Zooming with the slider
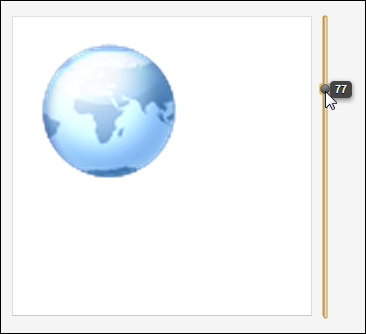
Another nice component is the slider. We use this component in situations when we want to select a value between minimum and maximum. Users can change a value by sliding a graphical thumb. The slider can be in a horizontal or vertical position. Using the slider is very easy in a Vaadin application. We will show it for zooming in on images. The minimum value will be 0 percent and the maximum will be 100 percent.

How to do it...
Carry out the following steps to learn how to use the slider component:
We create a Vaadin project with the main UI class named
Demo, for example, as follows:public class Demo extends UI {…}We create another class named
Zoomingthat extendsHorizontalLayoutas follows:public class Zooming extends HorizontalLayout {…}We add a constant for the default image zoom.
private static final int DEFAULT_ZOOM = 60;
Now we create a zoom panel in the constructor. Our zoomed image will be icon
globe.pngfrom the Runo theme. We add it on the panel that will have...























































