Using Hero animations
In Flutter, a Hero is an animation that makes a widget “fly” from one screen to another. During the flight, the Hero may change position, size, and shape. The Flutter framework deals with the transition automatically.
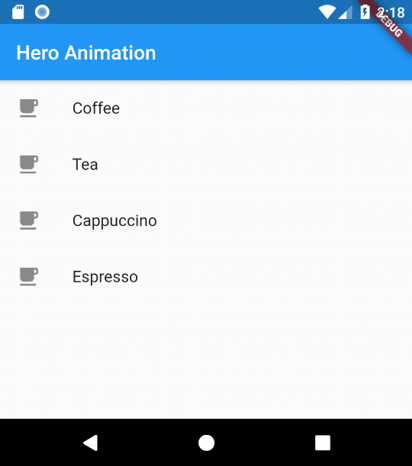
In this recipe, you will see how to implement a Hero transition in your apps, from an icon in a ListTile to a bigger icon on a detail screen, as shown in the following screenshots. The first screen contains a List:

Figure 12.4: A List in a Hero animation
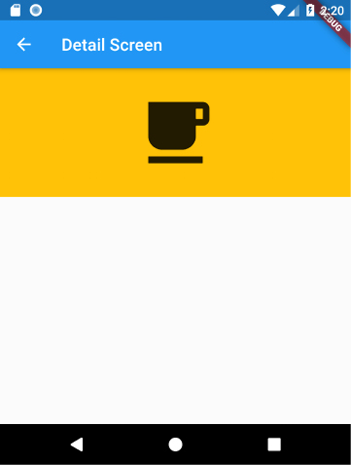
When the user clicks on one of the items in the List, the second screen appears with an animation:

Figure 12.5: Detail screen after the Hero animation
Getting ready
To follow along with this recipe, you need any existing Flutter project already created, or you can use the app created in any of the previous recipes.
How to do it...
In this recipe, you will create a Hero animation by transforming an icon, and changing its position and size...































































