Forms
Elgg has views for collecting input from users and for displaying what was collected. Forms are the most common method for accepting user input. The form body consists of a set of input views (for textboxes, radio buttons, a submit button, and so on). It is highly recommended to use the input views for creating forms. This ensures the HTML markup is consistent across the site.
Generally, the data that was entered by the user will be displayed on the site. Elgg uses a parallel set of output views. These views add the appropriate markup for the data being displayed. URLs become hyperlinks, long chunks of text are automatically formatted in paragraphs, and time stamps are turned into human-readable date strings.
Input
Input views are primarily used in forms. They include buttons, textboxes, and checkboxes. Plugin authors are strongly encourages to these elements when building forms so that the HTML of forms is consistent.
At the top of each view file is a list of parameters that it accepts. All views accept a name, class, and id. The views also support all the attributes defined by the W3C standards for input elements. Chapters 8 and 9 provide example usage of the input views.
Access
This control is used for selecting the access permissions on content. If access levels are not passed through the options variable, then it uses the access levels provided by get_write_access_array(). This function returns all the access levels available to the current user, including personal access collections.

View: input/access
Buttons
Elgg has two primary button views. The "input/submit" view is used to add submit buttons to forms. The "input/button" view provides a general view for creating buttons.
There are CSS classes for creating submit, action, cancel, and delete buttons. In each case, a base class of .elgg-button is extended by a specific class (such as .elgg-button-action for an action button).

Views: input/button
,
input/reset
,
input/submit
Developers: The CSS classes can also be applied to anchor tags to create buttons from links.
Checkboxes
This view creates arrays of checkboxes. The labels and values are passed as an associative array.

View: input/checkboxes
Developers: A hidden input field is added in this view. The hidden input has the same name as the checkbox with a value of 0. If a box is not checked, then 0 is passed to the action of the form. If at least one box is checked, then the value of the checkbox is sent. The values of checkboxes are submitted as an array. If a set of checkboxes is created with the name "mycheckboxes", then the first value is obtained in an action as follows:
$checkboxes = get_input('mycheckboxes', array());
$first_value = $checkboxes[0];Date
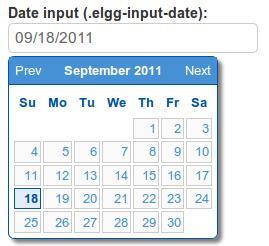
The view for selecting dates displays a textbox. When a user clicks in the textbox, a calendar is displayed using JavaScript. When a day is selected using the calendar, that date is entered into the textbox.

View: input/date
Themers: Elgg uses jQueryUI's date picker. Elgg's default theme includes custom CSS for the date picker. Themes can modify that CSS or pull CSS from a jQuery theme.
Drop-down selector
An associative array is used to set the value and label of the elements in this selector.

View: input/dropdown
File upload
The file upload view creates an input field of type file. It uses the web browser's file chooser to select a single file for upload. The form encoding type must be set to multipart/form-data to use this input field.

View: input/file
Hidden input
Use this to embed information into a form that should not be displayed. An example use is storing the identifier of a blog post in the comment form.
View: input/hidden
Large textarea
A large textarea element is available through two views: input/longtext and input/plaintext. The longtext view uses a WYSIWYG editor, if available, while the plain text view does not. The long text view also includes its own menu that can be extended.

Views: input/longtext
,
input/plaintext
Password
Password fields are created with the input/password view.

View: input/password
Radio buttons
This view creates an array of radio buttons with the same options as checkboxes. The key difference between the two is that only a single option can be selected from a set of radio buttons, as shown in the following screenshot:

View: input/radio
Textbox
There are several different textbox input views. They each have a paired output view that displays the data differently (for example, e-mail addresses turn into mailto links and tags become hyperlinks).
Views: input/text
,
input/email
,
input/location
,
input/tags
,
input/url
User pickers
There are two views for selecting users. The input/userpicker view uses an Ajax callback to display matching users as a name is typed.

The input/friendspicker view displays users alphabetically grouped. The access collection interface is an example usage of this view.

The friendspicker supports multiple selections and can be used to highlight previous selections.
Views: input/friendspicker
,
input/userpicker
Output
There is generally a partner output view for every input view. These views assist in the display of information collected from users.
Date
The date output view accepts either a Unix time stamp or a date string with the output being a date string.

Views: output/date
E-mail address
The e-mail output view turns an e-mail address into a mailto link.

View: output/email
Link
There are a few reasons to use the link output views provided by Elgg. First, they determine the full URL for a link from a segment of a URL (pass in 'blog/all' and the view uses the URL http://example.org/blog/all
). Second, the confirm link view pops up a dialog box to confirm any action the user is about to take such as deleting a blog post. Third, they can add security tokens to protect users (for information on this feature, visit http://docs.elgg.org/Secure_forms
).

Views: output/url
,
output/confirmlink
Tag cloud
The tag cloud view is called from elgg_view_tagcloud(). This function supports a wide range of parameters for determining what tags make up the cloud. The view sets the font size for each tag and includes a "tagcloud/extend" view for adding content at the bottom of the cloud.

View: output/tagcloud
Tags
The tags view accepts an array of strings and returns a set of links for those tags. It is commonly used in the major plugins to list the tags attached to the content (such as tags on a file or a bookmark).

View: output/tags
Text
There are two primary text output views. The "output/longtext" view marks up the text with HTML to highlight links and format paragraphs. The other text view displays the text exactly as it was saved.
Views: output/longtext
,
output/text
The form
Elgg has a convenience function called elgg_view_form() for rendering forms. If the Elgg action for the form is 'blog/save', then the form body view should be 'forms/blog/save'. In that form body view, the labels and input elements are assembled. The elgg_view_form() function handles inserting the content into a form, setting the action, and including Elgg's security features for preventing Cross Site Request Forgeries (CSRF).
View: input/form