The first thing we have to do is to set up our workstation; it won't be difficult, because we only need a small set of essential tools. These include Visual Studio 2017, the web platform installer, the Node.JS runtime, a web server such as IIS or IIS Express, and a decent source code control system such as Git, Mercurial, or Team Foundation. We will take the latter for granted, as we most likely already have it up and running.
Preparing the workspace
Disclaimer-Do (not) try this at home
There's something very important that we need to understand before proceeding. If we're a seasoned web developer we will most likely know about it already, however, since this book is for (almost) everyone, I feel like it's very important to deal with this matter as soon as possible.
This book will make an extensive use of a number of different programming tools, external components, third-party libraries and so on. Most of them, such as TypeScript, NuGet, NPM, Gulp, .NET Core Frameworks/runtimes, and so on are shipped together with Visual Studio 2017, while others such as Angular and its required JS dependencies will be fetched from their official repositories. These things are meant to work together in a 100% compatible fashion, however they are all subject to changes and updates during the inevitable course of time: as time passes by, the chance that these updates might affect the way they interact with each other and the project health will increase.
The broken code myth
In an attempt to minimize the chances that this can occur, this book will always work with fixed versions/builds of any third-party component that can be handled using the configuration files. However, some of them, such as Visual Studio and/or .NET framework updates, might be out of that scope and might bring havoc to the project. The source code might cease to work, or Visual Studio can suddenly be unable to properly compile it.
When something like that happens, the less experienced reader will always be tempted to put the blame on the book itself. Some of them may even start thinking something like this:
Alternatively, they may think like this:
There can be many other things like these.
It goes without saying that such hypotheses are hardly true, especially considering the amount of time that the authors, editors, and technical reviewers of these books spent in writing, testing, and refining the source code before building it up, making it available on GitHub and even publishing a working instance of the resulting application to a worldwide-available public website.
Any non-amateur developer will easily understand that most of these things couldn't even be done if there was some "broken code" somewhere; there's no way this book can even attempt to hit the shelves unless it comes with a 100% working source code, except for few possible minor typos that will quickly be reported to the publisher and thus fixed within the GitHub repository in a short while. In the unlikely case that it looks like it doesn't, such as raising unexpected compile errors, the non-novice reader should spend a reasonable amount of time trying to understand the root cause. Here's a list of questions they should try to answer before anything else:
- Am I using the same development framework, third-party libraries, versions, and builds adopted by the book?
- If I updated something because I felt like I needed to, am I aware of the changes that might affect the source code? Did I read the relevant change logs? Have I spent a reasonable amount of time looking around for breaking changes and/or known issues that could have had an impact on the source code?
- Is the book's GitHub repository also affected by this issue? Did I try to compare it with my own code, possibly replacing mine?
Stay hungry, stay foolish, yet be responsible as well
Don't get it wrong: whenever you want to use a newer version of Visual Studio, update your Typescript compiler or upgrade any third-party library; you are free and also very encouraged to do that. This is nothing less than the main scope of this book--making the readers fully aware of what they're doing and capable of going on their path, way beyond the given code samples.
However, if you feel you're ready to do that, you will also have to adapt the code accordingly; most of the time, we're talking about trivial stuff, especially these days when you can Google out the issue and/or get the solution on StackOverflow. They changed the typings? Then you need to load the new typings; they moved the class somewhere else? Then you need to find the new namespace and change it accordingly; and so on.
That's about it, nothing more, nothing less. The code reflects the passage of time; the developer just needs to keep up with the flow, performing minimum changes to it when required. You can't possibly get lost and blame someone other than you if you update your environment and fail to acknowledge that you have to change a bunch of code lines to make it work again.
Am I implying that the author is not responsible for the source code of the book? It's the exact opposite, the author is always responsible. They're supposed to do their best to fix all the reported compatibility issues while keeping the GitHub repository updated. However, the reader should also take his very own level of responsibility; more specifically, he should understand how things work for any development book and the inevitable impact of the passage of time on any given source code. No matter how hard the author can work to maintain it, the patches will never be fast or comprehensive enough to make these lines of code always work on any given scenario. That's why the most important thing the reader needs to understand--even before the book topics--is the most valuable concept in modern software development: being able to efficiently deal with the inevitable changes that will always occur.
Whoever refuses to understand that is doomed; there's no way around it.
Versions and builds
These are the releases we will use:
- Visual Studio 2017 version 15.4.4
- Microsoft .NET Core SDK 2.0.3
- TypeScript 2.4.2
- NuGet Package Manager 4.1.0
- NodeJS 6.9.0
- Angular 5.0.2 final release
We strongly suggest using the same version used within this book, or newer, at your own risk! Jokes aside, if you prefer to use a different version, that's perfectly fine, as long as you will take responsibility if something doesn't work, just like we said a paragraph ago.
Setting up the project
The first thing we need to do is to download the .NET Core SDK, unless the release we want to use is already shipped with Visual Studio 2017. We can download the latest version from either the official Microsoft URL, that is, https://www.microsoft.com/net/core, or from the official GitHub project page, at https://github.com/dotnet/cli/tree/v2.0.3#installers-and-binaries.
The installation is very straightforward, just follow the wizard until the end to get the job done:

Once installed, launch Visual Studio 2017 and create a new ASP.NET Core Web Application project. Let's do that by following the mentioned steps:
- Fire up Visual Studio 2017 and, from the File menu, expand New and select Project to open a New Project modal window.
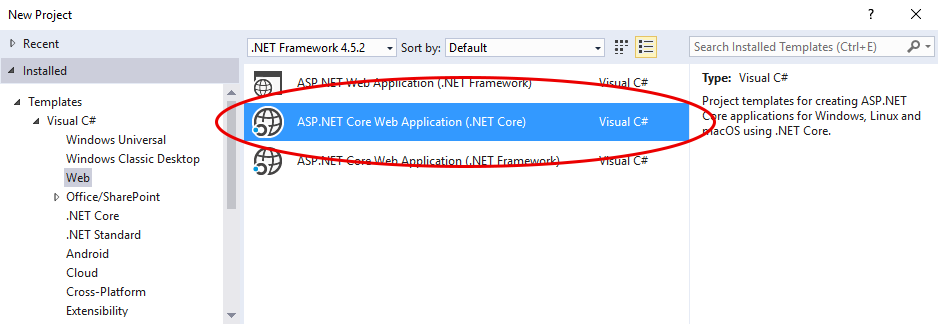
- From the Templates tree, expand the Visual C# node and select the Web subfolder; the right section of the modal window will be populated by a number of available project templates. Among these, there are two choices for creating an ASP.NET Core Web Application project: .NET Core and .NET Framework, as we can see in the following diagram:

- The first one, optimized for cross-platform deployment, entirely relies upon the new .NET Core framework; the latter, ideal for a Windows environment, is based upon the latest .NET Framework version (4.6.2 at the time of writing) instead.

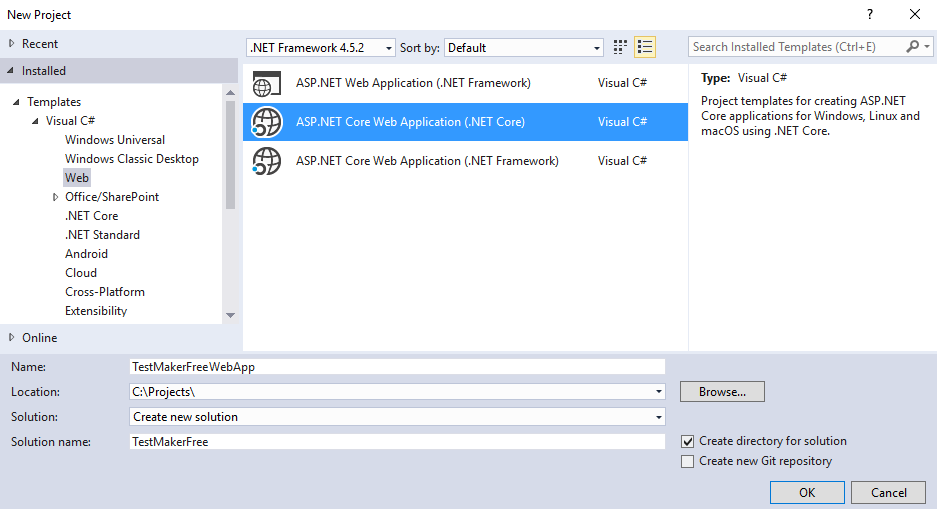
- Select the ASP.NET Core Web Application (.NET Core) template and fill the relevant Name, Location, and Solution name fields; set TestMakerFreeWebApp as Project Name and TestMakerFree as Solution name, just to not confuse them, and then click on OK to continue.
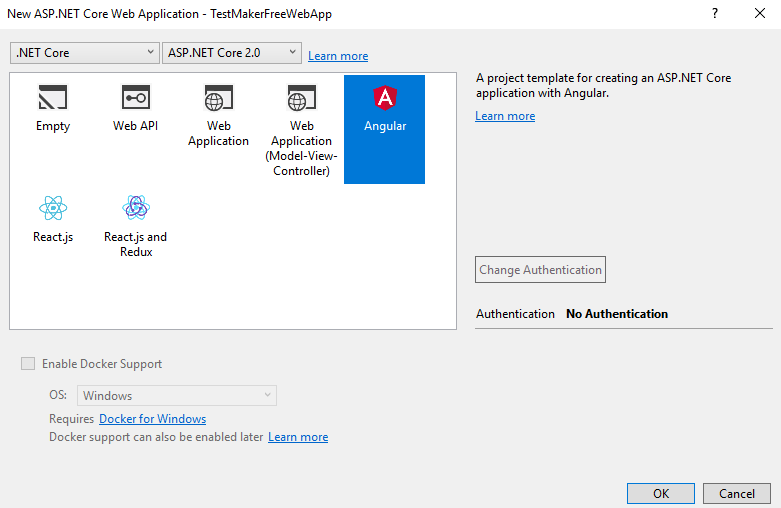
- In the next modal window, we can further customize our template by choosing the default contents to include in our project (Empty, Web API, or Web Application) and the authentication mechanism, should we want to use one. Select .NET Core and ASP.NET Core 2.0 from the drop-down list, and then select the Angular template icon with No Authentication; the Enable Docker Support checkbox, if present, should be disabled by default. Eventually, click on the OK button to create the project:

Those who're used to the Visual Studio Web Application Project templates for the previous ASP.NET versions will be tempted to choose Empty instead, thus avoiding the insane amount of sample classes, folders, and components, including a number of potentially outdated versions of various client-side frameworks such as Bootstrap, KnockoutJS, JQuery, and more. Luckily enough, these new ASP.NET Core project templates are quite lightweight and just ship the required files, resources, and dependencies to the project to Bootstrap a sample template based on the chosen client-side technology:

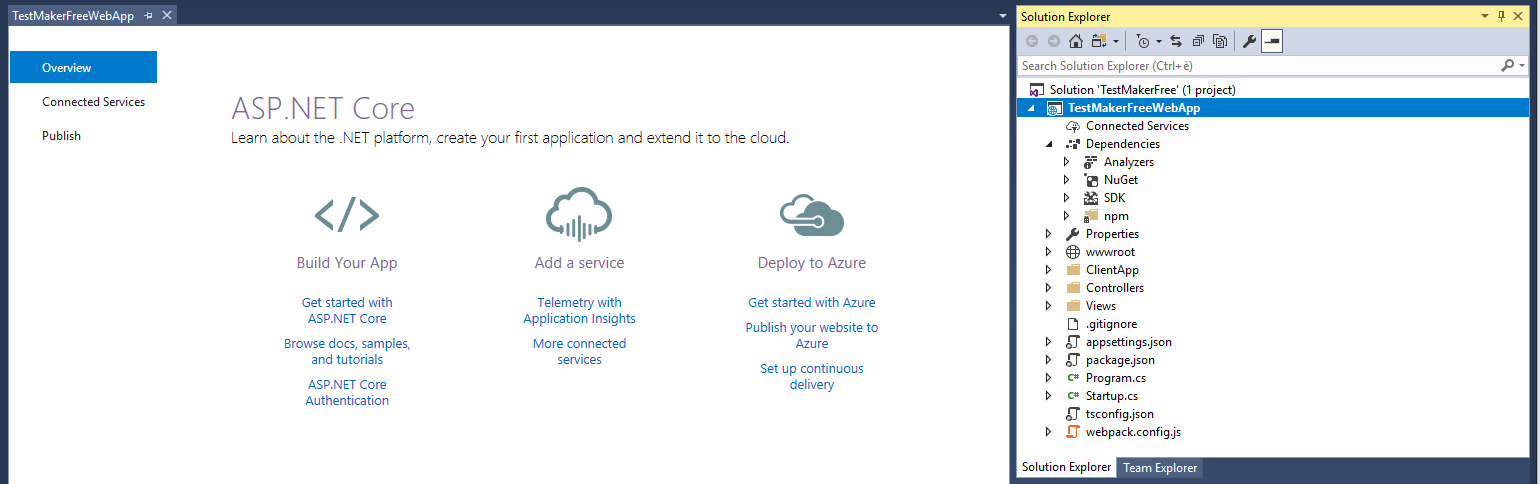
In our specific case, our template will set up a rather clean working environment containing the following:
- The default ASP.NET MVC /Controllers/ and /Views/ folders, with some sample controllers and views
- The /ClientApp/ folder, with some TypeScript files containing the source code of a sample Angular app
- The /wwwroot/ folder, which will be used by VS2017 to build an optimized version of the client-side code whenever we need to execute it locally or have it published anywhere; that folder is initially empty, but it will be populated upon first-run
If we spend some time to browse through this folder and take a look at the content, we can see how the .NET Core developers did a tremendous job in easing the MVC-with-Angular setup and kickstart process. This template already supports SEO optimization and Server-Side Rendering (SSR), and also features a bunch of useful optimizations; those who fought with task runners and client-side building strategies in the recent past will most likely appreciate the fact that this template features a build process completely handled by NPM, Webpack, and .NET Core with specific loading strategies for development and production.
https://blogs.msdn.microsoft.com/webdev/2017/02/14/building-single-page-applications-on-asp-net-core-with-javascriptservices/
Alternative setup using the command line
If we take a look at the article mentioned in the information box at the end of the previous paragraph, we can see how the SPA templates are fetched and installed using the command line. Although we did that using the VS2017 GUI, we can also do that using the command line in the following way:
dotnet new angular
When using this command, the Angular project will be created within the folder where the command is executed.
The command line can also come in handy whenever we want to get the latest versions of the SPA templates, which is currently not supported within the GUI:
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
Test run
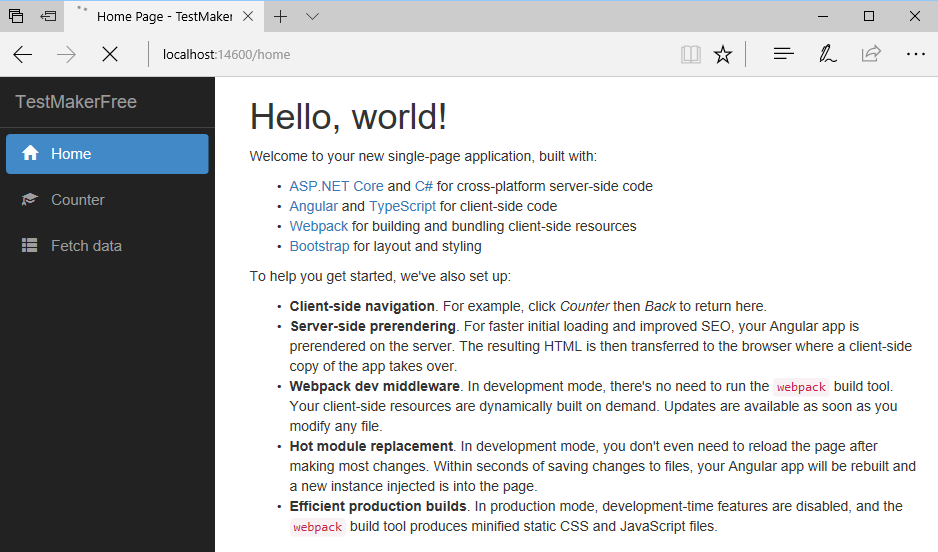
Before moving further, we should definitely attempt a quick test run to ensure that everything is working properly. Doing that should be just as easy as hitting the Run button or the F5 key:

This is an excellent consistency check to ensure that our development system is properly configured. If we see the sample Angular SPA up and running, as shown in the preceding screenshot, it means that we're good to go; if we don't, it probably means that we're either missing something or that we've got some conflicting software preventing VS2017 and its external web tools (NPM/NODE) from properly compiling the project.
In order to fix that, we can try to do the following:
- Uninstall/reinstall Node.JS, as we can possibly have an outdated version installed.
- Uninstall/reinstall Visual Studio 2017, as our current installation might be broken or corrupt. The.NET Core SDK should come shipped with it already; however, we can also try reinstalling it.
- Update the SPA templates using the command-line interface by following the instructions we gave in the previous paragraph.
- Install VS2017 on a clean environment (be it either a physical system or a VM) to overcome any possible issue related to our current operating system configuration.












































































