Debugging a React app
To debug React apps, we should also install React Developer Tools, which is available for Chrome, Firefox, and Edge browsers. Chrome plugins can be installed from the Chrome Web Store (https://chrome.google.com/webstore/category/extensions), while Firefox add-ons can be installed from the Firefox add-ons site (https://addons.mozilla.org). After you have installed React Developer Tools, you should see a new Components tab in your browser’s developer tools once you navigate to your React app.
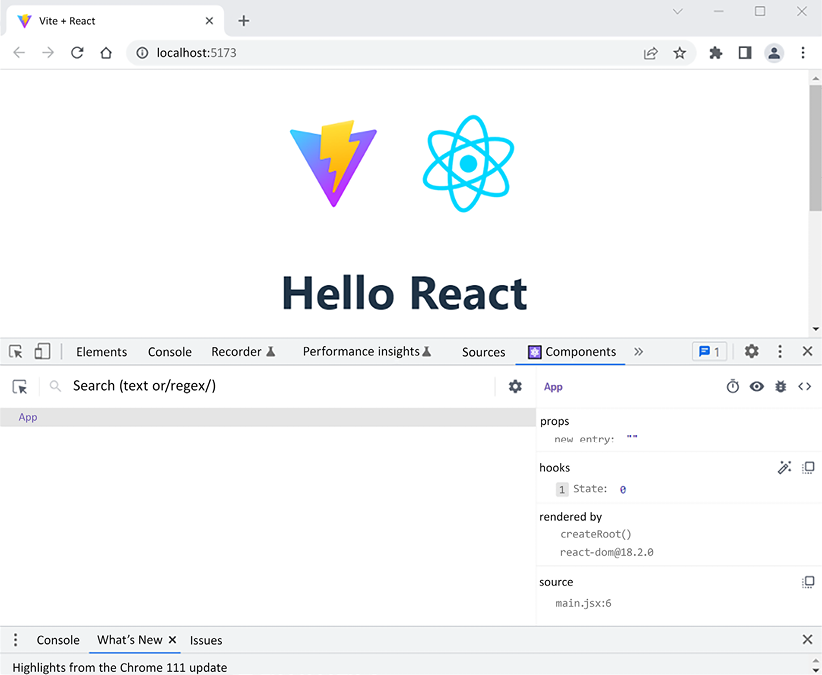
You can open the developer tools by pressing Ctrl + Shift + I (or F12) in the Chrome browser. The following screenshot shows the developer tools in the browser. The Components tab shows a visual representation of the React component tree, and you can use the search bar to find components. If you select a component in the component tree, you will see more specific information about it in the right-hand panel:

Figure 7.15: React Developer Tools
We will...































































