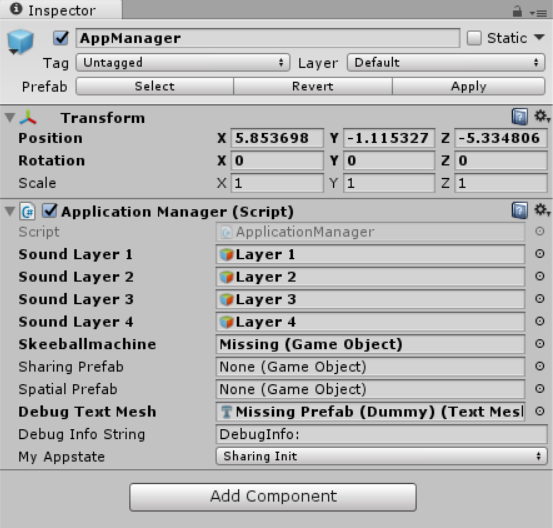
To begin, click on that Add Component button shown in the preceding screenshot. Scroll down to New Script, type SyncSpawnSkee in the box, make sure that C Sharp is selected, and click on the Create and Add button.
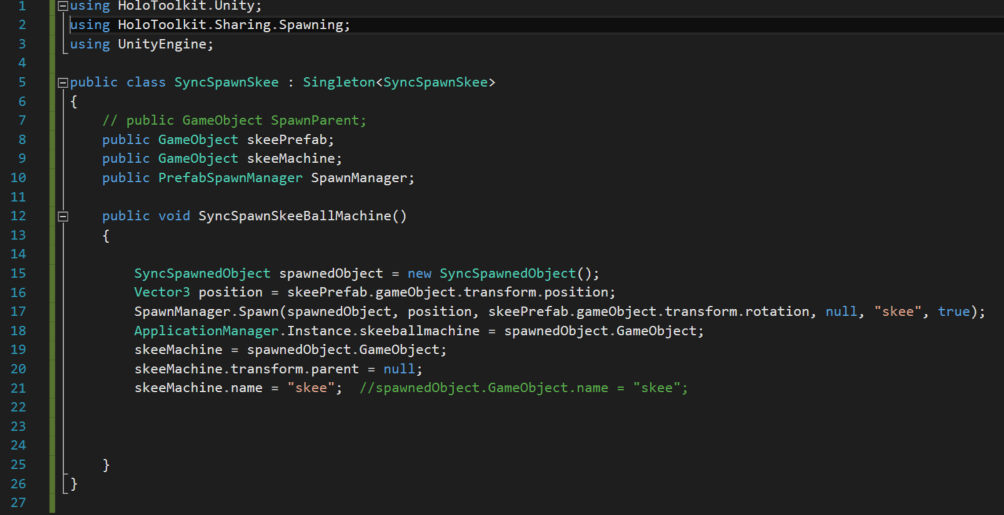
Double-click on the file you have just created, and when it opens, type this short section of code into the editor:

In the SyncSpawnSkeeBallMachine() method, we first create a SyncSpawnedObject called spawnedObject. We then get the position to spawn the object. In this case, we are using the actual position stored in the Prefab...