Adding orders to customer details
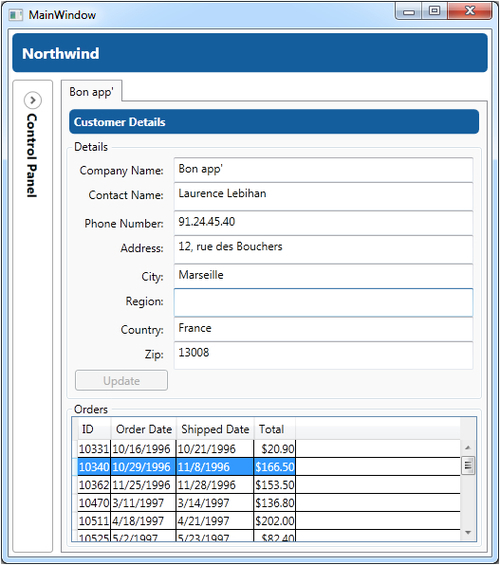
Let's update Northwind to show the orders for each customer in the CustomerDetails.xaml view as shown in the following screenshot:

The approach we are going to use here is one that I call the Hierarchical View Model or HVM. We've already seen this approach briefly in Chapter 2, Introduction to MVVM, but in this chapter we are going to take a deeper look at this very useful technique.
The way this technique works is by taking advantage of data templates to map Views to View Models. By using this approach, we will be able to add the order details by following these simple steps:
Create
OrdersViewModel.Create an
OrdersView.Add
DataTemplateto mapOrdersViewModeltoOrdersView.Add a
OrdersViewModelproperty calledOrderstoCustomeDetailsViewModel.Add
ContentControltoCustomerDetailsViewand bind it toCustomerDetailsViewModel.Orders.
Tip
You might be wondering why we didn't simply add a collection of OrderViewModel classes directly to CustomerDetailsViewModel...
































































