Creating combo boxes and radio buttons
ImGui has two different widget variants that allow you to select an element from a list of options – list boxes and combo boxes.
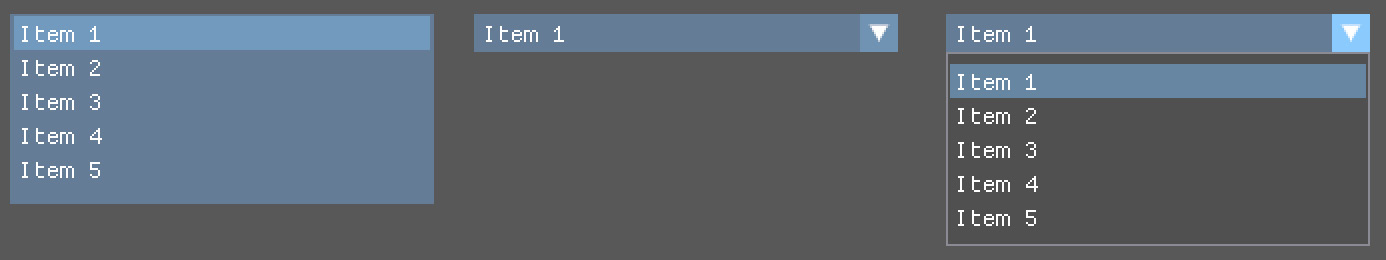
A list box usually displays a configurable number of list elements on the screen, using a larger amount of screen space compared to a combo box. In contrast, the combo box only shows a preview of the currently selected list element and unfolds to enable the user to select an element. On the left-hand side in Figure 12.1, you can see a list box, which is permanently shown with a configurable height. A combo box is initially drawn as a folded single line, as shown in the middle of Figure 12.1, and is only expanded upon user interaction. An expanded combo box can be seen in Figure 12.1 on the right-hand side:

Figure 12.1: A list box (left), a folded combo box (middle), and an expanded combo box (right)
We will use the combo box in our example code, as the single-line display avoids...






















































