Exploring the Xcode user interface
You’ve just created your first Xcode project! As you can see, the Xcode user interface is divided into several distinct parts, as shown here:

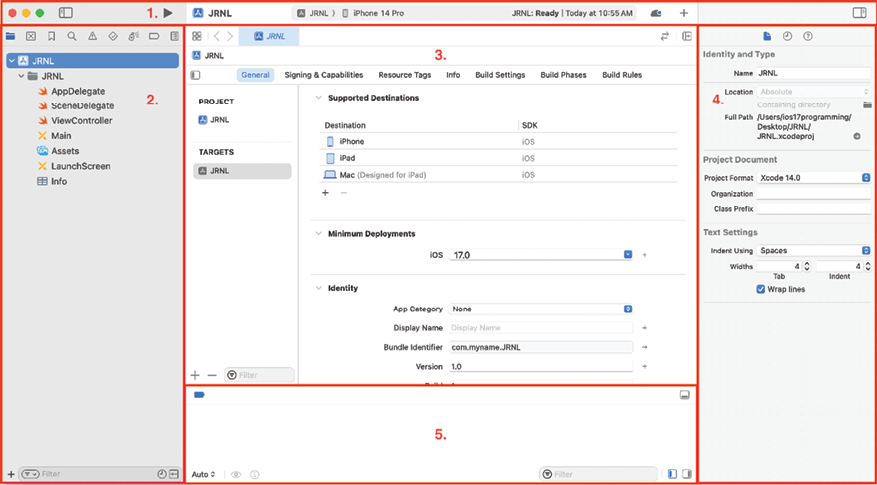
Figure 1.13: Xcode user interface
Let’s look at each part in more detail. The following description corresponds to the numbers shown in the preceding screenshot:
- Toolbar (1) – Used to build and run your apps, and view the progress of running tasks.
- Navigator area (2) – Provides quick access to the various parts of your project. The Project navigator is displayed by default.
- Editor area (3) – Allows you to edit source code, user interfaces, and other resources.
- Inspector area (4) – Allows you to view and edit information about items selected in the Navigator area or Editor area.
- Debug area (5) – Contains the debug bar, the variables view, and the Console. The Debug area is toggled by pressing Shift + Command + Y.
Next, let’s examine the toolbar more closely. The left side of the toolbar is shown here:

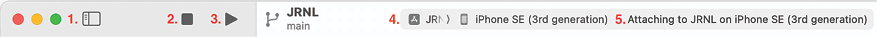
Figure 1.14: Xcode toolbar (left side)
Let’s look at each part in more detail. The following descriptions correspond to the numbers shown in the preceding screenshot:
- Navigator button (1) – Used to display and hide the Navigator area.
- Stop button (2) – Only appears next to the Run button when the app is running. Stops the currently running app.
- Run button (3) – Used to build and run your app.
- Scheme menu (4) – Shows the specific scheme to build your project (JRNL) and the destination to run your app on (iPhone SE (3rd generation)).
Schemes and destinations are distinct. Schemes specify the settings for building and running your project. Destinations specify installation locations for your app, and exist for Simulator and physical devices.
- Activity view (5) – Displays the progress of running tasks.
The right side of the toolbar is shown here:

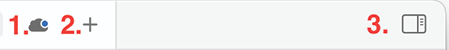
Figure 1.15: Xcode toolbar (right side)
Let’s look at each part in more detail. The following descriptions correspond to the numbers shown in the preceding screenshot:
- Xcode Cloud button (1) – Allows you to sign in to Xcode Cloud, a continuous integration and delivery service built into Xcode
- Library button (2) – Displays user interface elements, code snippets, and other resources
- Inspector button (3) – Used to display and hide the Inspector area
Don’t be overwhelmed by all the different parts, as you’ll learn about them in more detail in the upcoming chapters. Now that you are familiar with the Xcode interface, you will run the app you just created in Simulator, which displays a representation of an iOS device.

































































