Tween methods
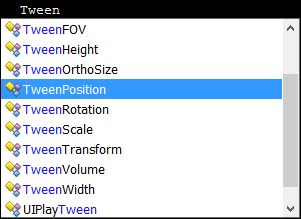
You can see all available Tweens by simply typing in Tween inside any method in your favorite IDE. You will see a list of Tween classes thanks to autocompletion, as shown in the following screenshot:

The strong point of these classes is that they work in one line and don't have to be executed for each frame; you just have to call their Begin() method!
Here, we will apply Tweens on widgets since we only have that in the scene. But keep in mind that it works in the exact same way with other GameObjects since NGUI widgets are GameObjects.
Main menu apparition
Let's use the TweenPosition class to make our main menu appear from the top of the screen on start. We will first use a simple Tween in only one line and then we will add an easing effect with a delay to make it nicer.
Simple Tween
We can add a Tween Position component to our Container GameObject in MainMenu, but we need to see how we create a Tween in code. The following is how we do so:
Select our Container GameObject from MainMenu...