What is a state?
Before diving into creating applications and managing states in Flutter, it is necessary to understand what a state actually is and how it affects our application.
Put simply, the state of an application is a condition or a situation – an instance or a snapshot that shows the condition of your application at a certain point in time.
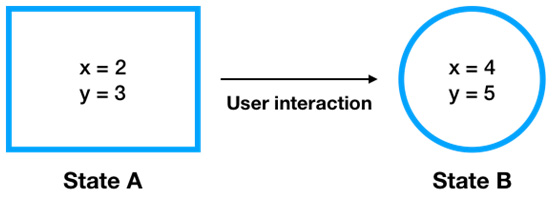
For example, your application shows two variables, x and y, with values 2 and 3 respectively. Let's call this state State A. Now, if there is a user interaction and the values of your variables x and y change to something else, let's say 4 and 5, that would be a different state of your application, State B.

Figure 1.1 – Two different states of an application
States A and B are two different conditions of your application. Each one of them denotes a certain set of values of the variables that can be used to identify which state the application is currently in.
Another example of a state would be a counter application that shows an increasing counter every time the user presses a plus button.

Figure 1.2 – Two different states in a counter example app
The counter keeps on increasing and the state keeps changing as the user presses the plus button.
To summarize, the state shows your application's current set of values and can be changed based on user interaction.
Now we know what a state is, how it is detected and used within an application, and how it affects your application's UI. To better understand states for a large-scale application, let's see why a state is important in an application.