Sticky navigation
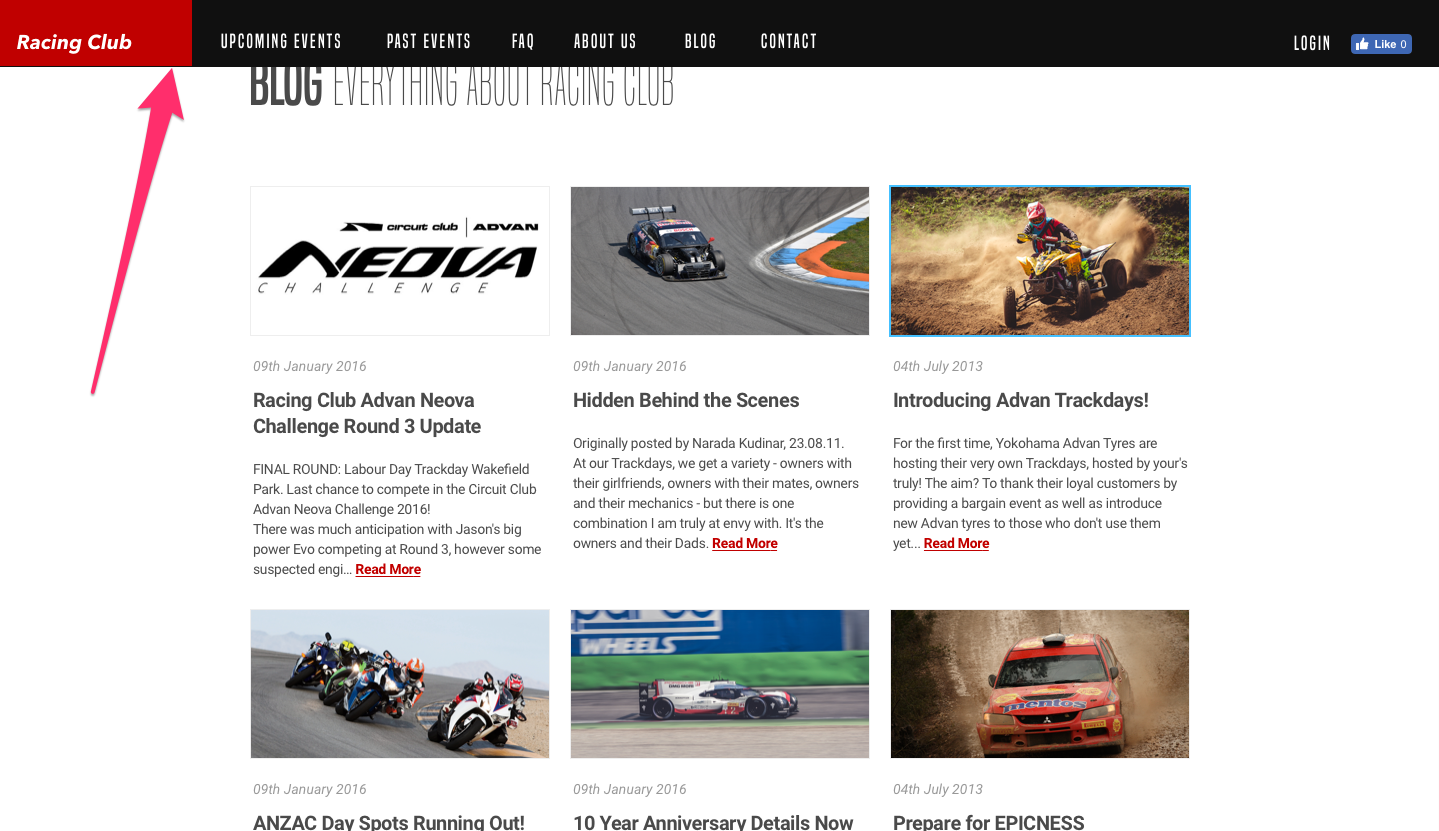
What we want to do is make the navigation stick to the top when we scroll passed the Blog section, as shown in the following screenshot:

The sticky navigation we want to build.
To make this happen, we'll add an extra class with jQuery on the header. This extra class will make the navigation stick to the top and make the navigation background dark. Let's first create this extra class:
header.sticky {
} Note
We need to be careful here as we didn't separate the class with space, which means it's when the header has also the class sticky.
To this class, we will add the following properties:
header.sticky {
position: fixed;
top: 0;
background-color: #212121;
background-image: none;
}Let's break that down:
- We use
position: fixed;as we want to make the navigation stick to the top.position: fixedwill position the element relative to the browser window. top: 0;tells us it will stick to the top.background-color:sets a solid background color.background-image: none;removes...




























































