Using scrolled text widgets
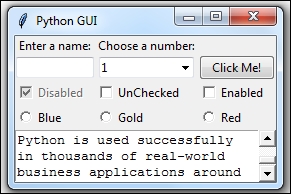
ScrolledText widgets are much larger than simple Entry widgets and span multiple lines. They are widgets like Notepad and wrap lines, automatically enabling vertical scrollbars when the text gets larger than the height of the ScrolledText widget.
Getting ready
This recipe extends the previous recipes. You can download the code for each chapter of this book from the Packt Publishing website.
How to do it...
By adding the following lines of code, we create a ScrolledText widget:
# Add this import to the top of the Python Module # 1 from tkinter import scrolledtext # 2 # Using a scrolled Text control # 3 scrolW = 30 # 4 scrolH = 3 # 5 scr = scrolledtext.ScrolledText(win, width=scrolW, height=scrolH, wrap=tk.WORD) # 6 scr.grid(column=0, columnspan=3) # 7
We can actually type into our widget, and if we type enough words, the lines will automatically wrap around!

Once we type in more words than the height of the widget can display, the vertical scrollbar becomes enabled. This all works out-of-the-box without us needing to write any more code to achieve this.

How it works...
In line 2 we are importing the module that contains the ScrolledText widget class. Add that to the top of the module, just below the other two import statements.
Lines 4 and 5 define the width and height of the ScrolledText widget we are about to create. These are hard-coded values we are passing into the ScrolledText widget constructor in line 6.
These values are magic numbers found by experimentation to work well. You might experiment by changing srcolW from 30 to 50 and observe the effect!
In line 6 we are setting a property on the widget by passing in wrap=tk.WORD.
By setting the wrap property to tk.WORD we are telling the ScrolledText widget to break lines by words, so that we do not wrap around within a word. The default option is tk.CHAR, which wraps any character regardless of whether we are in the middle of a word.
The second screenshot shows that the vertical scrollbar moved down because we are reading a longer text that does not entirely fit into the x, y dimensions of the SrolledText control we created.
Setting the columnspan property of the grid widget to 3 for the SrolledText widget makes this widget span all three columns. If we did not set this property, our SrolledText widget would only reside in column one, which is not what we want.

































































