Time for action – centering the game grid vertically
We'll use the FlexibleSpace() method of the GUILayout class to center the grid on the screen, first vertically and then horizontally.
Double-click on the gameScript script to open the code editor. Find the
BuildGrid()function.Insert two
GUILayout.FlexibleSpace()calls inside theGUILayout.BeginVertical()andGUILayout.EndVertical()calls, like so:function BuildGrid() { GUILayout.BeginVertical(); GUILayout.FlexibleSpace(); for(i=0; i<rows; i++) { // the rest of the code is in here, but we've removed it for the sake of simplicity } GUILayout.FlexibleSpace(); GUILayout.EndVertical(); }Save the script and test your game.
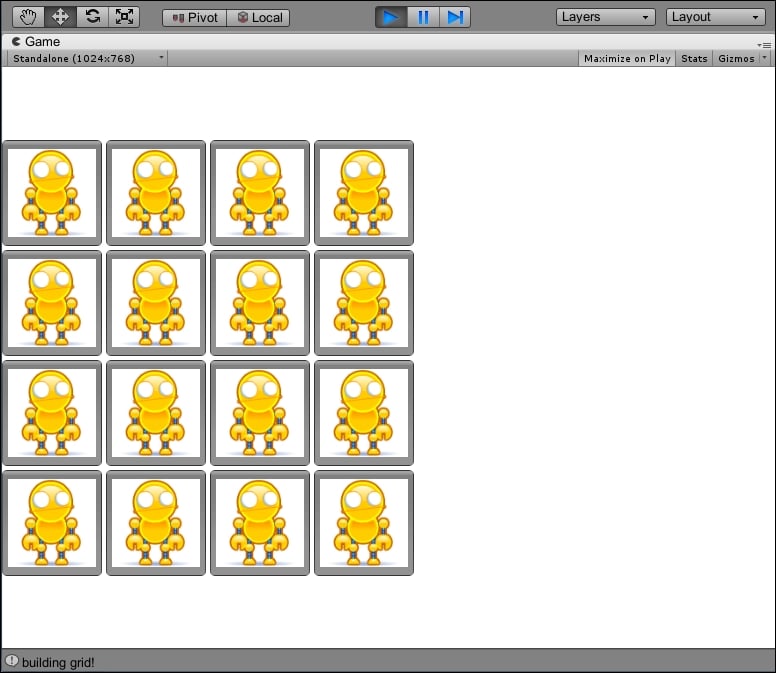
The game grid is now centered vertically on the screen. There's an equal amount of space above the grid as there is below it.

What just happened?
UI controls in an automatic layout like the one we're using want to fill all the space they're given, much like...
























































