Trying to embed a main wxPython app in a main tkinter app
Now that we have created the same GUI using both the Python's built-in tkinter library as well as the wxPython wrapper of the wxWidgets library, we really do need to combine the GUIs we created using these technologies.
Note
Both the wxPython and the tkinter libraries have their own advantages. In online forums such as http://stackoverflow.com/, we often see questions such as, which one is better? Which GUI toolkit should I use? This suggests that we have to make an "either-or" decision. We do not have to make such a decision.
One of the main challenges in doing so is that each GUI toolkit has to have its own event loop.
In this recipe, we will try to embed a simple wxPython GUI by calling it from our tkinter GUI.
Getting ready
We will reuse the tkinter GUI we built in a previous recipe in Chapter 1, Creating the GUI Form and Adding Widgets.
How to do it...
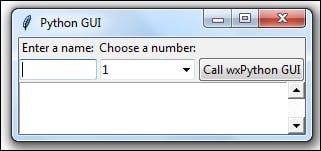
We are starting from a simple tkinter GUI that looks like this:

Next, we will try to...























































