Displaying an image
There are many cases where we wish to display an image onscreen, including logos, maps, icons, splash graphics, and so on. In this recipe, we will display an image at the top of the screen, and make it stretch to fit whatever width that the screen is resized to.
The following screenshot shows Unity displaying an image:

Getting ready
For this recipe, we have prepared the image that you need in a folder named Images in the 1362_01_06 folder.
How to do it...
To display a stretched image, follow these steps:
- Create a new Unity 3D project.
Note
3D projects will, by default, import images as a Texture, and 2D projects will import images as Sprite (2D and UI). Since we're going to use a RawImage UI component, we need our images to be imported as textures.
- Set the Game panel to a 400 x 300 size. Do this via menu: Edit | Project Settings | Player. Ensure that the Resolution | Default is Full Screen setting check is unchecked, and the width/height is set to 400 x 300. Then, in the Game panel, select Stand Alone (400 x 300). This will allow us to test the stretching of our image to a width of 400 pixels.
- Import the provided folder, which is called
Images. In the Inspector tab, ensure that theunity5_learnimage has Texture Type set to Texture. If it does not, then choose Texture from the drop-down list, and click on the Apply button. The following screenshot shows the Inspector tab with the Texture settings:
- In the Hierarchy panel, add a UI | RawImage GameObject to the scene named RawImage-unity5.
Note
If you wish to prevent the distortion and stretching of an image, then use the UI Sprite GameObject instead, and ensure that you check the Preserve Aspect option, in its Image (Script) component, in the Inspector panel.
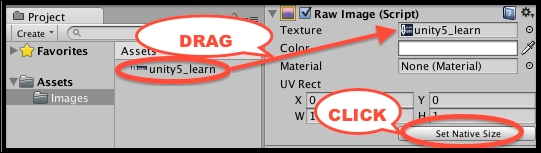
- Ensure that the GameObject RawImage-unity5 is selected in the Hierarchy panel. From your Project folder (
Images), drag theunity5_learnimage into the Raw Image (Script) public property Texture. Click on the Set Native Size button to preview the image before it gets stretched, as shown:
- Now, in Rect Transform, click on the Anchor Presets square icon, which will result in several rows and columns of preset position squares appearing. Hold down SHIFT and ALT and click on the top row and the stretch column.
- The image will now be positioned neatly at the top of the Game panel, and will be stretched to the full width of 400 pixels.
How it works...
You have ensured that an image has Texture Type set to Texture. You added a UI RawImage control to the scene. The RawImage control has been made to display the unity5_learn image file.
The image has been positioned at the top of the Game panel, and using the anchor and pivot presets, it has made the image stretch to fill the whole width, which we set to 400 pixels via the Player settings.
There's more...
There are some details that you don't want to miss:
Working with Sprites and UI Image components
If you simply wish to display non-animated images, then Texture images and UI RawImage controls are the way to go. However, if you want more options on how an image should be displayed (such as tiling, and animation), then the UI Sprite control should be used instead. This control needs image files to be imported as the Sprite (2D and UI) type.
Once an image file has been dragged into the UI Image control's Sprite property, additional properties will be available, such as Image Type, options to preserve aspect ratio, and so on.

See also
An example of tiling a Sprite image can be found in the Revealing icons for multiple object pickups by changing the size of a tiled image recipe in Chapter 2, Inventory GUIs.


























































