Creating a basic tile
We want our game to be endless, but in order to achieve that, we will need to have pieces that we can spawn to build our environment; let’s do that now:
- To get started, we will first need to create a single repeatable piece for our runner game. To do that, we’ll add some walls to the floor we already have. From the Hierarchy window, select the Floor object and duplicate it by pressing Ctrl + D in Windows or Command + D on macOS. Rename this new object
Left Wall. - Change the Left Wall object’s Transform component by adjusting the Scale values to (
1,2,10). From there, select the Move tool by clicking on the button with arrows on the tools overlay or by pressing the W key.
Note
A recent addition to Unity is the concept of Overlays, which have replaced the original toolbar. For more information about them and how to use them, check out https://docs.unity3d.com/2022.1/Documentation/Manual/overlays.html.
For more information on Unity’s built-in shortcuts, check out https://docs.unity3d.com/Manual/UnityHotkeys.html.
- We want this wall to match up with the floor, so hold down the V key to enter Vertex Snap mode. In Vertex Snap mode, we can select any of the vertices on a mesh and move them to the same position as another vertex on a different object. This is really useful for making sure that objects don’t have holes between them.
- With Vertex Snap mode on, select the inner edge and drag it until it hits the edge of the floor. Alternatively, you can set the Position values to (
3,0.95,0):

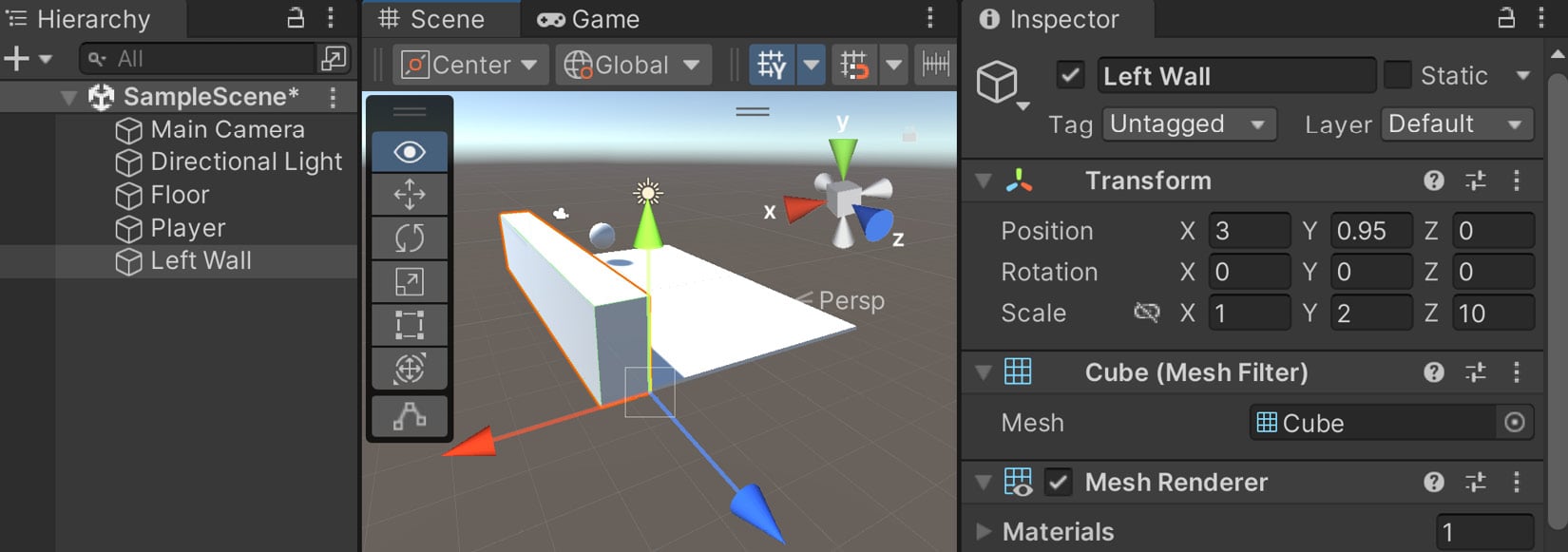
Figure 1.16 – Left Wall setup
Note
For more information on moving objects through the scene, including more details on Vertex Snap mode, check out https://docs.unity3d.com/Manual/PositioningGameObjects.html.
- Then, duplicate this wall and put the other object on the other side (
-3,0.95,0), naming itRight Wall:

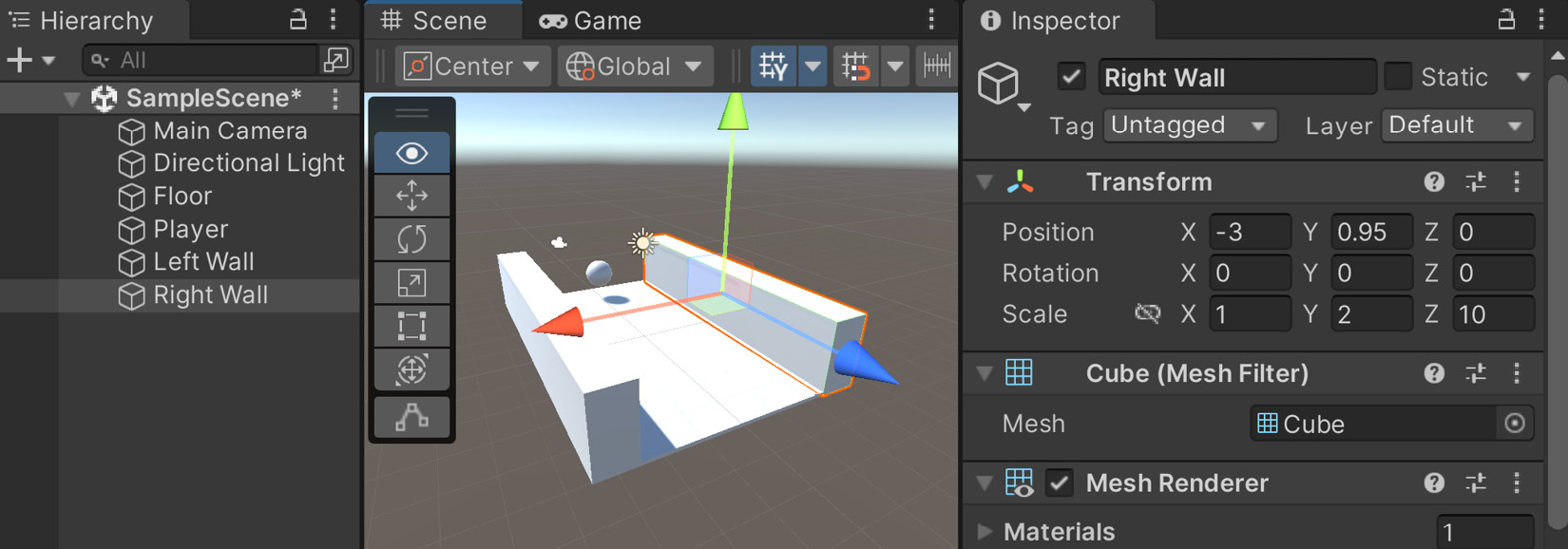
Figure 1.17 – Right Wall setup
As you can see in the preceding screenshot, we now protect the player from falling off the left and right edges of the play area. Due to how the walls are set up, if we move the Floor object, the walls will move as well.
Note
For information on moving Unity’s camera or navigating to the Scene view, check out https://docs.unity3d.com/Manual/SceneViewNavigation.html.
The way this game is designed, after the ball rolls past a single tile, we will no longer need it to be there anymore. If we just leave it there, the game will get slower over time due to us having so many things in the game environment using memory, so it’s a good idea to remove assets we are no longer using. We also need to have some way to figure out when we should spawn new tiles to continue the path the player can take.
- Now, we also want to know where this piece ends, so we’ll add an object with a trigger collider in it. Select GameObject | Create Empty and name this object
Tile End. - Then, we will add a Box Collider component to our Tile End object. Under Box Collider in the Inspector window, set the Scale values to (
7,2,1) to fit the size of the space the player can walk in. Note that there is a green box around that space showing where collisions can take place. Set the Position property to (0,1,10) to reach past the end of our tile. Finally, check the Is Trigger property so that the collision engine will turn the collider into a trigger, which will be able to run code events when it is hit, but will not prevent the player from moving through it:

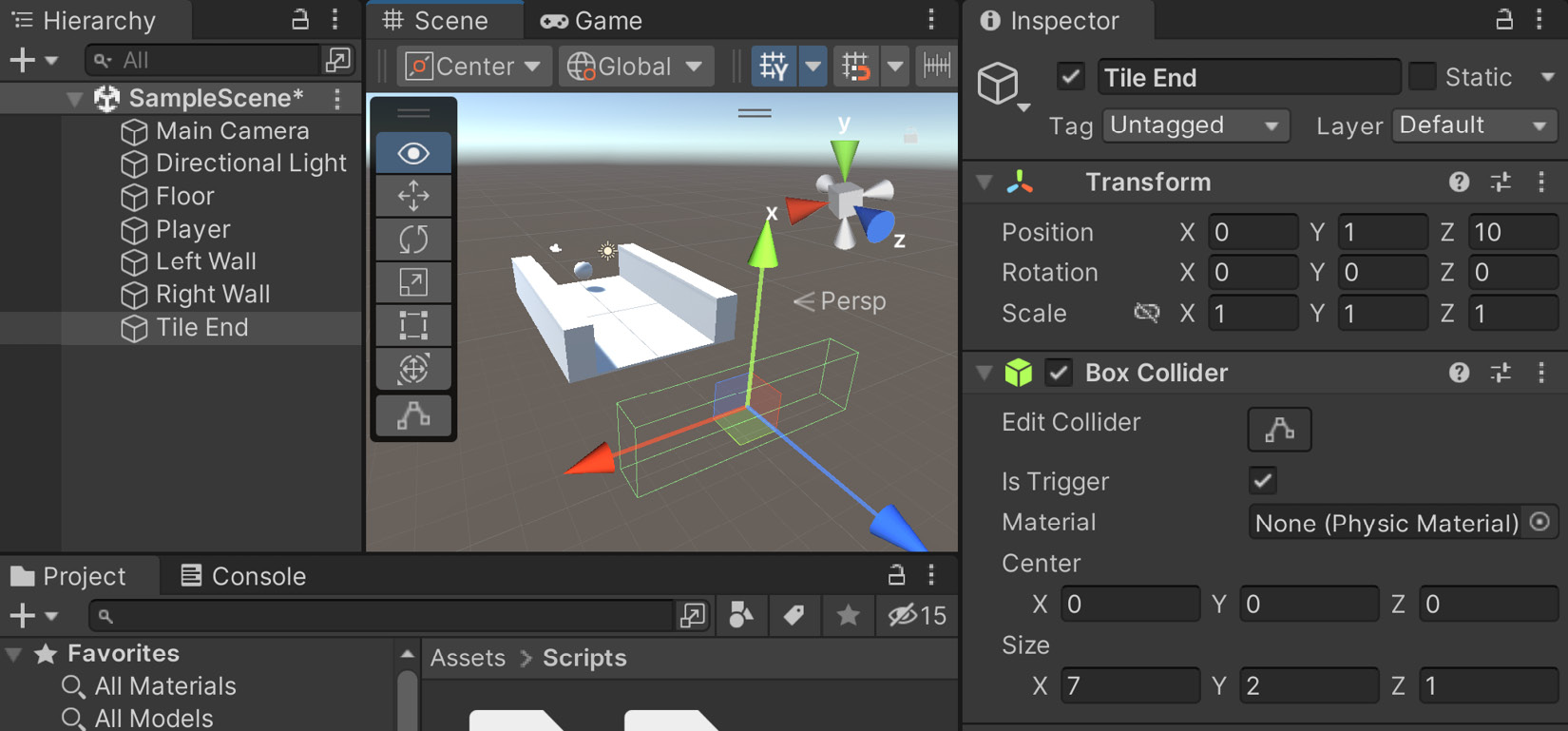
Figure 1.18 – Caption
As I mentioned briefly before, this trigger will be used to tell the game that our player has finished walking over this tile. This is positioned past the tile due to the fact that we want to still see tiles until they pass what the camera can see. We’ll tell the engine to remove this tile from the game, but we will dive more into that later on in the chapter.
- Now that we have all of the objects created, we want to group our objects together as one piece that we can create duplicates of. To do this, let’s create an empty GameObject instance by going to GameObject | Create Empty and naming the newly created object
Basic Tile. Set the Position values of this new object to (0,0,0). - Then, go to the Hierarchy window and drag and drop the Floor, Tile End, Left Wall, and Right Wall objects on top of it to make them children of the Basic Tile object.
- Currently, the camera can see the start of the tiles, so to fix that, let’s set the Basic Tile Position values to (
0,0,-5). As you can see in the following screenshot, now the entire tile will shift back:

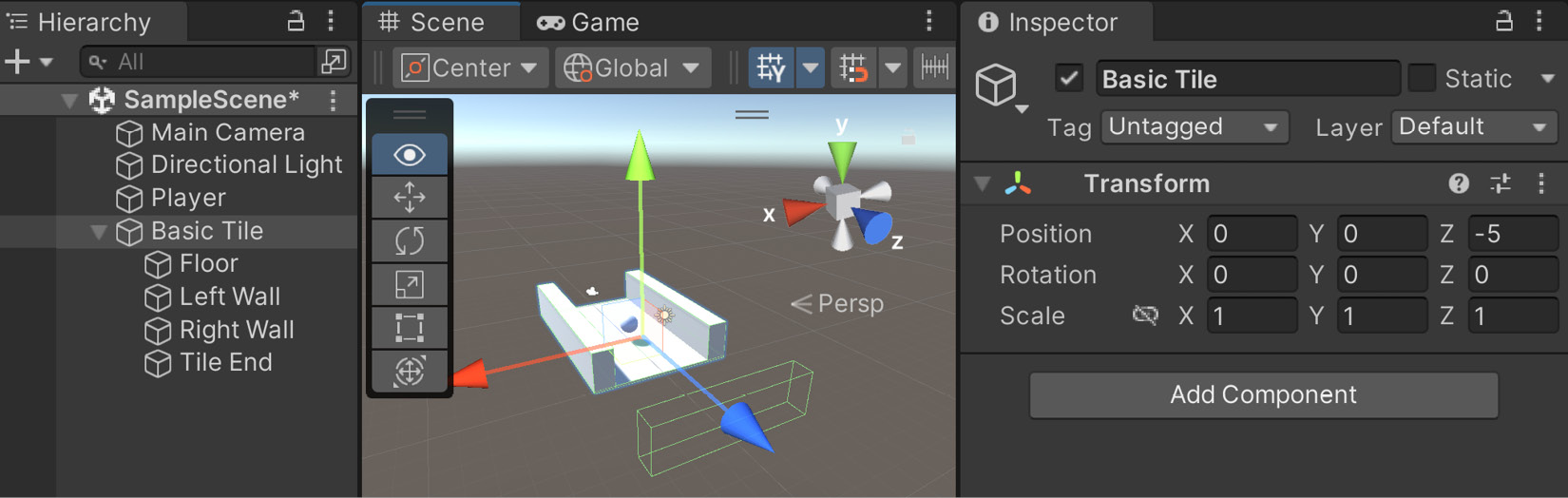
Figure 1.19 – Shifting the tile back
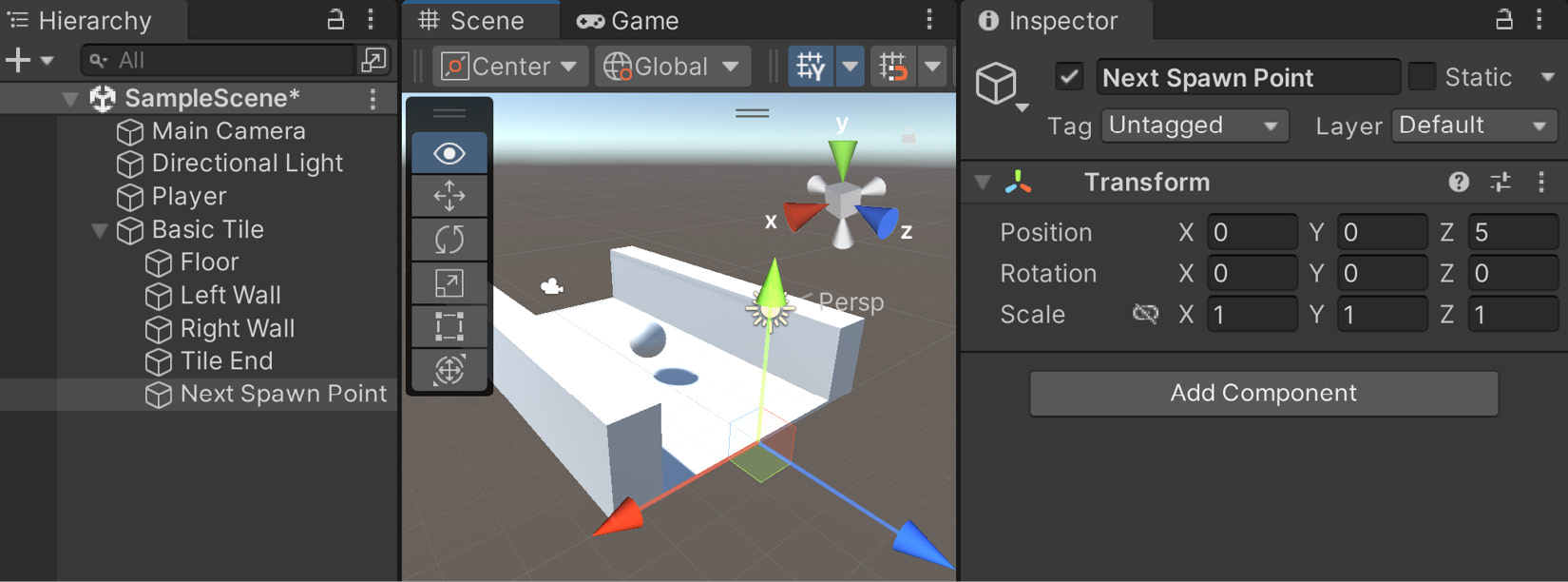
- Finally, we will need to know at what position we should spawn the next piece, so create another empty GameObject by going to GameObject | Create Empty or by pressing Ctrl + Shift + N. Make the new object a child of Basic Tile as well, give it the name
Next Spawn Point, and set its Position values to (0,0,5).
Note
Note that when we modify an object that has a parent, the position is relative to the parent, not its world position.
As you can see, the spawn point position will now be on the edge of our current title:

Figure 1.20 – Next Spawn Point position
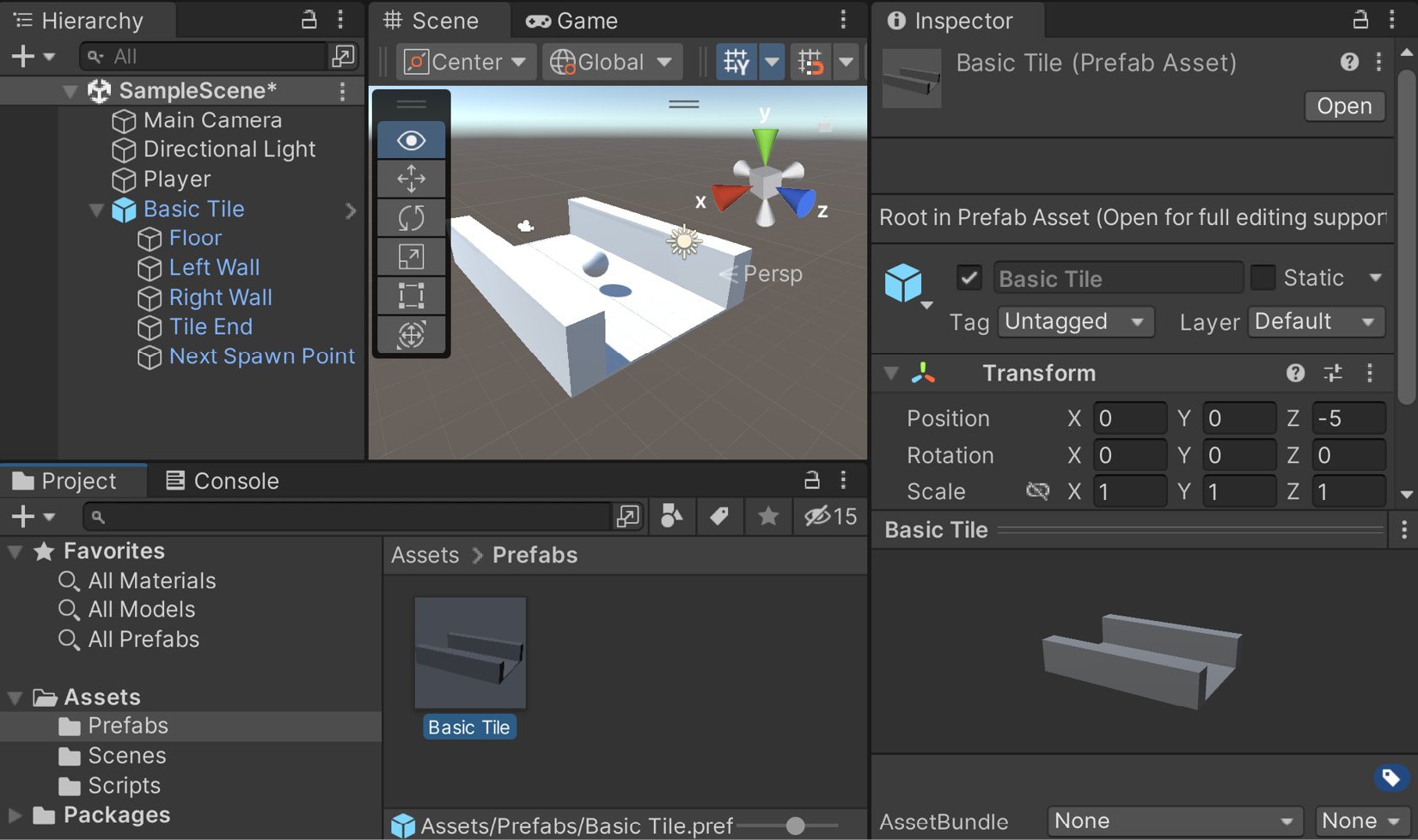
- Now we have a single tile that is fully completed. Instead of duplicating this a number of times by hand, we will make use of Unity’s concept of Prefabs. Prefabs, or prefabricated objects, are blueprints of GameObjects and components that we can turn into files, which can be duplicated. There are other interesting features that Prefabs have, but we will discuss them as we make use of them.
From the Project window, go to the Assets folder and then create a new folder called Prefabs. Then, drag and drop the Basic Tile object from the Hierarchy window to the Project window inside the Prefabs folder. If the text for the Basic Tile name in the Hierarchy window becomes blue, we will know that it was made correctly:

Figure 1.21 – Basic Tile Prefab created
We now have a tile prefab that we can create duplicates of through code to extend our environment.
























































