Foundations for building visualizations
When you first connect to a data source such as the Superstore file, Tableau will display the data connection and the fields in the Data pane. Fields can be dragged from the data pane onto the canvas area or onto various shelves such as Rows, Columns, Color, or Size. As we’ll see, the placement of the fields will result in different encodings of the data based on the type of field.
Measures and dimensions
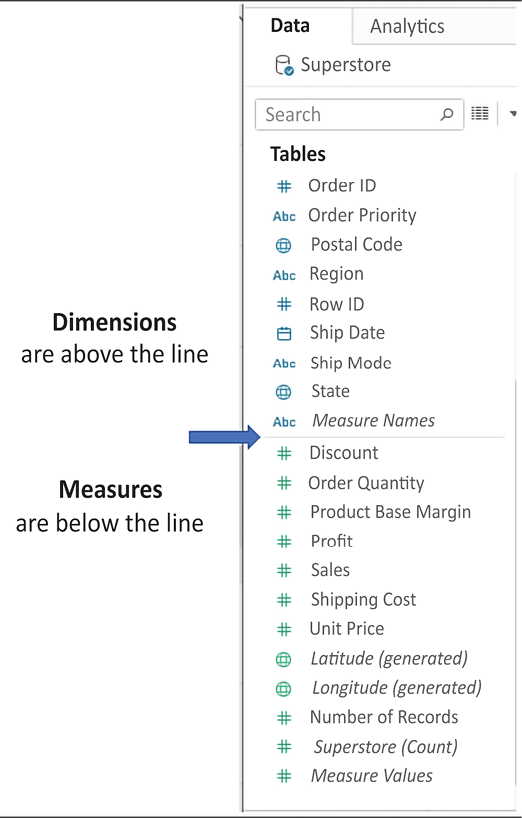
The fields from the data source are visible in the Data pane and are divided into Measures and Dimensions.
Prior to Tableau 2020.2, these are separate sections in the Data pane. In newer versions, each table will have Measures and Dimensions separated by a line:

Figure 1.3: Each table (this data source only has one) has dimensions listed above the line and measures listed below the line
The difference between Measures and Dimensions is a fundamental concept to understand when using Tableau:
- Measures are values that are aggregated. For example, they are summed, averaged, or counted, or the result is the minimum or maximum value.
- Dimensions are values that determine the level of detail at which measures are aggregated. You can think of them as slicing the measures or creating groups into which the measures fit. The combination of dimensions used in the view defines the view’s basic level of detail.
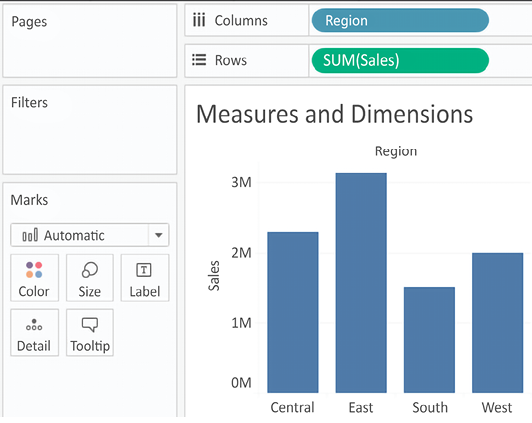
As an example (which you can view in the Chapter 01 Starter workbook on the Measures and Dimensions sheet), consider a view created using the Region and Sales fields from the Superstore connection:

Figure 1.4: A bar chart demonstrating the use of Measures and Dimensions
The Sales field is used as a measure in this view. Specifically, it is being aggregated as a sum. When you use a field as a measure in the view, the type aggregation (for example, SUM, MIN, MAX, and AVG) will be shown on the active field. Note that, in the preceding example, the active field on Rows clearly indicates the sum aggregation of Sales: SUM(Sales).
The Region field is a dimension with one of four values for each record of data: Central, East, South, or West. When the field is used as a dimension in the view, it slices the measure. So, instead of an overall sum of sales, the preceding view shows the sum of sales for each region.
Discrete and continuous fields
Another important distinction to make with fields is whether a field is being used as discrete or continuous. Whether a field is discrete or continuous determines how Tableau visualizes it based on where it is used in the view. Tableau will give a visual indication of the default value for a field (the color of the icon in the Data pane) and how it is being used in the view (the color of the active field on a shelf). Discrete fields, such as Region in the previous example, are blue. Continuous fields, such as Sales, are green.
Discrete fields
Discrete (blue) fields have values that are shown as distinct and separate from one another. Discrete values can be reordered and still make sense. For example, you could easily rearrange the values of Region to be East, South, West, and Central, instead of the default order in Figure 1.4.
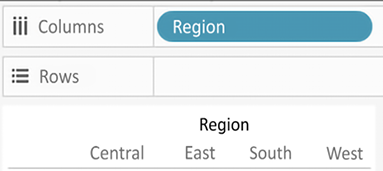
When a discrete field is used on the Rows or Columns shelves, the field defines headers. Here, the discrete field Region defines the column headers:

Figure 1.5: The discrete field on Columns defines column headers
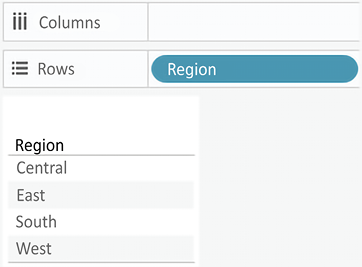
Here, it defines the row headers:

Figure 1.6: The discrete field on Rows defines row headers
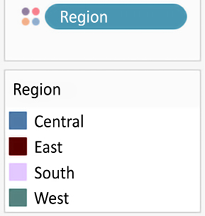
When used for Color, a discrete field defines a discrete color palette in which each color aligns with a distinct value of the field:

Figure 1.7: The discrete field on Color defines a discrete color palette
Continuous fields
Continuous (green) fields have values that flow from first to last as a continuum. Numeric and date fields are often (though, not always) used as continuous fields in the view. The values of these fields have an order that it would make little sense to change.
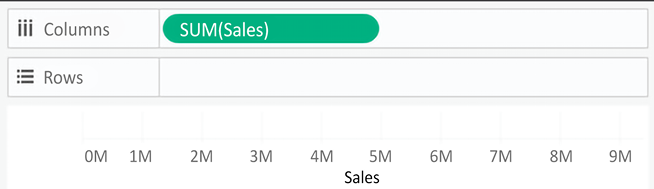
When used on Rows or Columns, a continuous field defines an axis:

Figure 1.8: The continuous field on Columns (or Rows) defines an axis
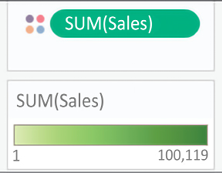
When used for Color, a continuous field defines a gradient:

Figure 1.9: The continuous field on Color defines a gradient color palette
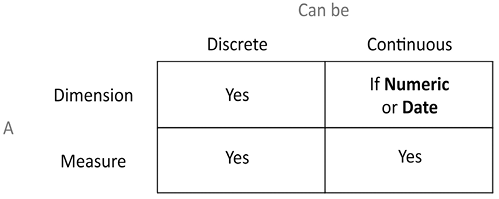
It is very important to note that continuous and discrete are different concepts from measure and dimension. While most dimensions are discrete by default, and most measures are continuous by default, it is possible to use any measure as a discrete field and some dimensions as continuous fields in the view, as shown here:

Figure 1.10: Measures and dimensions can be discrete or continuous
To change the default setting of a field, right-click on the field in the Data pane and select Convert to Discrete or Convert to Continuous.
To change how a field is used in the view, right-click on the field in the view and select Discrete or Continuous. Alternatively, you can drag and drop the fields between Dimensions and Measures in the Data pane, which will automatically convert the field.
In general, you can think of the differences between the types of fields as follows:
- Choosing between a dimension and measure tells Tableau how to slice or aggregate the data.
- Choosing between discrete and continuous tells Tableau how to display the data with a header or an axis and defines individual colors or a gradient.
As you work through the examples in this book, pay attention to the fields you are using to create the visualizations, whether they are dimensions or measures, and whether they are discrete or continuous. Experiment with changing fields in the view from continuous to discrete, and vice versa, to gain an understanding of the differences in the visualization. We’ll put this understanding into practice as we turn our attention to visualizing data.























































