Using bitmaps
Bitmaps are the basic data type used to represent images in an application. The wx.Bitmap object can seamlessly load and decompress most common image file formats into a common representation that is usable by many UI controls. Adding bitmaps to the controls can make a UI more intuitive and easier to use.
How to do it…
Perform the following steps:
- Let's start this time by making a subclass of
wx.Panelto use as the container for the control that will show our bitmap on the screen, as follows:class ImagePanel(wx.Panel): def __init__(self, parent): super(ImagePanel, self).__init__(parent) # Load the image data into a Bitmap theBitmap = wx.Bitmap("usingBitmaps.png") # Create a control that can display the # bitmap on the screen. self.bitmap = wx.StaticBitmap(self, bitmap=theBitmap) - Next, we will create an instance of the panel in a frame:
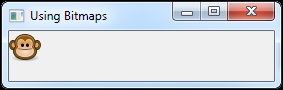
class MyFrame(wx.Frame): def __init__(self, parent, title=""): super(MyFrame, self).__init__(parent, title=title) # Set the panel self.panel = ImagePanel(self) - Run it and see the image shown on the panel:

How it works…
The Bitmap class is used to load image data from the usingBitmaps.png file, which is located in the same directory as the script. This loads the PNG file data into a bitmap object, which can be used by the controls.
In this example, we used the StaticBitmap control, which is one of the easiest ways to display a bitmap in the UI. This control takes the bitmap data object and handles drawing it on the screen.
There's more…
In this recipe, we used a PNG file as the source for the bitmap, but wx.Bitmap also supports a wide range of other image formats, such as BMP, GIF, ICO, ICON, JPEG, TIF, XBM, XPM, and several others, depending on the build of wxWidgets used by wxPython.