Handling iframes
A web page can have any number of iframes (inline frames) to represent new pages inside a main page. They can be either multiple iframes or nested iframes. The iframes are indicated with an iframe tag, such as <iframe>...</iframe>.
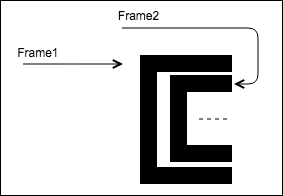
It's easy to handle iframes when a user discovers all the iframes available in a web page. Google Chrome's Developer debugging tool is used to check the availability of iframes. The following figure is an example of nested iframes:

To handle iframes, it's important to switch into and move out of an iframe to the main frame. The following is the syntax for switching iframes:
driver.switchTo().frame()
The following code snippet is a real-time example of switching iframes to locate elements.
driver.switchTo().frame(driver.findElement(By.locatorType("iframe[id='Value']")));
To access an iframe located outside the present iframe, it is essential to terminate the current iframe. Closing an iframe lets you move from the current iframe to the main...