Working with ThemeRoller
ThemeRoller is a custom tool written in jQuery and PHP. It allows us to visually produce our own custom jQuery UI theme and package it up in a convenient and downloadable archive, which we can then drop into our project with no further coding (other than using the stylesheet in an HTML <link> element, of course).
ThemeRoller, hosted at http://ui.jquery.com/themeroller, was created by Filament Group, Inc., and makes use of a number of jQuery plugins released into the open source community. It can be used to produce themes for jQuery UI 1.10 or the legacy Version 1.9 of jQuery UI.
Tip
Hosted Themes
We don't even need to download a theme if we're using one of the themes available from the main site. In a production environment, you may prefer to use a CDN version of the theme, in the same way as you might use a CDN link to reference the main library.
You can import the base or smoothness theme using the following link: http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css. If you want to use one of the other themes, replace smoothness in the URL with your preferred theme.
ThemeRoller is certainly the most comprehensive tool available for creating your own jQuery UI themes. We can very quickly and easily create an entire theme comprised of all the styles needed for targeting the different widgets that make up the library, including the images we'll need.

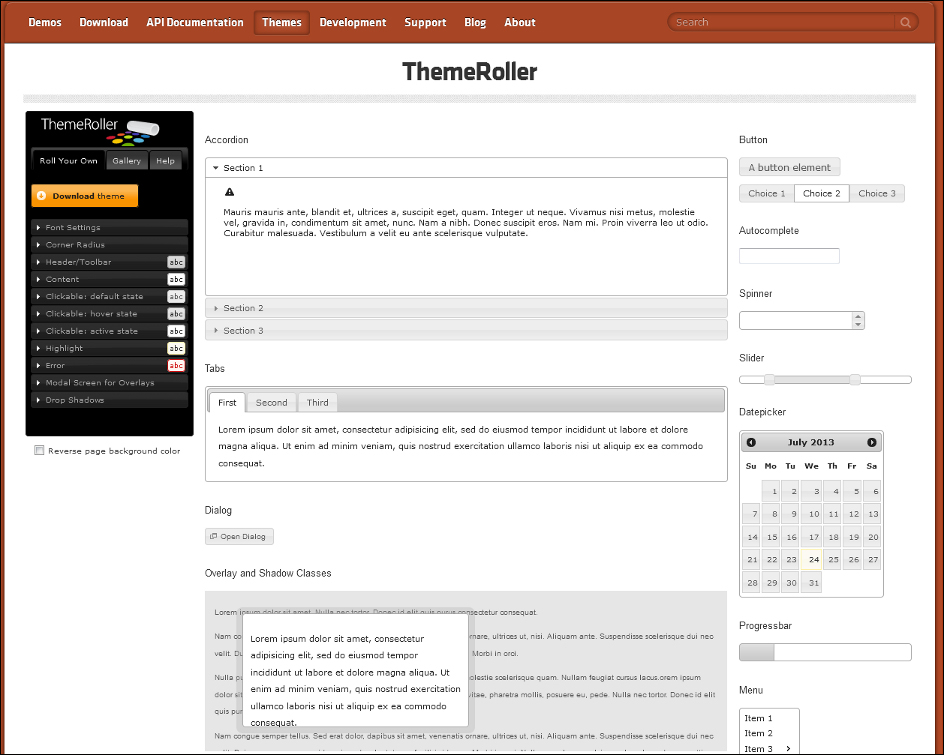
If you looked at the index.html file a little earlier, the ThemeRoller landing page will be instantly familiar, as it shows all the UI widgets on the page, skinned with the default Smoothness theme.
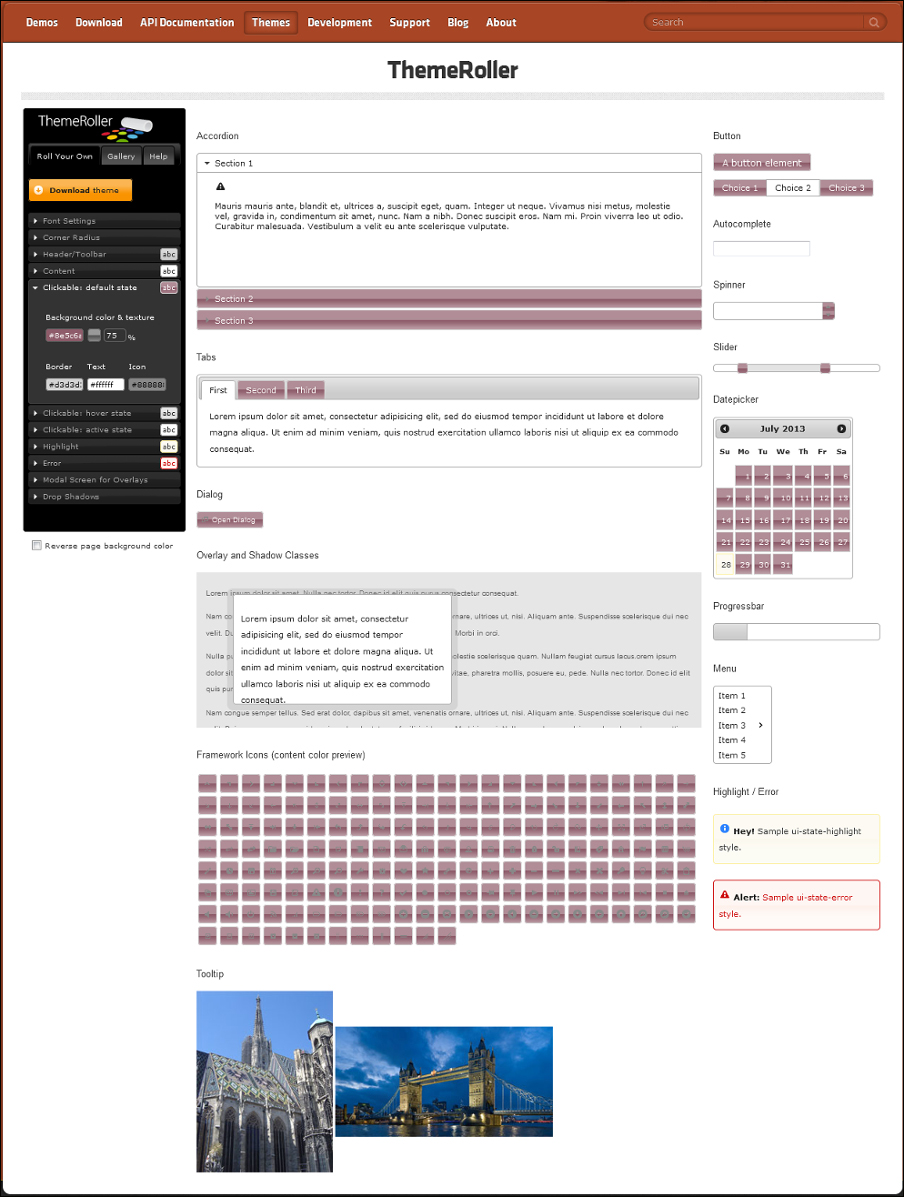
The ThemeRoller page features an interactive menu on the left that is used to work with the application. Each item within the menu expands to give you access to the available style settings for each part of the widget, such as the Content and Clickable areas, the Header and Content areas of the widget, and other associated things, such as warnings and Error messages.
Here we can create our custom theme with ease and see the changes as soon, as they are applied to the different visible parts of each widget on the page, as shown in the following screenshot:

If you're not feeling particularly inspired while creating a theme, there is also a gallery of pre-configured themes that you can instantly use to generate a fully configured theme. Apart from convenience, the best thing about these pre-selected themes is that when you select one, it is loaded into the left menu. Therefore, you can easily make little tweaks as required.
This is an excellent way to create a visually appealing custom theme that matches the style of your existing site, and is the recommended method for creating custom skins.
Installing and using the new theme is as simple as selecting or creating it. The Download theme button in the above screenshot takes us back to the download builder that has the CSS and images for the new theme integrated into the download package.
If it's just the new theme we want, we can deselect the actual components and just download the theme. Once downloaded, the css folder within the downloaded archive will contain a folder that has the name of the theme. We can simply drag this folder into our own local css folder, and then link to the stylesheet from our pages.
We won't be looking at this tool in much detail in this book. We'll be focusing instead on the style rules that we need to manually override in our own custom stylesheets to generate the desired look of the examples manually.

























































