AWS provides both Console and CLI access to create a repository in AWS CodeCommit. Let's get started and create a repository, then clone it in development using HTTPS credentials.
Getting started with CodeCommit for HTTP users
How to do it...
- Open the AWS CodeCommit console at https://console.aws.amazon.com/codecommit.
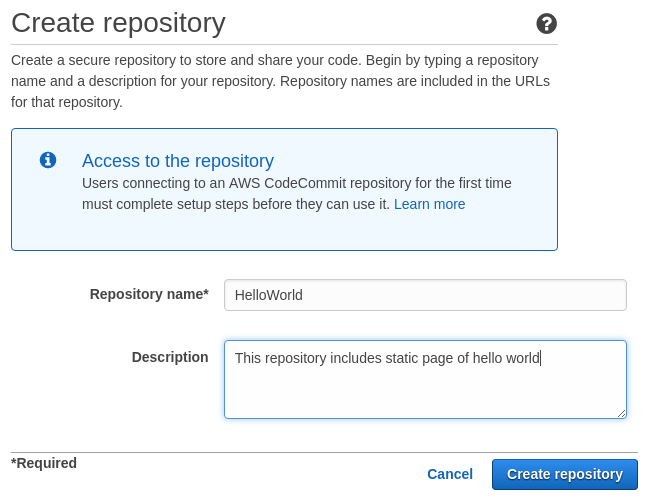
- On the welcome page, choose Get Started Now (if a dashboard page appears instead of the welcome page, choose Create repository):

- Then, we will get a box, Connect to your Repository, which will provide further instructions on ways of connecting to CodeCommit via HTTPS or SSH. We can close that and move further, but it's advisable to read every message or information prompt from AWS.
- Now, we will clone the repository, but before that, we need HTTPS Git credentials. We will get the HTTPS Git credentials of an IAM user, which is attached with the policy of CodeCommit access through IAM console. So let's try to create a user first, assign the CodeCommit policy, and get the HTTPS Git credentials for that user.
- Open the AWS IAM console by hitting https://console.aws.amazon.com/iam in a new tab.
- Click on Add User.
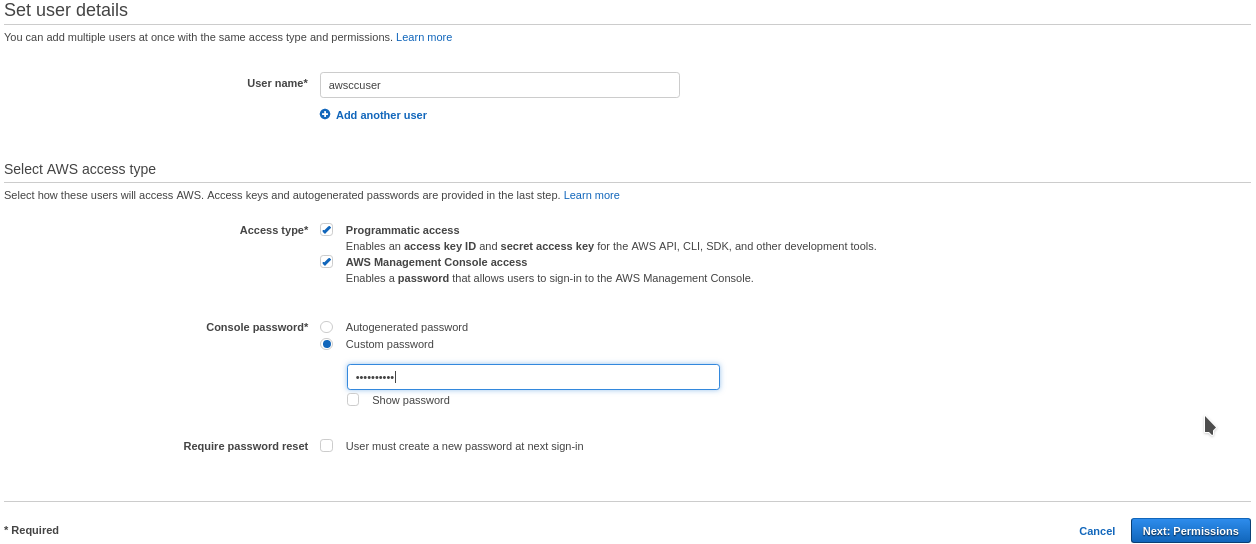
- Give IAM user a username as awsccuser and check both the Access type boxes (Programmatic access /AWS Management Console access), set a Custom password, and click on Next:Permission:

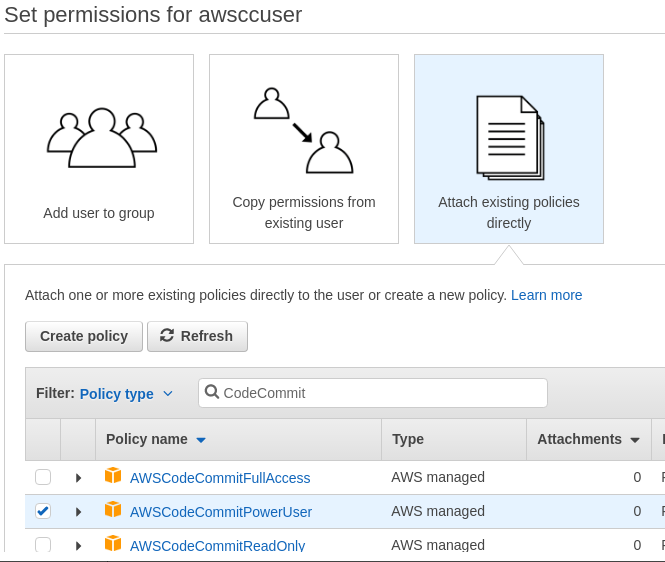
- We then get the set permission on the username page. On this page, first click on Attach existing Policies directly after which we search CodeCommit in the search box of Policy type:

- Click on the AWSCodeCommitPowerUser policy and click on Next.
- Post review, click on Create User.
- Download credentials provided by the AWS IAM user; these credentials are basically secret and access key.
- After that, we need to click on the User section. Then, click on Security credentials.
- Scroll down and we will see a section called HTTPS Git credentials for AWS CodeCommit; after that, click on Generate:

- Once we click on Generate, we will get a username and password; then, click on Download credentials.
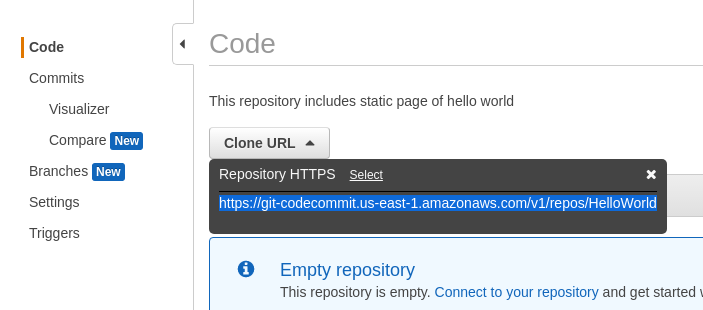
- Again, let's go to the CodeCommit console and click on Clone URL and then HTTPS.
- Copy the link and enter the following command on the development machine:
# git clone https://git-codecommit.us-east- 1.amazonaws.com/v1/repos/HelloWorld

root@awsstar:~# git clone https://git-codecommit.us-east- 1.amazonaws.com/v1/repos/HelloWorld
Cloning into 'HelloWorld'...
Username for 'https://git-codecommit.us-east-1.amazonaws.com': awsccuser-at-160384169139
Password for 'https://awsccuser-at-160384169139@git- codecommit.us- east-1.amazonaws.com':
warning: You appear to have cloned an empty repository.
Checking connectivity... done.
root@awsstar:~# ls
HelloWorld
root@awsstar:~#
- We just cloned an empty repository; now, it's time to put a sample index.html file in the CodeCommit HelloWorld repository. We will now create a file named index.html and put some content in it. Add content and commit it, before pushing it to the repository:
root@awsstar:~# cd HelloWorld/
root@awsstar:~/HelloWorld# echo '<h1> Hello World </h1>' > index.html
root@awsstar:~/HelloWorld# git add .
root@awsstar:~/HelloWorld# git commit -m " index.html push "
[master (root-commit) bc76f76] index.html push
1 file changed, 1 insertion(+)
create mode 100644 index.html
root@awsstar:~/HelloWorld# git push origin master
Username for 'https://git-codecommit.us-east-1.amazonaws.com': awsccuser-at-160384169139
Password for 'https://awsccuser-at-160384169139@git- codecommit.us- east-1.amazonaws.com':
Counting objects: 3, done.
Writing objects: 100% (3/3), 233 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To https://git-codecommit.us-east- 1.amazonaws.com/v1/repos/HelloWorld
* [new branch] master -> master
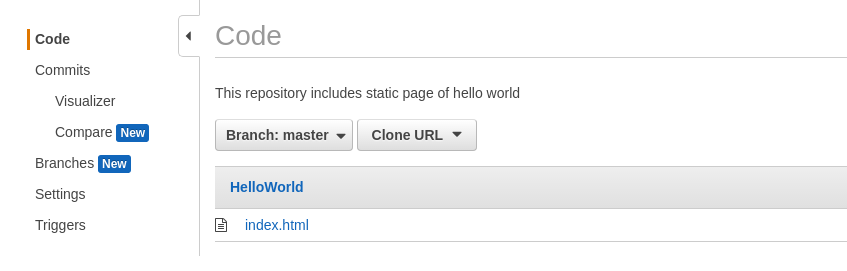
- Now, we pushed a file to our newly created repository in AWS CodeCommit. To verify this, let's see the AWS CodeCommit console, and see whether the checked-in file is there or not (refresh the CodeCommit console, if you were there from the start):

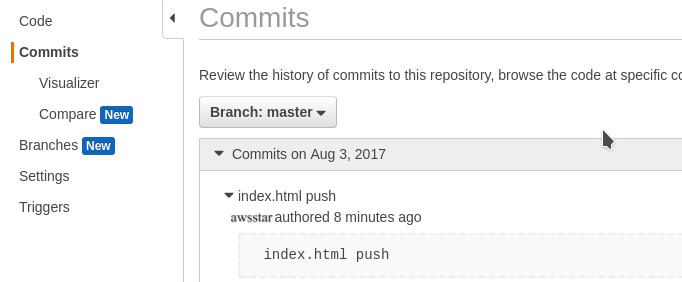
- To see more details, click on Commits, and see which user has committed and which files have changed:

- This shows information such as when index.html got pushed, on what date, and by whom.
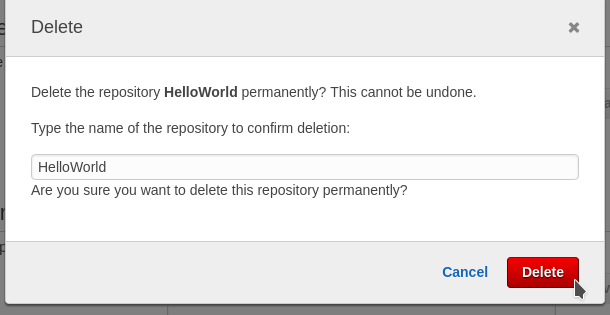
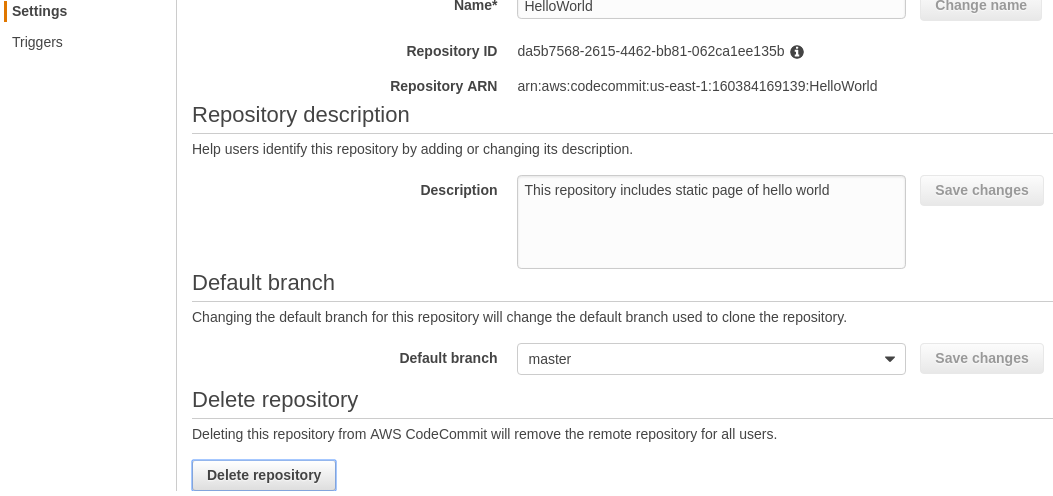
- Now, to wrap up or to delete the repository, click on the Settings section and on the Delete Repository; then a prompt box will pop up, where we put the repository name and click on Delete:

- After clicking on Delete, your repository will get deleted: