Handling collision detection
In this task, we detect if the ball passes through the hoop and we reward the player with scores. We will also create a world boundary and remove balls that are out of bounds.
Prepare for lift off
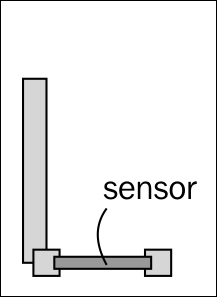
The detection is done by placing a sensor between the hoop squares. The following figure shows how the sensor is placed:

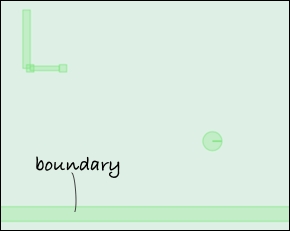
For the boundary, it will be a long body that is placed at the bottom of the world, as shown in the following figure:

Engage thrusters
Let's add the sensor and handle the collision in the following steps:
- First, we append the
createHoopmethod to create a body between the two little hoop squares. We set it as a sensor so that the balls can pass through it:physics.createHoop = function() { // existing hoop code goes here. // hoop sensor bodyDef.type = b2Body.b2_staticBody; bodyDef.position.x = (hoopX+20)/pxPerMeter; bodyDef.position.y = hoopY/pxPerMeter; bodyDef.angle = 0; fixDef.isSensor = true; fixDef.shape = new b2PolygonShape...
























































