We now have a Model to store the To-do Items, and want to have it available in the user interface. Adding a menu item will achieve that.
We will create a top-level menu item that directly opens the to-do list. Some apps, such as Contacts, can work like this, but others have submenu items, shown in the top bar.
In the community edition, the menu items below the first level are now shown in the top bar, like in the EE. In previous versions, the CE presented these menu items on the left-hand side of the screen.
Menu definitions are in the Settings application, in Technical | User Interface | Menu Items:

Create a new menu item using the following values:
- Menu: To-do
- Parent Menu: (empty)
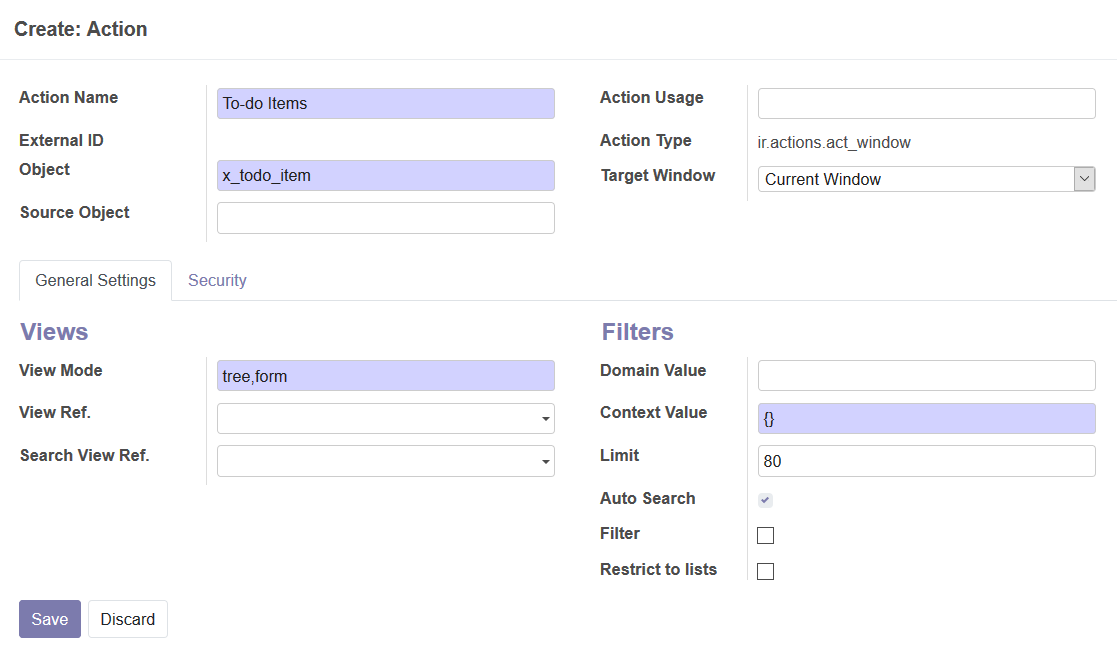
- In the Action field, select ir.actions.act_window, and in the selection list on the right, click Create and Edit to open a form for the related Window Actions
- Set the following values on the Window Actions form:
- Action name: To-do Items
- Object: x_todo_item (the technical name of the target Model)
At this point the Action definition should look like this:

- Save all the forms we opened, and the menu tree for our To-do application should be ready to use.
To see changes in the menu, we need to reload the web client. In most browsers, you can use the F5 key for this. We can now use this menu item to access and interact with the to-do items model. We haven't created any view for it yet, but the Odoo framework is nice enough to automatically generate some basic views for us:

In our case, an action was added directly to a top-level menu item, with no child menu items. But menus can be a tree of menu items, with parent/child relations. The leaf menu items have a related Action, defining what happens when it is selected. This Action Name is what will be used as the title of the presented views.
There are several Action Type available, and the most important ones are window, reports, and server actions. Window Actions are the most frequent ones, and are used to present views in the web client. Report actions are used to run reports and server actions are used to define automated tasks.
At this point, we are concerned with Window Actions that are used to display views. The Menu Item we just created for the to-do item uses a Window Actions, which was created directly from the Menu Item form. We can also view and edit it from the Settings | Technical | Actions menu options. In this particular case, we are interested in the Window Actions menu option.
Now we want to create our views, so that's what we will be working on in the next section.