Understanding theme structure
To start familiarizing ourselves with the theme structure, we will first need to open the code editor. We can open the code editor by clicking on the Actions button on the Debut - Learning Shopify - 19 Apr '21 theme and then clicking on the Edit Code button, where we will have the first view of our code editor.
We can divide the code editor into the following two sections:
- Header
- Sidebar
Header
We can find the Header section at the top of the page, and it contains the name of the theme with the arrow button to exit the editor on the left side and three buttons on its right side, named as follows:
- Preview
- Customize theme
- Expert theme help
Preview
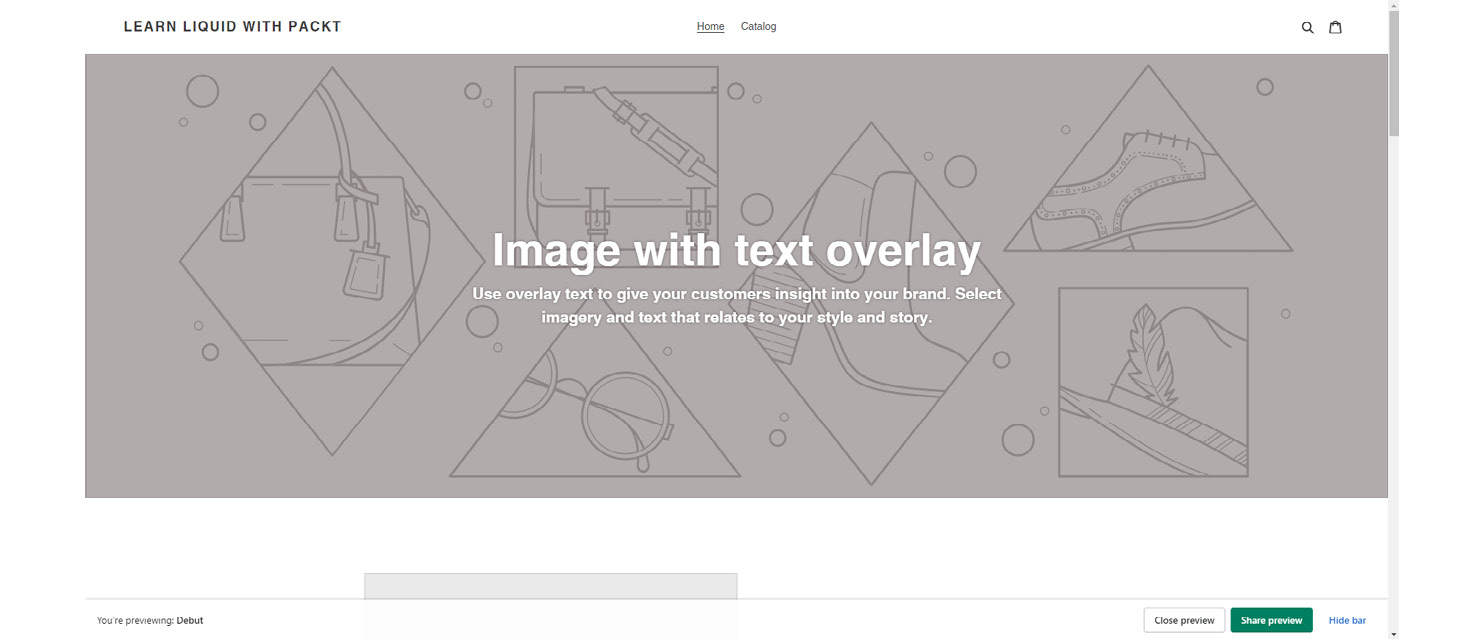
The first button on our list, the Preview button, will allow us to quickly preview the duplicate theme that we are working on and any changes that we have made. While the current preview of our theme contains only placeholder content, it does contain one element that will be of great use to us, the preview bar:

Figure 1.11 – Example of the preview screen and preview bar
We can find the preview bar at the bottom part of our preview screen, and it contains the name of the theme that we are previewing on the left side, and on the right side, it includes three buttons:
- The close preview button will automatically close our duplicate theme preview and redirect us to our live theme's home page.
- Clicking the Share preview button will trigger a popup that we can share with anyone to provide them with a glimpse of the changes we make on our same theme. While anyone who possesses this link will be able to view all aspects of your new theme, they will be unable to complete any purchases or reach the checkout page. In addition, the autogenerated preview link will only last for 14 days, meaning that after 14 days, you will need to generate a new preview link by repeating the preview steps and share it again with whomever you choose to.
- The last button in our preview bar is called Hide bar, and, as its name suggests, it allows us to hide the preview bar so that we can preview our changes without any visual obstacles. Note that the preview bar will automatically show itself when refreshing the page.
Customize theme
Under our editor's Header area, the next item is the Customize theme button, which will open another different kind of editor, a theme editor. Inside this editor, we can update some of the theme settings, such as typography, colors, and media links, and even manage the storefront sections.
Expert theme help
Finally, the Expert theme help button is something that the store owners will be using to post a job request using the Shopify Partners Program, whereby, at the end of this book, you will be in waiting as a Shopify expert.
Sidebar
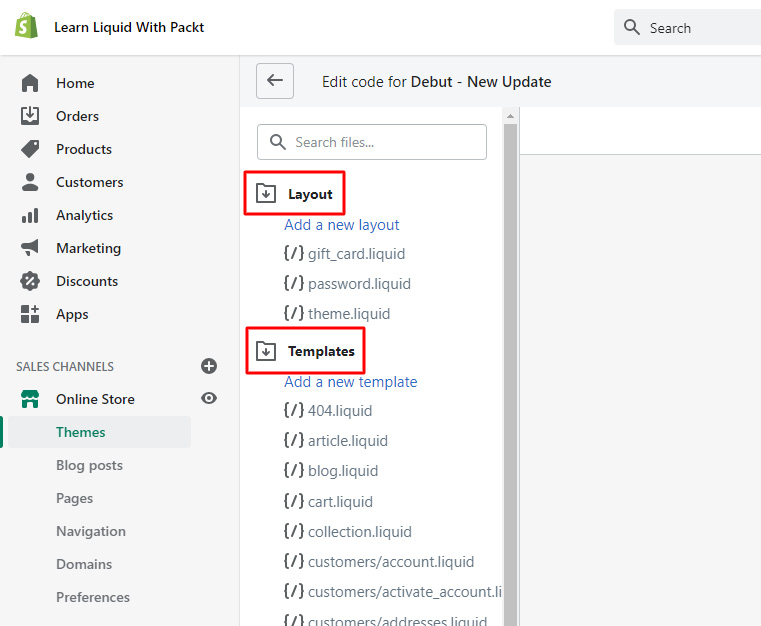
The second section inside the code editor, Sidebar, lists all the files and directories we will be referencing; however, at the moment, we are unable to see all the directories. We can resolve this by clicking on the Layout and Templates directories to collapse them:

Figure 1.12 – Collapsing the directories inside the code editor
After collapsing the two directories, we will notice that the two arrows inside the directory icon are now gone and that we can now see the additional four directories that our theme contains. The Shopify theme contains the following directories:
LayoutTemplatesSectionsSnippetsAssetsConfigLocales
Layout
The Layout directory is the main directory of our theme as it contains the essential files that our store requires to work. This directory usually contains up to four files, which we can call theme layout templates, described as follows.
gift_card.liquid
gift_card.liquid is a template file containing the code that renders the gift card page and is later sent to our clients via email notifications when they purchase a gift card.
password.liquid
The password.liquid file template renders the online store password page that any of our customers will see if they visit our store while the store is in development mode. We mentioned what password protection is and how to disable it back in the Navigating the admin panel section when discussing Sales channel and its Online store area.
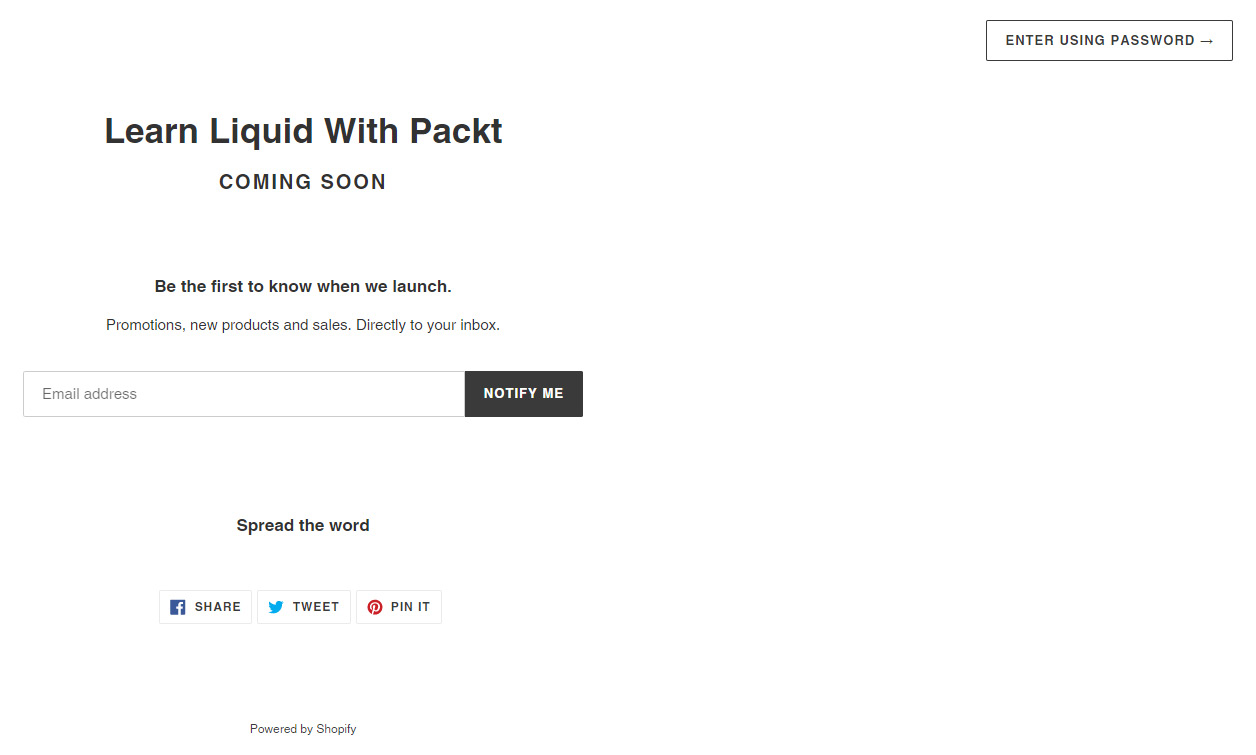
To better understand the password protection page, let's try and preview it to see how it works. You can preview your store password page by combining the URL of your store, https://my-store-name.myshopify.com, and adding the word /password at the end.

Figure 1.13 – Example of a Shopify password protection page
As we can see, password protection contains only the most basic information. However, it is successfully doing the work that we designed it for by preventing people from viewing our password, still in the Development store.
In the top-right corner of our password protection page, we will notice a button, ENTER USING PASSWORD, that will launch a popup where we can log in to our store using our store owner credentials and then click on the Log in here link, which will redirect us to our admin panel:

Figure 1.14 – Password page login form
However, what if we wanted to preview our theme storefront by entering the password? The password that this form is requesting is the same password that we have set to enable our password protection page. In our case, it was automatically generated by the system when we selected the development option as our store type.
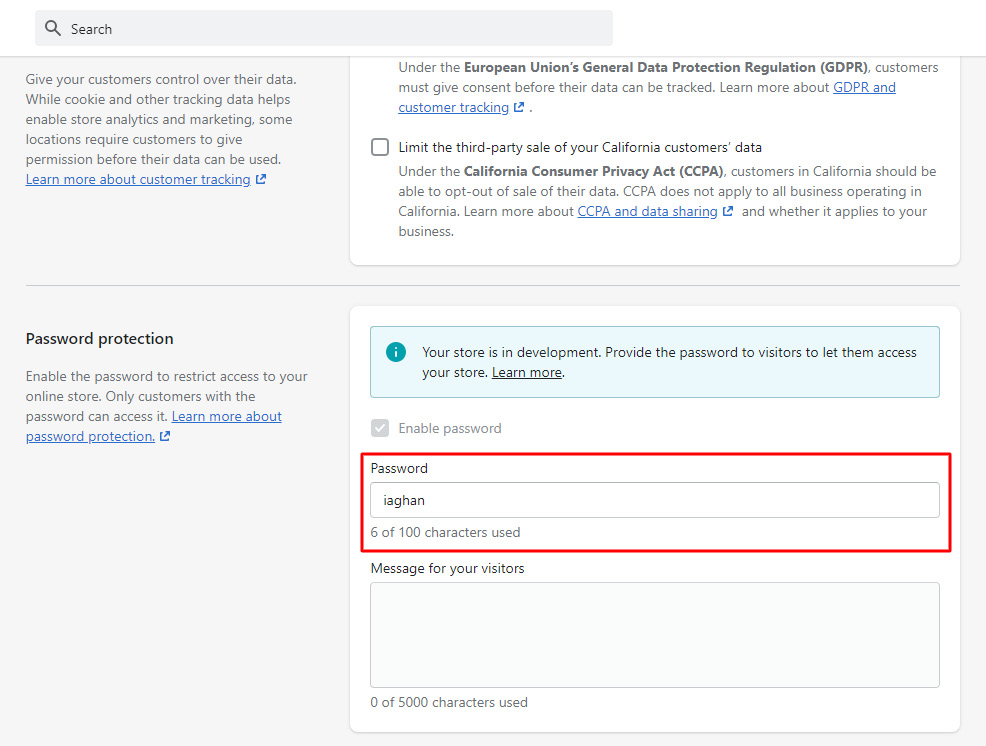
To ascertain our password protection page's password, we need to return to our admin panel by typing https://my-store-name.myshopify.com/admin in the URL of our new browser tab. Once inside, in the left sidebar, under Sales Channel, expand the Online store field by clicking on it and then click on the Preferences option. Under the area named Password protection, you will find the password needed for our password page form to gain access to our storefront:

Figure 1.15 – Password protection page settings
Suppose we were to return to our password protection page and enter the password that we have found. In that case, the password protection page will be temporarily suspended for us, and the store will redirect us to the preview or live theme storefront, depending on the type of link we have initially opened.
theme.liquid
Back inside our code editor, we can consider our next item on the list, named theme.liquid, as the master layout file in which all other template files and any other element that we will learn of later will be rendered.
checkout.liquid
The last layout file on our list, named checkout.liquid, is not currently visible on our Development store. This layout file is only visible to the Shopify store owners who have purchased the Shopify Plus subscription.
Usually, each theme contains a set of predefined options that will allow us to make some basic styling changes to our checkout page. However, with the checkout.liquid layout file in our possession, we will have access to our checkout file, where we can create some more complex modifications that we would otherwise not be able to do.
Note that even with the checkout.liquid file in our hands, we will not be able to modify the flow of the checkout page process due to security reasons. We will only be able to make some basic modifications that will not interrupt the checkout flow.
We can only activate the Shopify plan by submitting a request to Shopify support. After reviewing our application, they will generate a custom price for enabling this unique plan in our store.
Important note:
Even though you have activated the Shopify Plus plan on your store, the checkout.liquid file will not be visible immediately. Instead, you will need to submit a request to Shopify support and ask them to include this unique file in your store.
For these reasons, we will not be going into too much detail regarding the checkout.liquid file. However, we will cover the how-to and most essential elements that the layout files contain, which should set us on a proper path of understanding layout files. For more information on editing the checkout file, refer to: https://shopify.dev/themes/architecture/layouts/checkout-liquid
Templates
The next point on our theme directories list is Templates, a group of files that allows us to create and manage the look of multiple pages all at once. Templates files consist of two types of files:
- The first type of
Templatesfile is a.jsontype of file, which is a new addition to Shopify. Using the.jsontype of template, we can easily control the layout of any page through the theme editor. However, for better understanding, we will not go into too many details right now. It will be far more productive to cover the.jsontemplate and its possibilities in some of the following chapters. - The second type is a
.liquidtype of file, which is a simple markup type of file with which we will familiarize ourselves right now.
Practice dictates that each theme comes with one template file for each page type, for example, product.liquid, which the system will automatically assign to any current or future product page that we may create. Considering that Shopify is a template-based file, any change made to a specific template will affect any page to which we have previously assigned this template. However, Shopify also allows us to create additional template files for each page type and customize them further without changing our original template file layout.
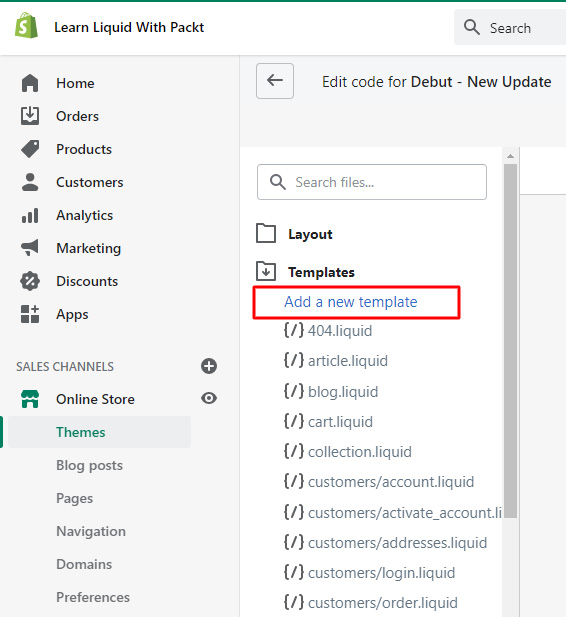
We can create a new template file by clicking on the Add a new template button located just below the template's directory, after which a popup will appear, asking us to choose a type and name for our new template file:

Figure 1.16 – Creating a new template file
After successfully creating a new template file, we can now assign the new template to the page for which we have created the new template. We can do this by opening any page inside our admin panel, depending on the type of page template we have created, and selecting the new template name inside the Template suffix drop-down menu located under the Theme templates area.
Important note:
The Template suffix drop-down menu can only read values from the current live theme. What this means is that the newly created template file will not be visible in our admin until we either publish our duplicate theme live or create the same template file within our current live team. If we opt for the second choice, note that we need to create the file with the same name; we do not have to make any changes to the file's content.
If we do not see the Theme templates area in our admin, we should confirm that we are on the right page by checking which template type we have created, as the Template suffix drop-down menu will only be visible on the pages that have more than one template created.
Sections and snippets
The next point of interest within our list of directories is called Sections, a different type of template file that, when combined with template files, allows us to create the genuinely customizable features for which Shopify has become famous. Note that any variable created inside the section will not be accessible outside the section, and vice versa. The only exception to this rule is that it offers a one-way communication if a section includes snippets.
The Snippets files allow us to re-use repetitive pieces of code over Templates/Sections by referencing their names. Besides allowing us to re-use parts of code, Snippets will enable us to access the variables inside the parent element as long as we pass those variables to the snippet as a parameter.
Assets
As the name suggests, the Assets directory allows us to store any theme-related assets, including images, font files, JavaScript, CSS files, and references them easily throughout the theme files.
Config
The Config directory is vital within our theme. Within this directory, we can define and manage the global JSON values for our theme. The directory consists of two key files:
- The
settings_schema.jsonfile allows us to create and manage the content inside the theme editor on our theme, which we can reference throughout the entire theme file. - The
settings_data.jsonfile, on the other hand, records all the options defined in our schema file and saves their values. You can consider this file as your theme database, which will allow us to preview the current JSON values or modify them by updating the theme settings under the theme editor, or by directly editing the values inside thesettings_data.jsonfile.
Locales
The last directory on our list, named Locales, contains the theme locale file, which we can use to translate the content of our theme. The number of files that this directory may contain can vary. It can have one default file, en.default.json, or it can include multiple files depending on how many languages you would like to offer on your store.
























































