In this section, we're going to look at more UI elements that you can use to make your content professional: info boxes and value boxes. In most cases, you will want to make their content dynamic. So, we will look to at how to render them on the server side.
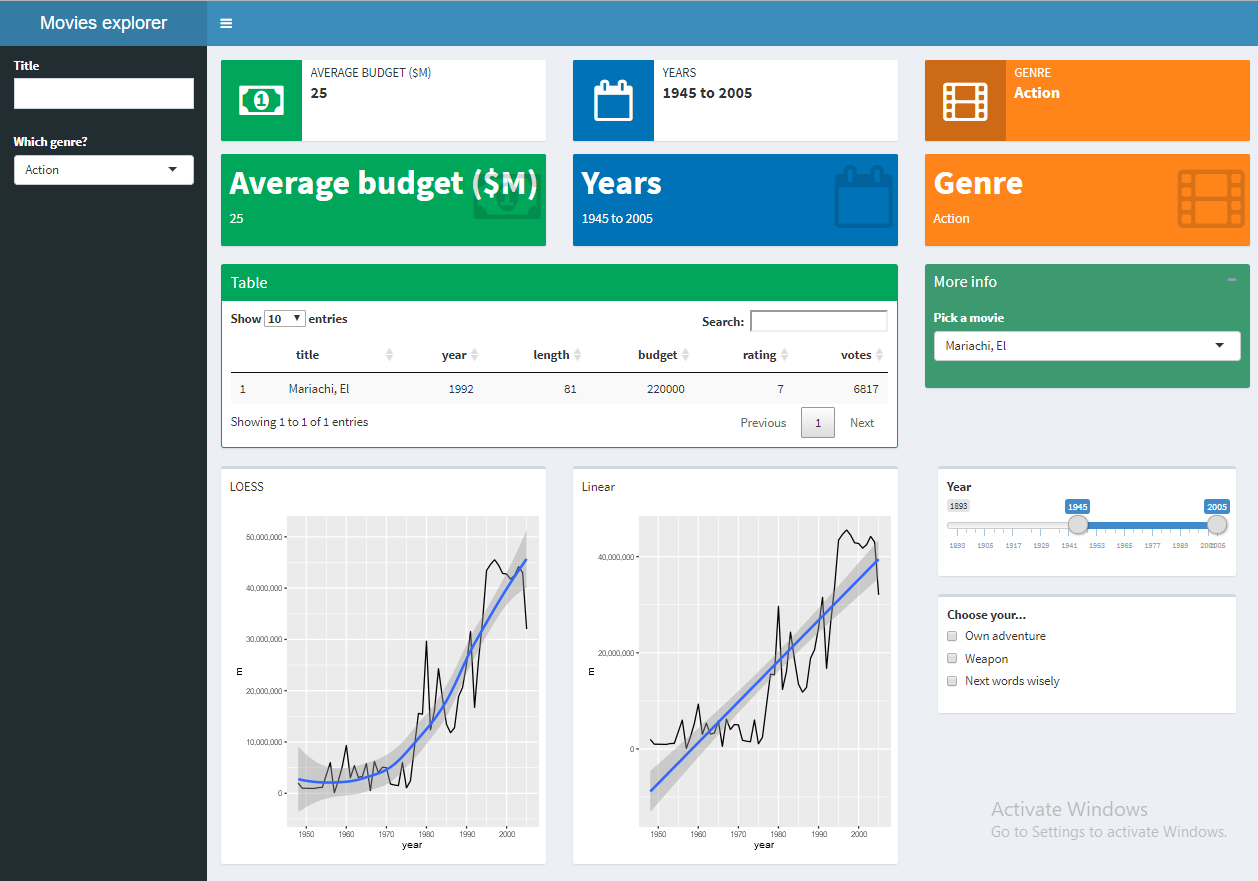
Let's look at the application:

The top row is made up of info boxes. They can be given a color, and this color can be used just in the side panel or throughout, as in the final element on this row. The second row is very similar and it's made up of value boxes. They work much the same way, but they look a little different. As you can see, the bottom row replicates the content of the top row, and the dynamic box reacts in a simple way to the control of the application. The boxes react to the Which genre? control, and the blue boxes react to the Year. In a real application, of course...

























































