Seat-booking application
In the following sections, we will create a more advanced application to put together everything we have learned in this chapter.
In a cinema booking application, you typically get prompted with a diagram of available seats, where you can choose one or more seats to book. One of the primary features of such an application is to keep the user updated with any new bookings that have been made while he is still choosing his favorite seats. We will implement a scenario where the user can choose one or more seats, without choosing some other seats being booked in the same moment.
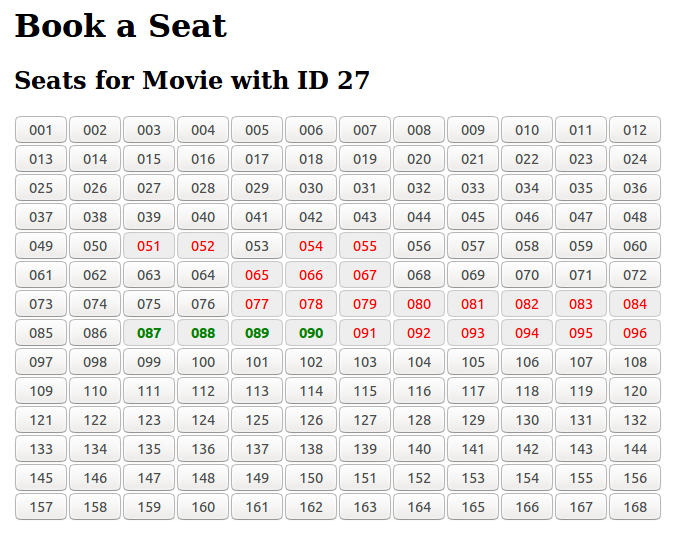
Our application should look as follows:

As you can see, the page shows a simple seat matrix to the user as HTML buttons arranged in a grid. The text color for buttons is as follows:
- Black: Available seats
- Red: Seats booked by other users
- Green: Seats booked by the current user
For the user to book an available seat, all he has to do is click on the seat's button. It should go green (as it has been booked...