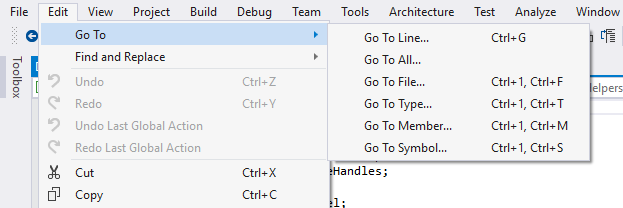
With Visual Studio 2017, Microsoft has improved the code navigation feature to let you quickly find and go to line, files, types, methods, and other elements in your code. It gives you a one-stop way to go to any kind of item that you are looking for, even in a large code base, helping you find the item easily. You can access it from the Visual Studio Edit | Go To menu or by using the keyboard shortcuts listed as follows:
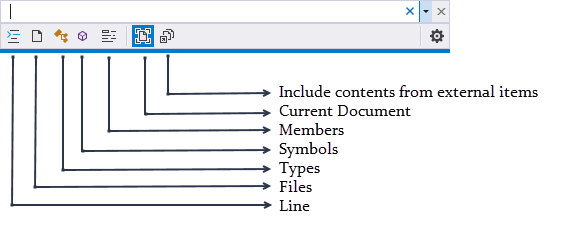
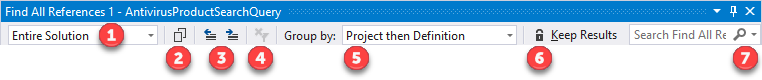
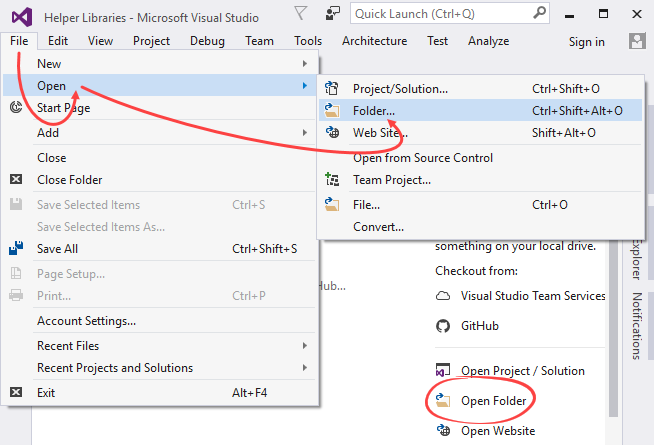
The Go To toolbox that pops up has a few toolbox buttons to easily switch between the navigational types, such as line, files, types, symbols, members, and so on, and a search box:
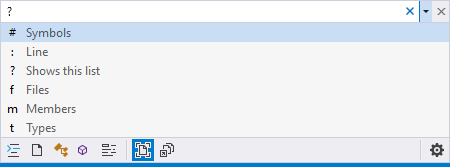
It also offers you easy access to the toolbox buttons with shortcuts. The shortcuts are actually a character that you start the search with. For example, starting a search with t will directly navigate you to Types search. To find out the search key shortcut, enter ? in the search box. It will show help, as shown in the following screenshot:
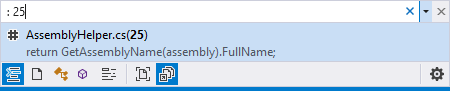
If you want to navigate to a specific line, enter : <LineNo> (for example, : 25) to see a quick view of the line, and confirming it will directly navigate you to that specific line number. You can also access it using the keyboard shortcut, Ctrl + G.
The Go to line was already there in earlier versions of Visual Studio, but the quick preview of the same before navigating has been added with Visual Studio 2017.
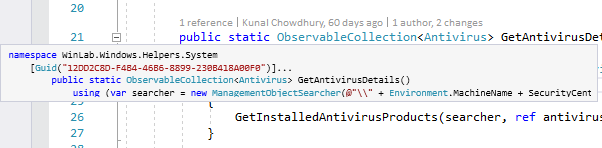
Take a look at the following screenshot to grasp an idea of previewing the line before confirming it:
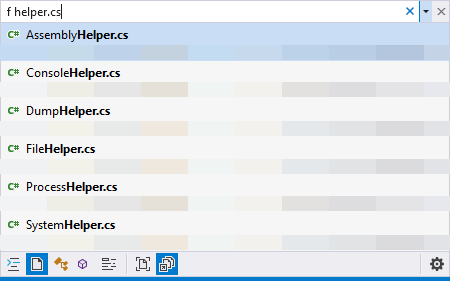
If you start the search with f, followed by the key term, it will search the term in the file name and show you a quick preview of the selected file along with the file path. For example, to list all the C# files having Helper at the end of their names, enter f helper.cs in the search box, as shown in the following screenshot; interestingly, you will see the result along with the file path, which is blurred in this screenshot. Use the up/down arrow keys to select the result for a quick view of the selected file:
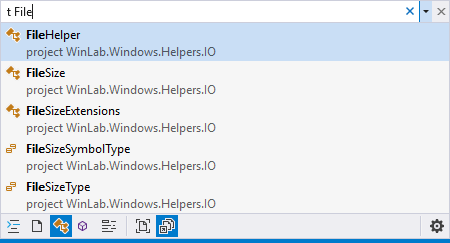
If you want to search for types such as class, interface, enum, and so on, you can start the search with the character t, as shown here:
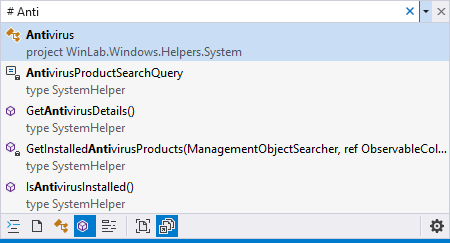
To start a symbol search, begin the search term with the # character and you will find the result having entered term like this:
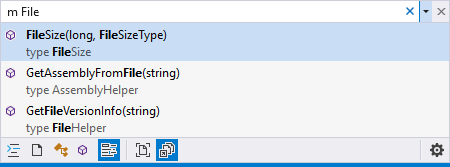
Similarly, to search for a member, begin the search with m and your search key; you will get the result matching the key for any members in the solution, as shown in the following screenshot:
You can also search by clicking on the respective buttons, which will automatically add the contextual search character at the beginning of the search key. However, if you remember the character, it will be very quick for you to access the required resource without using your mouse cursor.
The last two toolbox buttons will help you switch between Current Document and external items. You can quickly switch between them using the keyboard shortcut Ctrl + Alt + C.