In Chapter 1, Getting Started with Qt Creator, you gained basic familiarity with Qt Designer for Qt Quick applications. Since we have created a calculator program using the C++ language in the previous example, as a comparison, we also create a calculator program in QML so that you can learn the differences.
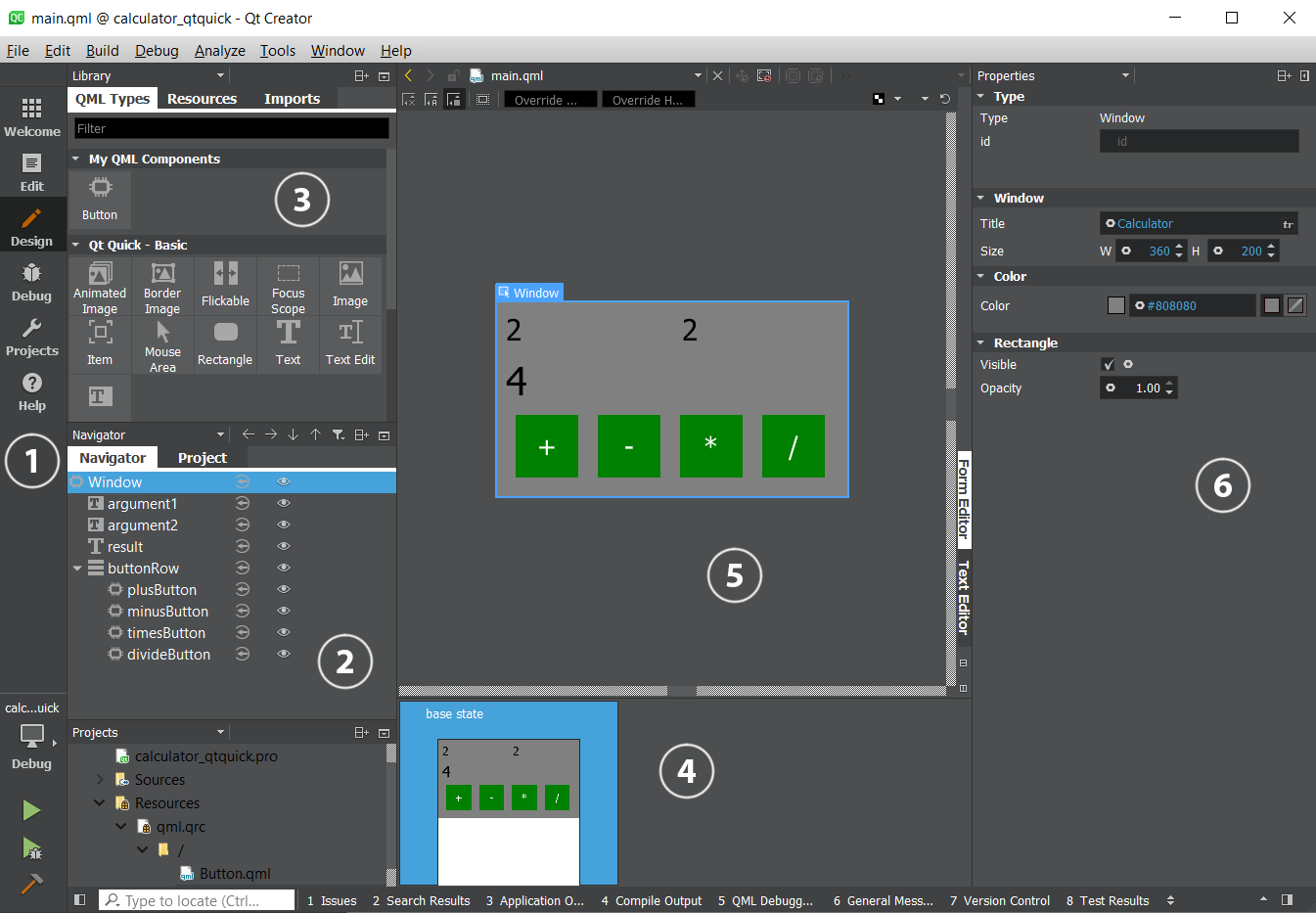
Let's have another look before we recreate our calculator app in QML. The following screenshot shows the Qt Designer for the Qt Quick window:

Working from the left again, we have the following components:
- The view selector, showing that the Qt Designer view is active.
- The object hierarchy for the file being edited, showing the parent-child relationship between visible items in that file.
- Above the object hierarchy is a palette of the items you can drag out onto the QML editor pane.
- Next to the object hierarchy is a summary...