Building a floating action button component
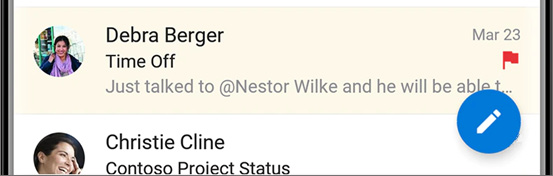
One of the most recognizable features in mobile design is the use of floating action buttons (FABs) in user interfaces. It represents the primary action of the active screen. Almost every user will know its purpose because they have seen it in all major applications, such as Microsoft Outlook:

Figure 5.10 – Write and email FAB action in Microsoft Outlook
We will learn how to replicate this element using components in this recipe.
Getting ready
To use components, refer to the Getting ready section of the Setting up your first canvas Power Apps component recipe to follow the steps to enable it for your Power App if it is not enabled by default.
How to do it
- Create a new app using the phone layout, and from Tree view, go to the Components tab and click on New component. From the right pane, name it
FABCmp. Set its Width and Height to95, and its fill color to transparent:RGBA (0, 0, 0, 0...