So far we've established that solutions built for SharePoint Online historically have been mostly about sandboxed solutions, custom scripts embedded on pages with the Script Editor Web Part, and custom add-ins that are either hosted within SharePoint or separately in Microsoft Azure (or a similar environment).
Developers use a reasonably new version of Visual Studio development tooling to build, package, and deploy their code to SharePoint Online. This can be Visual Studio 2015 or 2017, or newer when one becomes available. By installing Office Development Tools during Visual Studio installation, developers get to enjoy the pre-built templates for new projects that target SharePoint Online.
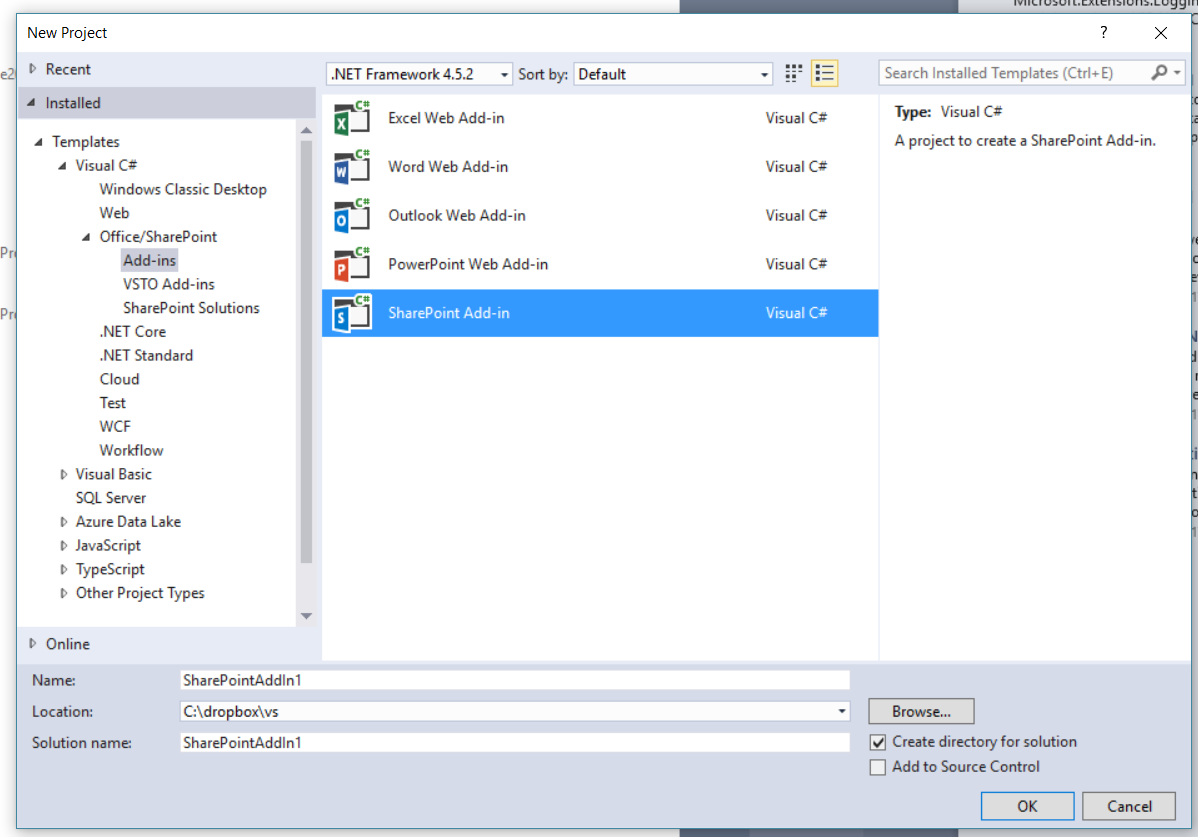
The only template that can be reasonably used today is the SharePoint Add-in template:

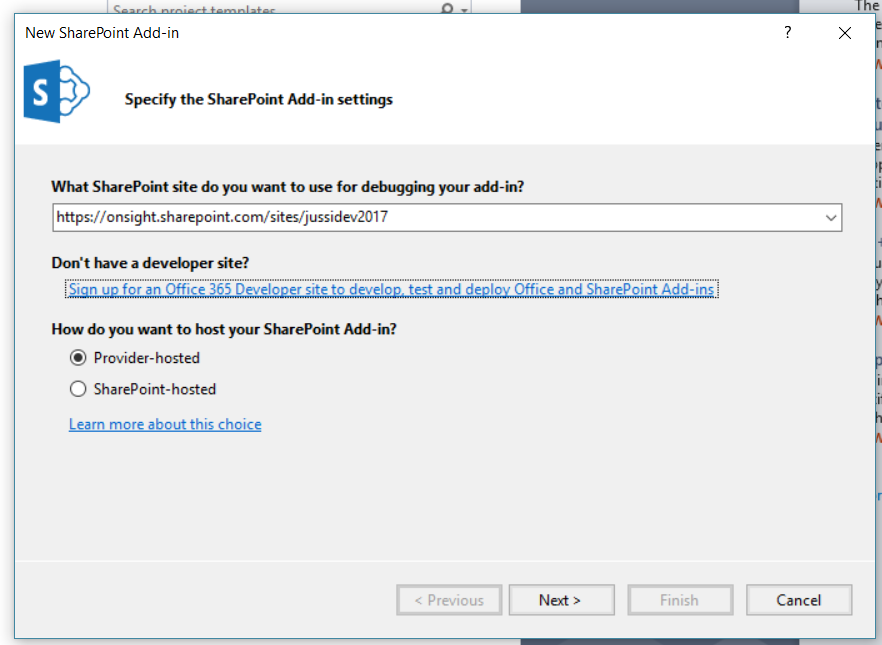
- This template allows for the creation of a SharePoint add-in that can be either a SharePoint-hosted add-in or a Provider-hosted add-in. During the initial creation of the project, you can specify the target site for development, and this can be the developer site you created earlier within your SharePoint Online tenant:

- Note that if you choose to create a provider-hosted add-in, you'll need to do additional configuration with certificates in order to secure the deployment. For a SharePoint-hosted add-in, no additional configuration is needed and you can start building your solution right away.
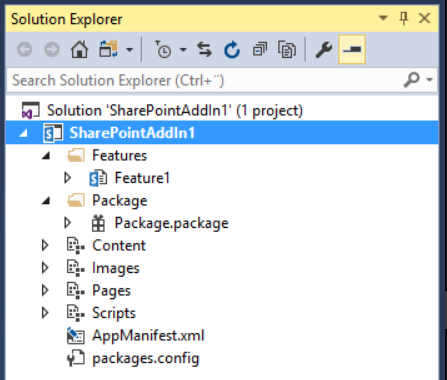
- The solution consists of a single Feature, the Add-in package, and necessary support files and assets:

- When deploying the solution, you can right-click on the project, and select Publish.

- This allows you to publish the add-in as a package for manual deployment, or deploy the package to Office Store. Office Store is a marketplace run by Microsoft, allowing for reselling and marketing of your add-in to other organizations.
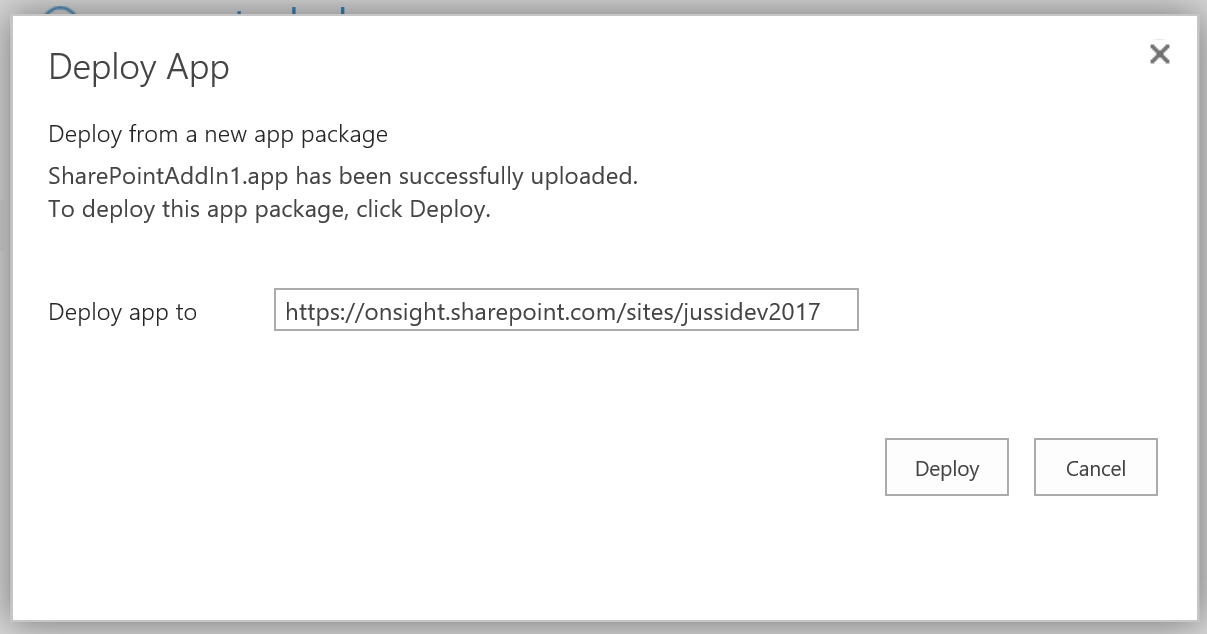
- The packaged add-in can now be manually deployed to your developer site. First, simply upload the add-in package file to your developer site's Apps in Testing document library. Upon completion of the upload, you can simply deploy the app to the same site:

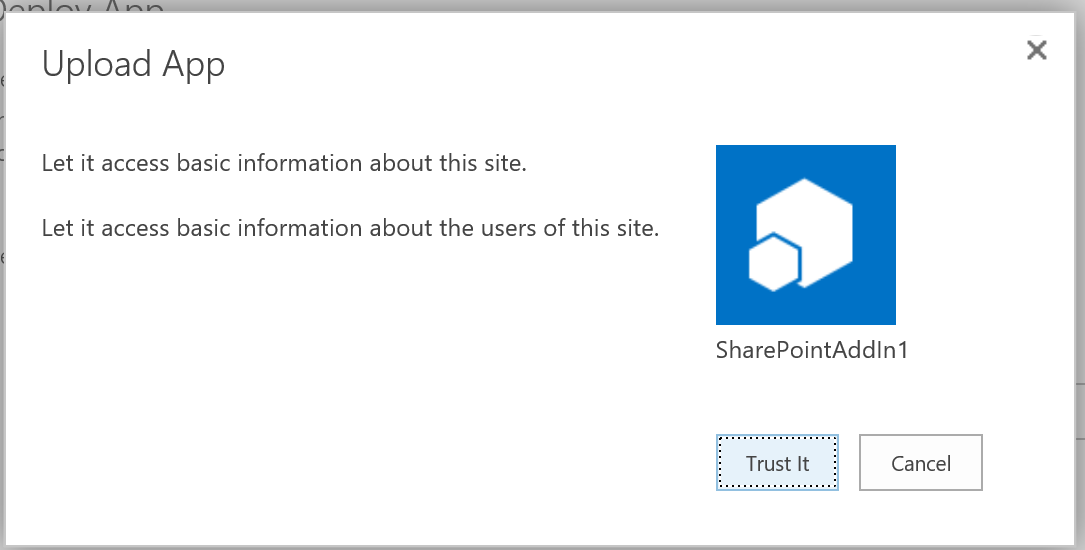
- As the add-in is merely a sample add-in, we haven't introduced any additional user permissions we might be needing while impersonating the logged-in user (executing the add-in). As such, we can simply trust the add-in:

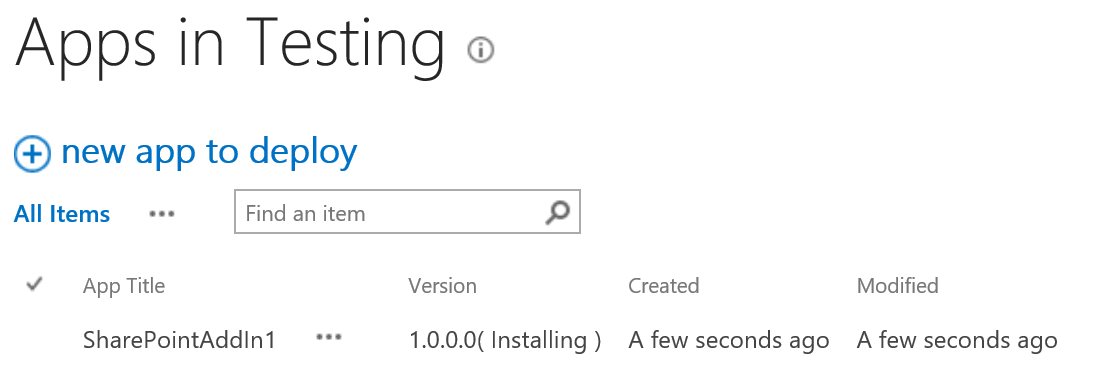
- The add-in will now install and self-provision within the site:

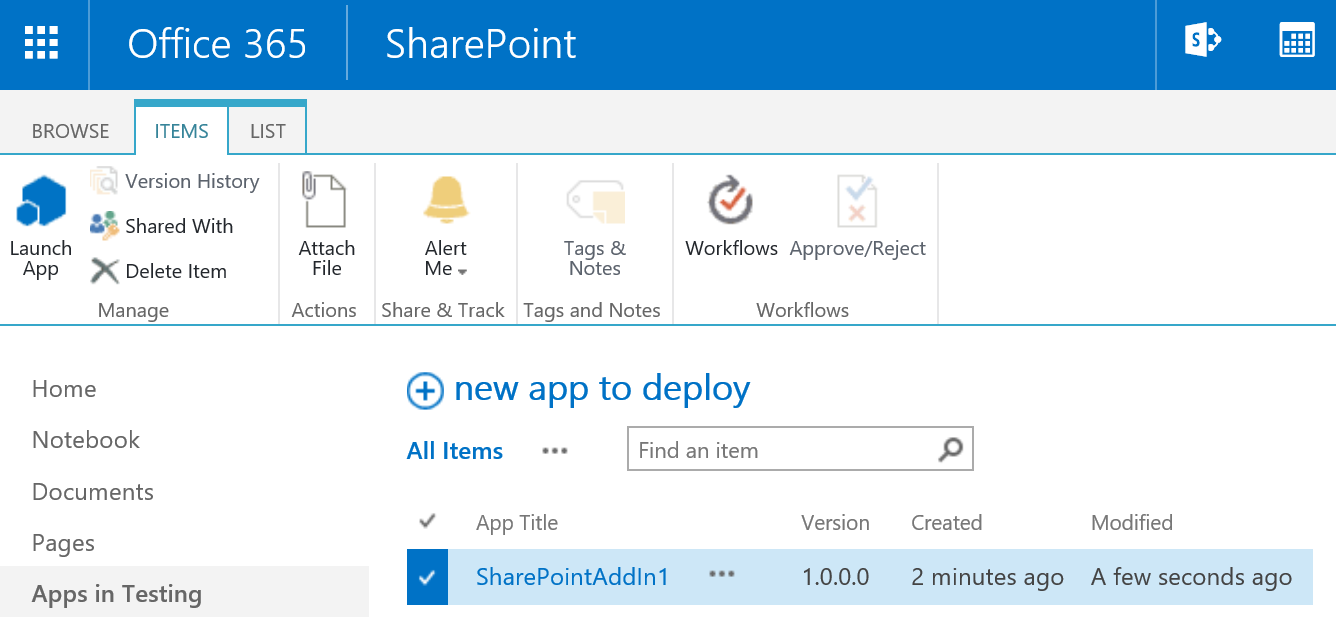
- Installation might take a minute or two. After it completes, the ribbon has a Launch AppButton that becomes enabled when the app is selected in the document library. Clicking the button will call the add-in:

- Since we didn't configure the add-in at all and just compiled the default template, the add-in is a full page app. It inherits the SharePoint Online look and feel, but is running in a different base URL to the SharePoint Online site it was launched from:

- The add-in calls a small piece of JavaScript to resolve the logged-in user's full name. Everything else is static on the page, including the top-most navigation. The same add-in could also be embedded in a SharePoint page if we add an App Part instruction to tell SharePoint Online it can embed the add-in safely.









































































