In this section, we'll create buttons with modular CSS classes. We'll find out what exactly modular CSS is and why it's useful. First, let's look at the final site we're going to create and explore the different button types we'll use.
Creating buttons with modular CSS
Different button types
At the very top, we have our enormous Go Premium call-to-action button:

Scrolling down a bit on the home page and we'll find these "ghost" buttons with a nice hover state:

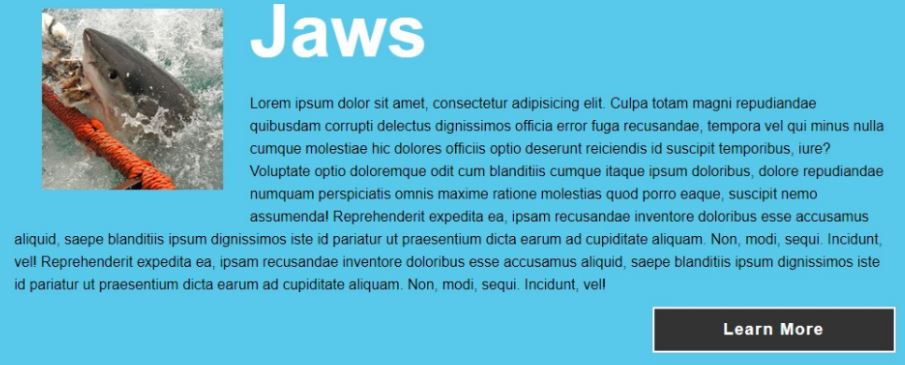
On the movies page, we have that same standard button. It just has a different color and is positioned a little differently. This appears in all three movie sections:

So, in this section, we're going to build these...











































































