What is AJAX?
AJAX is the abbreviation for Asynchronous JavaScript and XML. This gives an almost comprehensive explanation of the technology, except that XML is not required. The term AJAX surfaced around February 2005 and was first used by Jesse James Garrett (http://www.adaptivepath.com/ideas/essays/archives/000385.php), long after the building blocks of AJAX, JavaScript and XML, were available and in wide use.
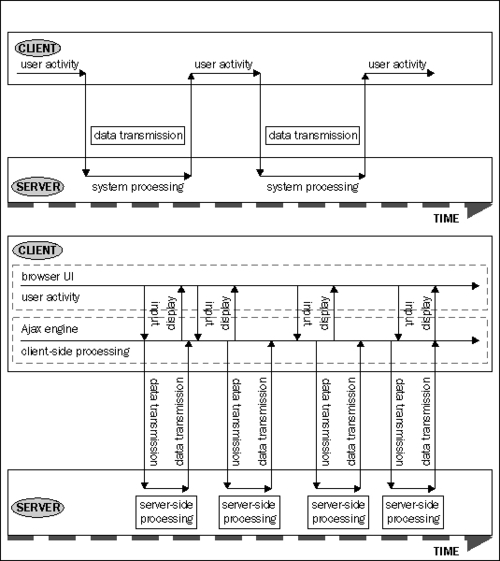
The principle idea of AJAX is in the word "Asynchronous". This feature enables rich a desktop-like user interface in the browser and enables interactive interfaces that can even replace traditional user interfaces. Communication between browser and server is done in the background. Moreover, as only the data is transferred between the browser and the server, AJAX applications are actually fast and responsive to users. The following figures display how a typical request-response application works (upper diagram), and how AJAX applications work compared to the request-response application (lower diagram).

The main component of AJAX technology is XmlHttpRequest, which is a JavaScript object, first supported by Mozilla in 2002. The concept was originally developed by Microsoft in 1999 for Internet Explorer 5.0 and it was then called XMLHTTP. The following link provides the details and history of XmlHttpRequest:
http://en.wikipedia.org/wiki/XMLHttpRequest.
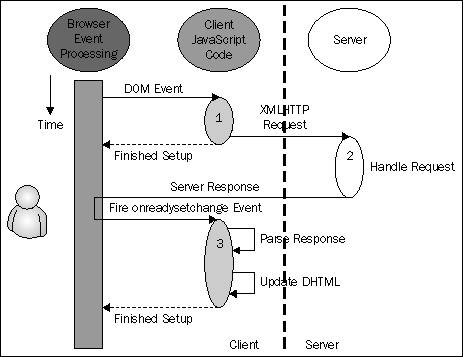
XmlHttpRequest is used to transfer data between client and server asynchronously. The following figure shows the AJAX sequence diagram and how XmlHttpRequest is used:

AJAX is dealt with in detail in many books such as Head Rush Ajax, a "brain friendly guide" to AJAX and also on Internet sites. Further, the assumption is that most of you already know AJAX and you are reading this book for reasons other than just learning AJAX basics.