Chapter 12. Collaboration Tools
In this chapter, we will cover the following recipes:
- Installing the VNC Server
- Installing Hackpad, a collaborative document editor
- Installing Mattermost – a self-hosted slack alternative
- Installing OwnCloud, self-hosted cloud storage
Introduction
This chapter covers various collaboration tools. Collaboration enables people to share thoughts and solve problems collectively. With the help of the Internet, we can communicate quickly and more effectively. Tools such as WhatsApp and Slack have changed the way we communicate personally, as well as in corporate life. Services such as Google Docs hosts our documents in the cloud, which can then be shared with multiple people and simultaneously modified by them. Need a comment on your latest edit? Click that chat button and send your request. Need to discuss face to face? Click another button to start video call. Need to send a long detailed message? Yes, we've got e-mail services.
Most of these services are hosted by Internet giants and available as SAAS (Software as a Service) products. Simply choose subscription plans and start using them. Many of these services even offer free basic plans. The only problem with these services is you've got to trust a service provider with your data. All your messages, emails, photos, and important documents are hosted with some third party.
In this chapter, we will learn to how set up various open source tools on our own servers. We have already installed an email and instant messaging service, central Git hosting, and a file server. This chapter will focus on more advanced collaboration tools. We will cover the VNC server to share your desktop, the OwnCloud server for document and file sharing, and Mattermost, an open source Slack alternative.
Installing the VNC server
VNC (Virtual Network Computing) enables us to access the GUI of a remote system over a secured network. The VNC client installed on a local system captures the input events of a mouse and keyboard and transfers them to the remote VNC server. Those events are executed on a remote system and the output is sent back to the client. VNC is a desktop sharing tool and is generally used to access the desktop system for remote administration and technical support.
With Ubuntu server, we rarely need a desktop environment. However, if you are a newbie administrator or quite unfamiliar with the command line environment, then GUI becomes a handy tool for you. Plus, you may want to deploy a shared remote desktop environment where people can collaborate with each other. This recipe covers the installation of the VNC server on Ubuntu Server 14.04. We will install a GUI component that is required by VNC and then install and configure the VNC server.
Getting ready
You will need access to a root account or an account with sudo privileges.
How to do it…
The Ubuntu server and cloud editions generally ship with a minimal installation footprint and do not contain GUI components. We will use Gnome-core as our desktop component. Gnome-core is a part of an open source desktop environment.
- Access the server shell and use the following command to install
gnome-core:$ sudo apt-get update $ sudo apt-get install gnome-core -y
This will take some time as the command needs to download a bunch of components and install them.
- Once Gnome is installed, we can proceed with VNC server installation using the following command:
$ sudo apt-get install vnc4server -y - When installation completes, start a new VNC session by using the following command:
$ vncserver
As this is the first time we have started VNC, you will be prompted to set up a password. This session will also create a few configuration files required for VNC. Your screen should look similar to the screenshot below:

- Next, we will edit the default configuration files created by our first session, kill the VNC process, and then edit the configuration file:
$ vncserver -kill :1 Killing Xvnc4 process ID 2118
- Edit the default configuration file and set it to use the Gnome session. Open
~/.vnc/xstartupand uncomment or add the following line to it:$ nano ~/.vnc/xstartup #!/bin/sh # Uncomment the following two lines for normal desktop: unset SESSION_MANAGER # exec /etc/X11/xinit/xinitrc #[ -x /etc/vnc/xstartup ] && exec /etc/vnc/xstartup #[ -r $HOME/.Xresources ] && xrdb $HOME/.Xresources #xsetroot -solid grey #vncconfig -iconic & #x-terminal-emulator -geometry 80x24+10+10 -ls -title "$VNCDESKTOP Desktop" & #x-window-manager & metacity & gnome-settings-daemon & gnome-panel &
- Optionally, disable the Gnome startup script. This will stop Gnome from starting with a system boot and you will see a CLI login instead of the new Gnome-based graphical login screen. Open
/etc/init/gdm.confand comment out the following lines:$ sudo nano /etc/init/gdm.conf #start on ((filesystem # and runlevel [!06] # and started dbus # and plymouth-ready) # or runlevel PREVLEVEL=S)
- Save all modifications in configuration files and start a new VNC session. This time, we will add screen resolution and color depth options:
$ vncserver -geometry 1366x768 -depth 24
- Next, from your local system, install the VNC client software and open it. I have used the TightVNC client. Enter your server IP address and a VNC desktop number to be connected. Here, we have created a single session to a sample IP address, which will be
192.168.0.1:1:
- Click Connect; you will be prompted for a password to authenticate your session:

- Enter the password that we created while starting the first session. You should see a desktop screen with a basic Gnome theme. The following is the scaled screenshot of the VNC viewer:

How it works…
VNC works with a client-server model. We have installed the VNC server daemon on our Ubuntu Server and a client on the local system. The server daemon communicates with the GUI buffer or frame buffer on the server side and transfers that buffer data to the client. The client renders that buffer in specially designed software called the VNC viewer. In addition to rendering the remote buffer, the VNC client or viewer captures mouse and keyboard (input) events happening over the client window. Those events are then sent to the VNC server, which applies them to the current graphics frame and any updates are sent back to client.
The pevious example uses simple Gnome-core components. This is a basic graphics suite which contains graphics drives, plus some other tools such as the Firefox browser and an instant messaging client. You can even choose to have a limited setup and install selective, required selected required Gnome packages as follows:
$ sudo apt-get install gnome-panel gnome-settings-daemon \ metacity nautilus gnome-terminal
This GUI does not match the one provided by Ubuntu Desktop. If you prefer to have the same experience as Ubuntu Desktop, you can separately install a package, ubuntu-desktop:
$ sudo apt-get install ubuntu-desktop
VNC does support multiple sessions to a single server. You may have noticed in the connection address used previously that we used :1 to represent the first session or display. This is shorthand for the full port number, which is 5901 for the first session, 5092 for the second, and so on. You can use the full port or just the last digit to refer to a session. Notice the change in desktop number when we start multiple VNC sessions:

Additionally, you can start a new VNC session for different users with its own password. Simply log in or switch (su user1) to the user account, start vncserver, set the password, and you are done.
See also
- How VNC works on Stack Overflow - http://stackoverflow.com/questions/4833152/how-realvnc-works
Getting ready
You will need access to a root account or an account with sudo privileges.
How to do it…
The Ubuntu server and cloud editions generally ship with a minimal installation footprint and do not contain GUI components. We will use Gnome-core as our desktop component. Gnome-core is a part of an open source desktop environment.
- Access the server shell and use the following command to install
gnome-core:$ sudo apt-get update $ sudo apt-get install gnome-core -y
This will take some time as the command needs to download a bunch of components and install them.
- Once Gnome is installed, we can proceed with VNC server installation using the following command:
$ sudo apt-get install vnc4server -y - When installation completes, start a new VNC session by using the following command:
$ vncserver
As this is the first time we have started VNC, you will be prompted to set up a password. This session will also create a few configuration files required for VNC. Your screen should look similar to the screenshot below:

- Next, we will edit the default configuration files created by our first session, kill the VNC process, and then edit the configuration file:
$ vncserver -kill :1 Killing Xvnc4 process ID 2118
- Edit the default configuration file and set it to use the Gnome session. Open
~/.vnc/xstartupand uncomment or add the following line to it:$ nano ~/.vnc/xstartup #!/bin/sh # Uncomment the following two lines for normal desktop: unset SESSION_MANAGER # exec /etc/X11/xinit/xinitrc #[ -x /etc/vnc/xstartup ] && exec /etc/vnc/xstartup #[ -r $HOME/.Xresources ] && xrdb $HOME/.Xresources #xsetroot -solid grey #vncconfig -iconic & #x-terminal-emulator -geometry 80x24+10+10 -ls -title "$VNCDESKTOP Desktop" & #x-window-manager & metacity & gnome-settings-daemon & gnome-panel &
- Optionally, disable the Gnome startup script. This will stop Gnome from starting with a system boot and you will see a CLI login instead of the new Gnome-based graphical login screen. Open
/etc/init/gdm.confand comment out the following lines:$ sudo nano /etc/init/gdm.conf #start on ((filesystem # and runlevel [!06] # and started dbus # and plymouth-ready) # or runlevel PREVLEVEL=S)
- Save all modifications in configuration files and start a new VNC session. This time, we will add screen resolution and color depth options:
$ vncserver -geometry 1366x768 -depth 24
- Next, from your local system, install the VNC client software and open it. I have used the TightVNC client. Enter your server IP address and a VNC desktop number to be connected. Here, we have created a single session to a sample IP address, which will be
192.168.0.1:1:
- Click Connect; you will be prompted for a password to authenticate your session:

- Enter the password that we created while starting the first session. You should see a desktop screen with a basic Gnome theme. The following is the scaled screenshot of the VNC viewer:

How it works…
VNC works with a client-server model. We have installed the VNC server daemon on our Ubuntu Server and a client on the local system. The server daemon communicates with the GUI buffer or frame buffer on the server side and transfers that buffer data to the client. The client renders that buffer in specially designed software called the VNC viewer. In addition to rendering the remote buffer, the VNC client or viewer captures mouse and keyboard (input) events happening over the client window. Those events are then sent to the VNC server, which applies them to the current graphics frame and any updates are sent back to client.
The pevious example uses simple Gnome-core components. This is a basic graphics suite which contains graphics drives, plus some other tools such as the Firefox browser and an instant messaging client. You can even choose to have a limited setup and install selective, required selected required Gnome packages as follows:
$ sudo apt-get install gnome-panel gnome-settings-daemon \ metacity nautilus gnome-terminal
This GUI does not match the one provided by Ubuntu Desktop. If you prefer to have the same experience as Ubuntu Desktop, you can separately install a package, ubuntu-desktop:
$ sudo apt-get install ubuntu-desktop
VNC does support multiple sessions to a single server. You may have noticed in the connection address used previously that we used :1 to represent the first session or display. This is shorthand for the full port number, which is 5901 for the first session, 5092 for the second, and so on. You can use the full port or just the last digit to refer to a session. Notice the change in desktop number when we start multiple VNC sessions:

Additionally, you can start a new VNC session for different users with its own password. Simply log in or switch (su user1) to the user account, start vncserver, set the password, and you are done.
See also
- How VNC works on Stack Overflow - http://stackoverflow.com/questions/4833152/how-realvnc-works
How to do it…
The Ubuntu server and cloud editions generally ship with a minimal installation footprint and do not contain GUI components. We will use Gnome-core as our desktop component. Gnome-core is a part of an open source desktop environment.
- Access the server shell and use the following command to install
gnome-core:$ sudo apt-get update $ sudo apt-get install gnome-core -y
This will take some time as the command needs to download a bunch of components and install them.
- Once Gnome is installed, we can proceed with VNC server installation using the following command:
$ sudo apt-get install vnc4server -y - When installation completes, start a new VNC session by using the following command:
$ vncserver
As this is the first time we have started VNC, you will be prompted to set up a password. This session will also create a few configuration files required for VNC. Your screen should look similar to the screenshot below:

- Next, we will edit the default configuration files created by our first session, kill the VNC process, and then edit the configuration file:
$ vncserver -kill :1 Killing Xvnc4 process ID 2118
- Edit the default configuration file and set it to use the Gnome session. Open
~/.vnc/xstartupand uncomment or add the following line to it:$ nano ~/.vnc/xstartup #!/bin/sh # Uncomment the following two lines for normal desktop: unset SESSION_MANAGER # exec /etc/X11/xinit/xinitrc #[ -x /etc/vnc/xstartup ] && exec /etc/vnc/xstartup #[ -r $HOME/.Xresources ] && xrdb $HOME/.Xresources #xsetroot -solid grey #vncconfig -iconic & #x-terminal-emulator -geometry 80x24+10+10 -ls -title "$VNCDESKTOP Desktop" & #x-window-manager & metacity & gnome-settings-daemon & gnome-panel &
- Optionally, disable the Gnome startup script. This will stop Gnome from starting with a system boot and you will see a CLI login instead of the new Gnome-based graphical login screen. Open
/etc/init/gdm.confand comment out the following lines:$ sudo nano /etc/init/gdm.conf #start on ((filesystem # and runlevel [!06] # and started dbus # and plymouth-ready) # or runlevel PREVLEVEL=S)
- Save all modifications in configuration files and start a new VNC session. This time, we will add screen resolution and color depth options:
$ vncserver -geometry 1366x768 -depth 24
- Next, from your local system, install the VNC client software and open it. I have used the TightVNC client. Enter your server IP address and a VNC desktop number to be connected. Here, we have created a single session to a sample IP address, which will be
192.168.0.1:1:
- Click Connect; you will be prompted for a password to authenticate your session:

- Enter the password that we created while starting the first session. You should see a desktop screen with a basic Gnome theme. The following is the scaled screenshot of the VNC viewer:

How it works…
VNC works with a client-server model. We have installed the VNC server daemon on our Ubuntu Server and a client on the local system. The server daemon communicates with the GUI buffer or frame buffer on the server side and transfers that buffer data to the client. The client renders that buffer in specially designed software called the VNC viewer. In addition to rendering the remote buffer, the VNC client or viewer captures mouse and keyboard (input) events happening over the client window. Those events are then sent to the VNC server, which applies them to the current graphics frame and any updates are sent back to client.
The pevious example uses simple Gnome-core components. This is a basic graphics suite which contains graphics drives, plus some other tools such as the Firefox browser and an instant messaging client. You can even choose to have a limited setup and install selective, required selected required Gnome packages as follows:
$ sudo apt-get install gnome-panel gnome-settings-daemon \ metacity nautilus gnome-terminal
This GUI does not match the one provided by Ubuntu Desktop. If you prefer to have the same experience as Ubuntu Desktop, you can separately install a package, ubuntu-desktop:
$ sudo apt-get install ubuntu-desktop
VNC does support multiple sessions to a single server. You may have noticed in the connection address used previously that we used :1 to represent the first session or display. This is shorthand for the full port number, which is 5901 for the first session, 5092 for the second, and so on. You can use the full port or just the last digit to refer to a session. Notice the change in desktop number when we start multiple VNC sessions:

Additionally, you can start a new VNC session for different users with its own password. Simply log in or switch (su user1) to the user account, start vncserver, set the password, and you are done.
See also
- How VNC works on Stack Overflow - http://stackoverflow.com/questions/4833152/how-realvnc-works
How it works…
VNC works with a client-server model. We have installed the VNC server daemon on our Ubuntu Server and a client on the local system. The server daemon communicates with the GUI buffer or frame buffer on the server side and transfers that buffer data to the client. The client renders that buffer in specially designed software called the VNC viewer. In addition to rendering the remote buffer, the VNC client or viewer captures mouse and keyboard (input) events happening over the client window. Those events are then sent to the VNC server, which applies them to the current graphics frame and any updates are sent back to client.
The pevious example uses simple Gnome-core components. This is a basic graphics suite which contains graphics drives, plus some other tools such as the Firefox browser and an instant messaging client. You can even choose to have a limited setup and install selective, required selected required Gnome packages as follows:
$ sudo apt-get install gnome-panel gnome-settings-daemon \ metacity nautilus gnome-terminal
This GUI does not match the one provided by Ubuntu Desktop. If you prefer to have the same experience as Ubuntu Desktop, you can separately install a package, ubuntu-desktop:
$ sudo apt-get install ubuntu-desktop
VNC does support multiple sessions to a single server. You may have noticed in the connection address used previously that we used :1 to represent the first session or display. This is shorthand for the full port number, which is 5901 for the first session, 5092 for the second, and so on. You can use the full port or just the last digit to refer to a session. Notice the change in desktop number when we start multiple VNC sessions:

Additionally, you can start a new VNC session for different users with its own password. Simply log in or switch (su user1) to the user account, start vncserver, set the password, and you are done.
See also
- How VNC works on Stack Overflow - http://stackoverflow.com/questions/4833152/how-realvnc-works
See also
- How VNC works on Stack Overflow - http://stackoverflow.com/questions/4833152/how-realvnc-works
Installing Hackpad, a collaborative document editor
In this recipe, we will install a collaborative document editor, Hackpad. It is a document editor based on an open source editor, EtherPad. Hackpad was acquired by Dropbox, and in early 2015 they open sourced its code.
Getting ready
You will need a system with at least 2 GB of memory.
As always, you will need an account with super user privileges.
How to do it…
Hackpad is a web application based on Java. We will need to install the JDK; Scala, which is another programming language; and MySQL as a data store. We will start by installing dependencies and then cloning the Hackpad repository from GitHub.
- Install JDK and Scala. The installation document mentions Sun JDK as a requirement but it works with Open JDK.
$ sudo apt-get update $ sudo apt-get install openjdk-7-jdk scala -y
- Install the MySQL server. You can get more details on MySQL installation in the chapter handling the database:
$ sudo apt-get install mysql-server-5.6 - Next, clone the Hackpad repository. You can choose not to install Git and download the ZIP archive of Hackpad from GitHub:
$ git clone https://github.com/dropbox/hackpad.git - This will create a new directory,
hackpad. Before we run the build script, we need to set some configuration parameters to match our environment. Change the directory tohackpadand edit thebin/exports.shfile as follows:export SCALA_HOME="/usr/share/java" export SCALA_LIBRARY_JAR="$SCALA_HOME/scala-library.jar" export JAVA_HOME="/usr/share/java"
- Next, create a configuration file as a copy of the default configuration, as follows:
$ cp etherpad/etc/etherpad.localdev-default.properties \ etherpad/etc/etherpad.local.properties - Edit the newly created configuration, get the admin email address, and search for the following line in
etherpad/etc/etherpad.local.properties:etherpad.superUserEmailAddresses = __email_addresses_with_admin_access__
Replace it with:
etherpad.superUserEmailAddresses = admin@yourdomain.tld
Optionally, you can set the project to production mode by setting
isProductiontotrue:devMode = false verbose = true etherpad.fakeProduction = false etherpad.isProduction = true
- If you are using a domain name other than localhost, then configure the same with the following option:
topdomains =yourdomain.tld,localhost
- Set your email host settings. You will need an email address to receive your registration confirmation email. However, this is not a hard requirement for initial setup:
smtpServer = Your SMTP server smtpUser = SMTP user smtpPass = SMTP password
- Next, run a build script from the bin directory:
$ ./bin/build.sh - Once the build completes, set up the MySQL database. The script will create a new database named
hackpadand a MySQL user account. You will be asked to enter your MySQL root account password:$ ./contrib/scripts/setup-mysql-db.sh
- Finally, you can start the server by executing
run.shfrom the bin directory:$ ./bin/run.shThis will take a few seconds to start the application. Once you see the HTTP server is listening to the line, you can access Hackpad at
http://yourdomain.tld:9000:
- Access Hackpad and register with an email address that is used for an admin account. If you have set up an email server, you should receive a confirmation email containing a link to activate your account.
If you have not set up email server access to the MySQL database to get your authentication token, open the MySQL client and use the following queries to get your token. The MySQL password for the Hackpad account is taken from the configuration file:
$ mysql -h localhost -u hackpad -ppassword mysql> use hackpad; mysql> select * from email_signup;

- Select your token from the row matching your email address and replace it in the following URL. In this case, the auth toke is
PgEJoGAiL3E2ZDl2FqMc:http://yourdomain.com:9000/ep/account/validate-email?email=user@youremail.com&token=your_auth_token_from_db
The full auth URL for my admin account will look like this:
http://localhost.local:9000/ep/account/validate-email?email=admin@localhost.local&token= PgEJoGAiL3E2ZDl2FqMc
- Open this URL in the browser and your account registration will be confirmed. You will be logged in to your Hackpad account.
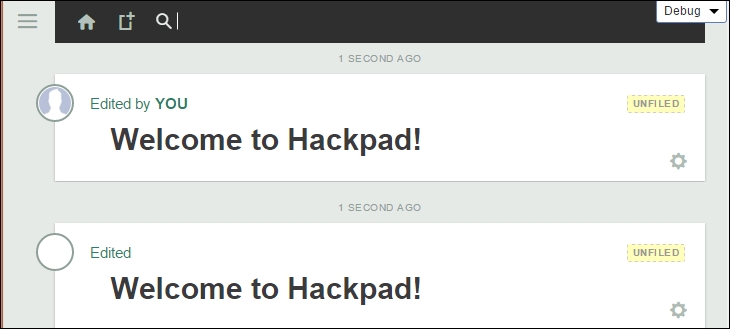
Once you log in to your new account, Hackpad will start with a welcome screen listing all the default pads that looks something like the following:

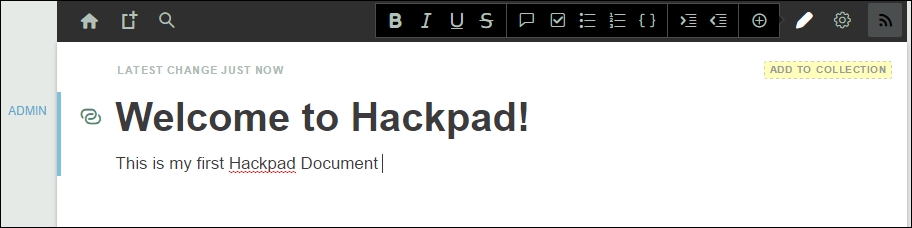
You can click any of them and start editing or create a new document. When opened, you will get a full page to add contents, with basic text editing options in the top bar:

The document can be shared using the invite box or simply by sharing the URL.
How it works…
As mentioned before, Hackpad is a collaborative editor based on an open source project, EtherPad. It allows you to create online documents directly in your browser. In the same way as Google Docs, you can use Hackpad to create and store your documents in the cloud. Plus, you can access Hackpad from any device. All your documents will be rendered in a proper format suitable for your device.
When you log in for the first time, the home screen will greet you with stock pads. You can edit existing pads or start a new one from the top bar. An editor will give you a basic text editing setting, plus options to create lists and add comments. You can even add data in a tabular format. Click on the gear icon from the top bar and it will give you options to view document history, get an embedded link, or delete the document.
Every change in the document will be marked with your username, and if two or more people are working with the document at the same time, then the specific line being edited by each user is marked with the user's tag:

On the right-hand side of the document, you can see the options to invite your peers to collaborate on this document. You can invite people using their email address. Make sure that you have configured your email server before using this feature. Alternatively, the invites are also shown in a chat window with clickable links, as shown in the following screenshot:

At the bottom of the document, you can find all activity logs about the new initiation and the editing of this document. There is an option to chat with participating people directly from the same window. It is located at the bottom corner of the right-hand side; it's the small bar with a chat icon named after your domain. This provides one-to-one chat, as well as a group chat:

Note
Note that this setup does not work with IP addresses. You will need a domain name that maps to an IP address. You can set localhost files to set up local domain mappings, or use a local DNS server for your internal network.
There's more
Hackpad is a collaborative document editor. You can add snippets of code in a given document but not entire code files. To edit your code, you can use an open source Cloud IDE named Cloud 9 IDE. Check out the GitHub repo at https://github.com/c9/core/. Alternatively, you can get Docker images set up quickly and play around with the IDE.
Using Hackpad with Docker
The Hackpad setup contains a Docker file as well. If you have Docker installed, you can build a Docker image for Hackpad. Simply change your directory to Hackpad git repo and build a Docker image with the following command:
$ docker build -t hackpad
See also
Read more about Hackpad at the following links:
- Hackpad with Docker at https://github.com/dropbox/hackpad/blob/master/DOCKER.md
- Hackpad repo at https://github.com/dropbox/hackpad
- Etherpad at http://etherpad.org/
- Cloud 9 IDE at https://c9.io/
Getting ready
You will need a system with at least 2 GB of memory.
As always, you will need an account with super user privileges.
How to do it…
Hackpad is a web application based on Java. We will need to install the JDK; Scala, which is another programming language; and MySQL as a data store. We will start by installing dependencies and then cloning the Hackpad repository from GitHub.
- Install JDK and Scala. The installation document mentions Sun JDK as a requirement but it works with Open JDK.
$ sudo apt-get update $ sudo apt-get install openjdk-7-jdk scala -y
- Install the MySQL server. You can get more details on MySQL installation in the chapter handling the database:
$ sudo apt-get install mysql-server-5.6 - Next, clone the Hackpad repository. You can choose not to install Git and download the ZIP archive of Hackpad from GitHub:
$ git clone https://github.com/dropbox/hackpad.git - This will create a new directory,
hackpad. Before we run the build script, we need to set some configuration parameters to match our environment. Change the directory tohackpadand edit thebin/exports.shfile as follows:export SCALA_HOME="/usr/share/java" export SCALA_LIBRARY_JAR="$SCALA_HOME/scala-library.jar" export JAVA_HOME="/usr/share/java"
- Next, create a configuration file as a copy of the default configuration, as follows:
$ cp etherpad/etc/etherpad.localdev-default.properties \ etherpad/etc/etherpad.local.properties - Edit the newly created configuration, get the admin email address, and search for the following line in
etherpad/etc/etherpad.local.properties:etherpad.superUserEmailAddresses = __email_addresses_with_admin_access__
Replace it with:
etherpad.superUserEmailAddresses = admin@yourdomain.tld
Optionally, you can set the project to production mode by setting
isProductiontotrue:devMode = false verbose = true etherpad.fakeProduction = false etherpad.isProduction = true
- If you are using a domain name other than localhost, then configure the same with the following option:
topdomains =yourdomain.tld,localhost
- Set your email host settings. You will need an email address to receive your registration confirmation email. However, this is not a hard requirement for initial setup:
smtpServer = Your SMTP server smtpUser = SMTP user smtpPass = SMTP password
- Next, run a build script from the bin directory:
$ ./bin/build.sh - Once the build completes, set up the MySQL database. The script will create a new database named
hackpadand a MySQL user account. You will be asked to enter your MySQL root account password:$ ./contrib/scripts/setup-mysql-db.sh
- Finally, you can start the server by executing
run.shfrom the bin directory:$ ./bin/run.shThis will take a few seconds to start the application. Once you see the HTTP server is listening to the line, you can access Hackpad at
http://yourdomain.tld:9000:
- Access Hackpad and register with an email address that is used for an admin account. If you have set up an email server, you should receive a confirmation email containing a link to activate your account.
If you have not set up email server access to the MySQL database to get your authentication token, open the MySQL client and use the following queries to get your token. The MySQL password for the Hackpad account is taken from the configuration file:
$ mysql -h localhost -u hackpad -ppassword mysql> use hackpad; mysql> select * from email_signup;

- Select your token from the row matching your email address and replace it in the following URL. In this case, the auth toke is
PgEJoGAiL3E2ZDl2FqMc:http://yourdomain.com:9000/ep/account/validate-email?email=user@youremail.com&token=your_auth_token_from_db
The full auth URL for my admin account will look like this:
http://localhost.local:9000/ep/account/validate-email?email=admin@localhost.local&token= PgEJoGAiL3E2ZDl2FqMc
- Open this URL in the browser and your account registration will be confirmed. You will be logged in to your Hackpad account.
Once you log in to your new account, Hackpad will start with a welcome screen listing all the default pads that looks something like the following:

You can click any of them and start editing or create a new document. When opened, you will get a full page to add contents, with basic text editing options in the top bar:

The document can be shared using the invite box or simply by sharing the URL.
How it works…
As mentioned before, Hackpad is a collaborative editor based on an open source project, EtherPad. It allows you to create online documents directly in your browser. In the same way as Google Docs, you can use Hackpad to create and store your documents in the cloud. Plus, you can access Hackpad from any device. All your documents will be rendered in a proper format suitable for your device.
When you log in for the first time, the home screen will greet you with stock pads. You can edit existing pads or start a new one from the top bar. An editor will give you a basic text editing setting, plus options to create lists and add comments. You can even add data in a tabular format. Click on the gear icon from the top bar and it will give you options to view document history, get an embedded link, or delete the document.
Every change in the document will be marked with your username, and if two or more people are working with the document at the same time, then the specific line being edited by each user is marked with the user's tag:

On the right-hand side of the document, you can see the options to invite your peers to collaborate on this document. You can invite people using their email address. Make sure that you have configured your email server before using this feature. Alternatively, the invites are also shown in a chat window with clickable links, as shown in the following screenshot:

At the bottom of the document, you can find all activity logs about the new initiation and the editing of this document. There is an option to chat with participating people directly from the same window. It is located at the bottom corner of the right-hand side; it's the small bar with a chat icon named after your domain. This provides one-to-one chat, as well as a group chat:

Note
Note that this setup does not work with IP addresses. You will need a domain name that maps to an IP address. You can set localhost files to set up local domain mappings, or use a local DNS server for your internal network.
There's more
Hackpad is a collaborative document editor. You can add snippets of code in a given document but not entire code files. To edit your code, you can use an open source Cloud IDE named Cloud 9 IDE. Check out the GitHub repo at https://github.com/c9/core/. Alternatively, you can get Docker images set up quickly and play around with the IDE.
Using Hackpad with Docker
The Hackpad setup contains a Docker file as well. If you have Docker installed, you can build a Docker image for Hackpad. Simply change your directory to Hackpad git repo and build a Docker image with the following command:
$ docker build -t hackpad
See also
Read more about Hackpad at the following links:
- Hackpad with Docker at https://github.com/dropbox/hackpad/blob/master/DOCKER.md
- Hackpad repo at https://github.com/dropbox/hackpad
- Etherpad at http://etherpad.org/
- Cloud 9 IDE at https://c9.io/
How to do it…
Hackpad is a web application based on Java. We will need to install the JDK; Scala, which is another programming language; and MySQL as a data store. We will start by installing dependencies and then cloning the Hackpad repository from GitHub.
- Install JDK and Scala. The installation document mentions Sun JDK as a requirement but it works with Open JDK.
$ sudo apt-get update $ sudo apt-get install openjdk-7-jdk scala -y
- Install the MySQL server. You can get more details on MySQL installation in the chapter handling the database:
$ sudo apt-get install mysql-server-5.6 - Next, clone the Hackpad repository. You can choose not to install Git and download the ZIP archive of Hackpad from GitHub:
$ git clone https://github.com/dropbox/hackpad.git - This will create a new directory,
hackpad. Before we run the build script, we need to set some configuration parameters to match our environment. Change the directory tohackpadand edit thebin/exports.shfile as follows:export SCALA_HOME="/usr/share/java" export SCALA_LIBRARY_JAR="$SCALA_HOME/scala-library.jar" export JAVA_HOME="/usr/share/java"
- Next, create a configuration file as a copy of the default configuration, as follows:
$ cp etherpad/etc/etherpad.localdev-default.properties \ etherpad/etc/etherpad.local.properties - Edit the newly created configuration, get the admin email address, and search for the following line in
etherpad/etc/etherpad.local.properties:etherpad.superUserEmailAddresses = __email_addresses_with_admin_access__
Replace it with:
etherpad.superUserEmailAddresses = admin@yourdomain.tld
Optionally, you can set the project to production mode by setting
isProductiontotrue:devMode = false verbose = true etherpad.fakeProduction = false etherpad.isProduction = true
- If you are using a domain name other than localhost, then configure the same with the following option:
topdomains =yourdomain.tld,localhost
- Set your email host settings. You will need an email address to receive your registration confirmation email. However, this is not a hard requirement for initial setup:
smtpServer = Your SMTP server smtpUser = SMTP user smtpPass = SMTP password
- Next, run a build script from the bin directory:
$ ./bin/build.sh - Once the build completes, set up the MySQL database. The script will create a new database named
hackpadand a MySQL user account. You will be asked to enter your MySQL root account password:$ ./contrib/scripts/setup-mysql-db.sh
- Finally, you can start the server by executing
run.shfrom the bin directory:$ ./bin/run.shThis will take a few seconds to start the application. Once you see the HTTP server is listening to the line, you can access Hackpad at
http://yourdomain.tld:9000:
- Access Hackpad and register with an email address that is used for an admin account. If you have set up an email server, you should receive a confirmation email containing a link to activate your account.
If you have not set up email server access to the MySQL database to get your authentication token, open the MySQL client and use the following queries to get your token. The MySQL password for the Hackpad account is taken from the configuration file:
$ mysql -h localhost -u hackpad -ppassword mysql> use hackpad; mysql> select * from email_signup;

- Select your token from the row matching your email address and replace it in the following URL. In this case, the auth toke is
PgEJoGAiL3E2ZDl2FqMc:http://yourdomain.com:9000/ep/account/validate-email?email=user@youremail.com&token=your_auth_token_from_db
The full auth URL for my admin account will look like this:
http://localhost.local:9000/ep/account/validate-email?email=admin@localhost.local&token= PgEJoGAiL3E2ZDl2FqMc
- Open this URL in the browser and your account registration will be confirmed. You will be logged in to your Hackpad account.
Once you log in to your new account, Hackpad will start with a welcome screen listing all the default pads that looks something like the following:

You can click any of them and start editing or create a new document. When opened, you will get a full page to add contents, with basic text editing options in the top bar:

The document can be shared using the invite box or simply by sharing the URL.
How it works…
As mentioned before, Hackpad is a collaborative editor based on an open source project, EtherPad. It allows you to create online documents directly in your browser. In the same way as Google Docs, you can use Hackpad to create and store your documents in the cloud. Plus, you can access Hackpad from any device. All your documents will be rendered in a proper format suitable for your device.
When you log in for the first time, the home screen will greet you with stock pads. You can edit existing pads or start a new one from the top bar. An editor will give you a basic text editing setting, plus options to create lists and add comments. You can even add data in a tabular format. Click on the gear icon from the top bar and it will give you options to view document history, get an embedded link, or delete the document.
Every change in the document will be marked with your username, and if two or more people are working with the document at the same time, then the specific line being edited by each user is marked with the user's tag:

On the right-hand side of the document, you can see the options to invite your peers to collaborate on this document. You can invite people using their email address. Make sure that you have configured your email server before using this feature. Alternatively, the invites are also shown in a chat window with clickable links, as shown in the following screenshot:

At the bottom of the document, you can find all activity logs about the new initiation and the editing of this document. There is an option to chat with participating people directly from the same window. It is located at the bottom corner of the right-hand side; it's the small bar with a chat icon named after your domain. This provides one-to-one chat, as well as a group chat:

Note
Note that this setup does not work with IP addresses. You will need a domain name that maps to an IP address. You can set localhost files to set up local domain mappings, or use a local DNS server for your internal network.
There's more
Hackpad is a collaborative document editor. You can add snippets of code in a given document but not entire code files. To edit your code, you can use an open source Cloud IDE named Cloud 9 IDE. Check out the GitHub repo at https://github.com/c9/core/. Alternatively, you can get Docker images set up quickly and play around with the IDE.
Using Hackpad with Docker
The Hackpad setup contains a Docker file as well. If you have Docker installed, you can build a Docker image for Hackpad. Simply change your directory to Hackpad git repo and build a Docker image with the following command:
$ docker build -t hackpad
See also
Read more about Hackpad at the following links:
- Hackpad with Docker at https://github.com/dropbox/hackpad/blob/master/DOCKER.md
- Hackpad repo at https://github.com/dropbox/hackpad
- Etherpad at http://etherpad.org/
- Cloud 9 IDE at https://c9.io/
How it works…
As mentioned before, Hackpad is a collaborative editor based on an open source project, EtherPad. It allows you to create online documents directly in your browser. In the same way as Google Docs, you can use Hackpad to create and store your documents in the cloud. Plus, you can access Hackpad from any device. All your documents will be rendered in a proper format suitable for your device.
When you log in for the first time, the home screen will greet you with stock pads. You can edit existing pads or start a new one from the top bar. An editor will give you a basic text editing setting, plus options to create lists and add comments. You can even add data in a tabular format. Click on the gear icon from the top bar and it will give you options to view document history, get an embedded link, or delete the document.
Every change in the document will be marked with your username, and if two or more people are working with the document at the same time, then the specific line being edited by each user is marked with the user's tag:

On the right-hand side of the document, you can see the options to invite your peers to collaborate on this document. You can invite people using their email address. Make sure that you have configured your email server before using this feature. Alternatively, the invites are also shown in a chat window with clickable links, as shown in the following screenshot:

At the bottom of the document, you can find all activity logs about the new initiation and the editing of this document. There is an option to chat with participating people directly from the same window. It is located at the bottom corner of the right-hand side; it's the small bar with a chat icon named after your domain. This provides one-to-one chat, as well as a group chat:

Note
Note that this setup does not work with IP addresses. You will need a domain name that maps to an IP address. You can set localhost files to set up local domain mappings, or use a local DNS server for your internal network.
There's more
Hackpad is a collaborative document editor. You can add snippets of code in a given document but not entire code files. To edit your code, you can use an open source Cloud IDE named Cloud 9 IDE. Check out the GitHub repo at https://github.com/c9/core/. Alternatively, you can get Docker images set up quickly and play around with the IDE.
Using Hackpad with Docker
The Hackpad setup contains a Docker file as well. If you have Docker installed, you can build a Docker image for Hackpad. Simply change your directory to Hackpad git repo and build a Docker image with the following command:
$ docker build -t hackpad
See also
Read more about Hackpad at the following links:
- Hackpad with Docker at https://github.com/dropbox/hackpad/blob/master/DOCKER.md
- Hackpad repo at https://github.com/dropbox/hackpad
- Etherpad at http://etherpad.org/
- Cloud 9 IDE at https://c9.io/
There's more
Hackpad is a collaborative document editor. You can add snippets of code in a given document but not entire code files. To edit your code, you can use an open source Cloud IDE named Cloud 9 IDE. Check out the GitHub repo at https://github.com/c9/core/. Alternatively, you can get Docker images set up quickly and play around with the IDE.
Using Hackpad with Docker
The Hackpad setup contains a Docker file as well. If you have Docker installed, you can build a Docker image for Hackpad. Simply change your directory to Hackpad git repo and build a Docker image with the following command:
$ docker build -t hackpad
See also
Read more about Hackpad at the following links:
- Hackpad with Docker at https://github.com/dropbox/hackpad/blob/master/DOCKER.md
- Hackpad repo at https://github.com/dropbox/hackpad
- Etherpad at http://etherpad.org/
- Cloud 9 IDE at https://c9.io/
Using Hackpad with Docker
The Hackpad setup contains a Docker file as well. If you have Docker installed, you can build a Docker image for Hackpad. Simply change your directory to Hackpad git repo and build a Docker image with the following command:
$ docker build -t hackpad
Read more about Hackpad at the following links:
- Hackpad with Docker at https://github.com/dropbox/hackpad/blob/master/DOCKER.md
- Hackpad repo at https://github.com/dropbox/hackpad
- Etherpad at http://etherpad.org/
- Cloud 9 IDE at https://c9.io/
See also
Read more about Hackpad at the following links:
- Hackpad with Docker at https://github.com/dropbox/hackpad/blob/master/DOCKER.md
- Hackpad repo at https://github.com/dropbox/hackpad
- Etherpad at http://etherpad.org/
- Cloud 9 IDE at https://c9.io/
Installing Mattermost – a self-hosted slack alternative
This recipe covers another open source collaboration tool, Mattermost. Mattermost is a modern communication tool that includes one-to-one chat, group chat IRC-like channels, file sharing, and a super-fast search functionality. It can be thought of as a modern IRC tool. Mattermost is well known as an open source Slack alternative, but the Mattermost website says it is not limited to being a Slack alternative. You can find a list of features at http://www.mattermost.org/features.
The GitHub repository contains a step-by-step guide for installing Mattermost on production servers. We will use the same guide as our base.
Getting ready
You will need a 64-bit Ubuntu server and access to an account with sudo privileges. Mattermost prebuilt binaries are available only on a 64-bit platform. If you are running 32-bit Ubuntu, you will need to compile Mattermost from source. We will use MySQL as a database for Mattermost. I will use the same server for the database and Mattermost. You may want to separate these services on two different servers for better performance.
Create a separate MySQL user account and database for Mattermost. I will use the lowercase mattermost as a database name as well as a username.
Additionally, you will need a proxy if you are planning to load balance multiple Mattermost instances or have a secure setup with SSL enabled.
You will need a separate storage directory for shared multimedia contents. You should use a separate large volume specifically assigned for this purpose. Make sure that the directory is owned by the current user. To keep things simple, I will use a data directory under the current user's home, that is, /home/ubuntu/mattermost-data.
How to do it…
Mattermost is based on Golang as a backend and React, a JavaScript framework, for the frontend. Golang is capable of creating self-sufficient independent binaries. We will download the prebuilt package available on GitHub. As of writing this, the latest stable version is 1.3.0:
- Download the Mattermost archive with the following command:
$ wget https://github.com/mattermost/platform/releases/download/v1.3.0/mattermost.tar.gz - Extract content from the archive. This will create a new directory named
mattermost:$ tar -xf mattermost.tar.gz - Next, edit the Mattermost configuration file located under the
configdirectory:$ cd mattermost $ vi config/config.json
- It is already configured to use MySQL as a data source. We need to set our username and password details for the database. Search for the SqlSettings section and replace the content of the
DataSourceparameter with the following line:"DataSource": "mattermost: password@tcp(localhost:3306)/mattermost?charset=utf8mb4,utf8"
- Next, search for the FileSettings section and set the
Directoryparameter to the directory we created for multimedia content:"Directory":"/home/ubuntu/mattermost-data/"
- Now, run the Mattermost server with the following command, and wait for the server to start listening:
$./bin/platform - Now you can access the Mattermost service at the hostname of your server at
http://server_ip_or_host:8065. However, the service is still running from the console and will be terminated when we close the terminal. - Terminate this process by pressing Ctrl + C and set a startup daemon so that we can start Mattermost in the backend and automatically start the service on system reboot.
- Create a new upstart configuration under the
/etc/initdirectory:$ sudo nano /etc/init/mattermost.conf - Add the following content to the newly created file:
start on runlevel [2345] stop on runlevel [016] respawn chdir /home/ubuntu/mattermost setuid ubuntu exec bin/platform
- Now you can start Mattermost with any of the following commands:
$ sudo start mattermostOr $ sudo service mattermost start
Optionally, if you want to load balance the Mattermost service using Nginx or HAProxy in front of it, please refer to Chapter 3, Working with Web Servers, for detail on how to do so. The use of a load balancer will also give you an option to enable SSL security for all communication.
- Once you start the Mattermost service and access the homepage, you will be asked to sign up. Create an account with an email address and you can start using your own Mattermost instance. You can access the server at
http://yourserver:8065.
How it works…
Mattermost is all about team communication and collaboration. When you access the Mattermost server for the first time and sign up with your email address, you will get an option to create a new team or join existing teams.:

To join an existing team, you need to submit your email address and Mattermost will reply with links to the team page where you are a member. If you have not yet created a team, simply proceed with signup. On signup, after you have entered your email address, you will be asked to select a team name and URI or a web address for your team page. Enter a good name for your team and click Next:

On the next page, you will be asked to choose a URL for your team page. The box should be pre-filled with a suggested URL. Feel free to change it if you have a better idea:

Once you are done with signup, you will be greeted with a welcome message and a simple walkthrough of the Mattermost service. Once you are done with the introduction, you will land on the Town Square channel. This is a prebuilt public channel accessible to all users. There's one more prebuilt channel named Off-Topic listed on the left side menu. You can create your own public channel, create a Private Group, or have a one-to-one chat through Direct Messages.

Before you start using the service, invite some more users to your team. Click on the Invite others to this team link or click on your username at the top left and then select the Invite New Member link. Here, you can enter the email and name of a single member to invite them. Optionally, you can get a team invite link, which can be shared with a group:

The username menu on the left gives you some more options. You can update team settings, manage team members, and even create a new team altogether. You will need to be a team admin to access these options. If you are part of multiple teams, then you can see an option to switch to a different team.
The team members will receive all communication in public channels. A user can decide to be a part of a channel or leave it and not receive any communication from a specific channel. Other options are Private group and Direct messages. In private groups, you can communicate and share with selected people and not the entire team, whereas in a direct message, as the name suggests, it is a one-to-one chat.
Every single message shared using Mattermost is archived and stored on the Mattermost server. Users can access their respective communication history and even search for a specific message, or documents from a specific user. Shared documents also become part of the archive and are available for later use. The search menu is available at the top-right corner of the screen.
The first user to sign up on Mattermost will get additional admin rights and can access the System Console (from the username menu) to configure system settings and set global defaults. Here, you can configure the database, set your email server and configure email notifications, configure default team settings, check system logs, and much more. When using Mattermost in production mode, make sure that you have configured the SMTP service under email settings and enabled email notifications. You can also enable email verification where account activation will need a user to verify their email address.
There's more …
The Mattermost service provides an option to integrate with various other popular services. One such service we have worked with is the GitLab server. While working with Git, we have seen the installation process of the GitLab omnibus package. The omnibus package contains Mattermost as a configurable component. If you have GitLab installed through the Omnibus package, check its configuration to enable the Mattermost service. Alternatively, you can configure GitLab integration from the Mattermost settings as well.
From version 1.1, Mattermost added support for web hooks to integrate with external services. Mattermost supports both incoming and outgoing hooks. Incoming hooks can pull events from external services and vice versa. These hooks are compatible with Slack APIs and the tools developed to work with Slack should work with self-hosted Mattermost as well.
See also
Read more about Mattermost by following these resources:
- Mattermost features: http://www.mattermost.org/features
- Installation on Ubuntu: http://docs.mattermost.com/install/prod-ubuntu.html
- Mattermost Dockerfile: https://hub.docker.com/r/mattermost/platform/
- Mattermost web-hooks: http://www.mattermost.org/webhooks/
- Mattermost Source Code on GitHub: https://github.com/mattermost/platform
Getting ready
You will need a 64-bit Ubuntu server and access to an account with sudo privileges. Mattermost prebuilt binaries are available only on a 64-bit platform. If you are running 32-bit Ubuntu, you will need to compile Mattermost from source. We will use MySQL as a database for Mattermost. I will use the same server for the database and Mattermost. You may want to separate these services on two different servers for better performance.
Create a separate MySQL user account and database for Mattermost. I will use the lowercase mattermost as a database name as well as a username.
Additionally, you will need a proxy if you are planning to load balance multiple Mattermost instances or have a secure setup with SSL enabled.
You will need a separate storage directory for shared multimedia contents. You should use a separate large volume specifically assigned for this purpose. Make sure that the directory is owned by the current user. To keep things simple, I will use a data directory under the current user's home, that is, /home/ubuntu/mattermost-data.
How to do it…
Mattermost is based on Golang as a backend and React, a JavaScript framework, for the frontend. Golang is capable of creating self-sufficient independent binaries. We will download the prebuilt package available on GitHub. As of writing this, the latest stable version is 1.3.0:
- Download the Mattermost archive with the following command:
$ wget https://github.com/mattermost/platform/releases/download/v1.3.0/mattermost.tar.gz - Extract content from the archive. This will create a new directory named
mattermost:$ tar -xf mattermost.tar.gz - Next, edit the Mattermost configuration file located under the
configdirectory:$ cd mattermost $ vi config/config.json
- It is already configured to use MySQL as a data source. We need to set our username and password details for the database. Search for the SqlSettings section and replace the content of the
DataSourceparameter with the following line:"DataSource": "mattermost: password@tcp(localhost:3306)/mattermost?charset=utf8mb4,utf8"
- Next, search for the FileSettings section and set the
Directoryparameter to the directory we created for multimedia content:"Directory":"/home/ubuntu/mattermost-data/"
- Now, run the Mattermost server with the following command, and wait for the server to start listening:
$./bin/platform - Now you can access the Mattermost service at the hostname of your server at
http://server_ip_or_host:8065. However, the service is still running from the console and will be terminated when we close the terminal. - Terminate this process by pressing Ctrl + C and set a startup daemon so that we can start Mattermost in the backend and automatically start the service on system reboot.
- Create a new upstart configuration under the
/etc/initdirectory:$ sudo nano /etc/init/mattermost.conf - Add the following content to the newly created file:
start on runlevel [2345] stop on runlevel [016] respawn chdir /home/ubuntu/mattermost setuid ubuntu exec bin/platform
- Now you can start Mattermost with any of the following commands:
$ sudo start mattermostOr $ sudo service mattermost start
Optionally, if you want to load balance the Mattermost service using Nginx or HAProxy in front of it, please refer to Chapter 3, Working with Web Servers, for detail on how to do so. The use of a load balancer will also give you an option to enable SSL security for all communication.
- Once you start the Mattermost service and access the homepage, you will be asked to sign up. Create an account with an email address and you can start using your own Mattermost instance. You can access the server at
http://yourserver:8065.
How it works…
Mattermost is all about team communication and collaboration. When you access the Mattermost server for the first time and sign up with your email address, you will get an option to create a new team or join existing teams.:

To join an existing team, you need to submit your email address and Mattermost will reply with links to the team page where you are a member. If you have not yet created a team, simply proceed with signup. On signup, after you have entered your email address, you will be asked to select a team name and URI or a web address for your team page. Enter a good name for your team and click Next:

On the next page, you will be asked to choose a URL for your team page. The box should be pre-filled with a suggested URL. Feel free to change it if you have a better idea:

Once you are done with signup, you will be greeted with a welcome message and a simple walkthrough of the Mattermost service. Once you are done with the introduction, you will land on the Town Square channel. This is a prebuilt public channel accessible to all users. There's one more prebuilt channel named Off-Topic listed on the left side menu. You can create your own public channel, create a Private Group, or have a one-to-one chat through Direct Messages.

Before you start using the service, invite some more users to your team. Click on the Invite others to this team link or click on your username at the top left and then select the Invite New Member link. Here, you can enter the email and name of a single member to invite them. Optionally, you can get a team invite link, which can be shared with a group:

The username menu on the left gives you some more options. You can update team settings, manage team members, and even create a new team altogether. You will need to be a team admin to access these options. If you are part of multiple teams, then you can see an option to switch to a different team.
The team members will receive all communication in public channels. A user can decide to be a part of a channel or leave it and not receive any communication from a specific channel. Other options are Private group and Direct messages. In private groups, you can communicate and share with selected people and not the entire team, whereas in a direct message, as the name suggests, it is a one-to-one chat.
Every single message shared using Mattermost is archived and stored on the Mattermost server. Users can access their respective communication history and even search for a specific message, or documents from a specific user. Shared documents also become part of the archive and are available for later use. The search menu is available at the top-right corner of the screen.
The first user to sign up on Mattermost will get additional admin rights and can access the System Console (from the username menu) to configure system settings and set global defaults. Here, you can configure the database, set your email server and configure email notifications, configure default team settings, check system logs, and much more. When using Mattermost in production mode, make sure that you have configured the SMTP service under email settings and enabled email notifications. You can also enable email verification where account activation will need a user to verify their email address.
There's more …
The Mattermost service provides an option to integrate with various other popular services. One such service we have worked with is the GitLab server. While working with Git, we have seen the installation process of the GitLab omnibus package. The omnibus package contains Mattermost as a configurable component. If you have GitLab installed through the Omnibus package, check its configuration to enable the Mattermost service. Alternatively, you can configure GitLab integration from the Mattermost settings as well.
From version 1.1, Mattermost added support for web hooks to integrate with external services. Mattermost supports both incoming and outgoing hooks. Incoming hooks can pull events from external services and vice versa. These hooks are compatible with Slack APIs and the tools developed to work with Slack should work with self-hosted Mattermost as well.
See also
Read more about Mattermost by following these resources:
- Mattermost features: http://www.mattermost.org/features
- Installation on Ubuntu: http://docs.mattermost.com/install/prod-ubuntu.html
- Mattermost Dockerfile: https://hub.docker.com/r/mattermost/platform/
- Mattermost web-hooks: http://www.mattermost.org/webhooks/
- Mattermost Source Code on GitHub: https://github.com/mattermost/platform
How to do it…
Mattermost is based on Golang as a backend and React, a JavaScript framework, for the frontend. Golang is capable of creating self-sufficient independent binaries. We will download the prebuilt package available on GitHub. As of writing this, the latest stable version is 1.3.0:
- Download the Mattermost archive with the following command:
$ wget https://github.com/mattermost/platform/releases/download/v1.3.0/mattermost.tar.gz - Extract content from the archive. This will create a new directory named
mattermost:$ tar -xf mattermost.tar.gz - Next, edit the Mattermost configuration file located under the
configdirectory:$ cd mattermost $ vi config/config.json
- It is already configured to use MySQL as a data source. We need to set our username and password details for the database. Search for the SqlSettings section and replace the content of the
DataSourceparameter with the following line:"DataSource": "mattermost: password@tcp(localhost:3306)/mattermost?charset=utf8mb4,utf8"
- Next, search for the FileSettings section and set the
Directoryparameter to the directory we created for multimedia content:"Directory":"/home/ubuntu/mattermost-data/"
- Now, run the Mattermost server with the following command, and wait for the server to start listening:
$./bin/platform - Now you can access the Mattermost service at the hostname of your server at
http://server_ip_or_host:8065. However, the service is still running from the console and will be terminated when we close the terminal. - Terminate this process by pressing Ctrl + C and set a startup daemon so that we can start Mattermost in the backend and automatically start the service on system reboot.
- Create a new upstart configuration under the
/etc/initdirectory:$ sudo nano /etc/init/mattermost.conf - Add the following content to the newly created file:
start on runlevel [2345] stop on runlevel [016] respawn chdir /home/ubuntu/mattermost setuid ubuntu exec bin/platform
- Now you can start Mattermost with any of the following commands:
$ sudo start mattermostOr $ sudo service mattermost start
Optionally, if you want to load balance the Mattermost service using Nginx or HAProxy in front of it, please refer to Chapter 3, Working with Web Servers, for detail on how to do so. The use of a load balancer will also give you an option to enable SSL security for all communication.
- Once you start the Mattermost service and access the homepage, you will be asked to sign up. Create an account with an email address and you can start using your own Mattermost instance. You can access the server at
http://yourserver:8065.
How it works…
Mattermost is all about team communication and collaboration. When you access the Mattermost server for the first time and sign up with your email address, you will get an option to create a new team or join existing teams.:

To join an existing team, you need to submit your email address and Mattermost will reply with links to the team page where you are a member. If you have not yet created a team, simply proceed with signup. On signup, after you have entered your email address, you will be asked to select a team name and URI or a web address for your team page. Enter a good name for your team and click Next:

On the next page, you will be asked to choose a URL for your team page. The box should be pre-filled with a suggested URL. Feel free to change it if you have a better idea:

Once you are done with signup, you will be greeted with a welcome message and a simple walkthrough of the Mattermost service. Once you are done with the introduction, you will land on the Town Square channel. This is a prebuilt public channel accessible to all users. There's one more prebuilt channel named Off-Topic listed on the left side menu. You can create your own public channel, create a Private Group, or have a one-to-one chat through Direct Messages.

Before you start using the service, invite some more users to your team. Click on the Invite others to this team link or click on your username at the top left and then select the Invite New Member link. Here, you can enter the email and name of a single member to invite them. Optionally, you can get a team invite link, which can be shared with a group:

The username menu on the left gives you some more options. You can update team settings, manage team members, and even create a new team altogether. You will need to be a team admin to access these options. If you are part of multiple teams, then you can see an option to switch to a different team.
The team members will receive all communication in public channels. A user can decide to be a part of a channel or leave it and not receive any communication from a specific channel. Other options are Private group and Direct messages. In private groups, you can communicate and share with selected people and not the entire team, whereas in a direct message, as the name suggests, it is a one-to-one chat.
Every single message shared using Mattermost is archived and stored on the Mattermost server. Users can access their respective communication history and even search for a specific message, or documents from a specific user. Shared documents also become part of the archive and are available for later use. The search menu is available at the top-right corner of the screen.
The first user to sign up on Mattermost will get additional admin rights and can access the System Console (from the username menu) to configure system settings and set global defaults. Here, you can configure the database, set your email server and configure email notifications, configure default team settings, check system logs, and much more. When using Mattermost in production mode, make sure that you have configured the SMTP service under email settings and enabled email notifications. You can also enable email verification where account activation will need a user to verify their email address.
There's more …
The Mattermost service provides an option to integrate with various other popular services. One such service we have worked with is the GitLab server. While working with Git, we have seen the installation process of the GitLab omnibus package. The omnibus package contains Mattermost as a configurable component. If you have GitLab installed through the Omnibus package, check its configuration to enable the Mattermost service. Alternatively, you can configure GitLab integration from the Mattermost settings as well.
From version 1.1, Mattermost added support for web hooks to integrate with external services. Mattermost supports both incoming and outgoing hooks. Incoming hooks can pull events from external services and vice versa. These hooks are compatible with Slack APIs and the tools developed to work with Slack should work with self-hosted Mattermost as well.
See also
Read more about Mattermost by following these resources:
- Mattermost features: http://www.mattermost.org/features
- Installation on Ubuntu: http://docs.mattermost.com/install/prod-ubuntu.html
- Mattermost Dockerfile: https://hub.docker.com/r/mattermost/platform/
- Mattermost web-hooks: http://www.mattermost.org/webhooks/
- Mattermost Source Code on GitHub: https://github.com/mattermost/platform
How it works…
Mattermost is all about team communication and collaboration. When you access the Mattermost server for the first time and sign up with your email address, you will get an option to create a new team or join existing teams.:

To join an existing team, you need to submit your email address and Mattermost will reply with links to the team page where you are a member. If you have not yet created a team, simply proceed with signup. On signup, after you have entered your email address, you will be asked to select a team name and URI or a web address for your team page. Enter a good name for your team and click Next:

On the next page, you will be asked to choose a URL for your team page. The box should be pre-filled with a suggested URL. Feel free to change it if you have a better idea:

Once you are done with signup, you will be greeted with a welcome message and a simple walkthrough of the Mattermost service. Once you are done with the introduction, you will land on the Town Square channel. This is a prebuilt public channel accessible to all users. There's one more prebuilt channel named Off-Topic listed on the left side menu. You can create your own public channel, create a Private Group, or have a one-to-one chat through Direct Messages.

Before you start using the service, invite some more users to your team. Click on the Invite others to this team link or click on your username at the top left and then select the Invite New Member link. Here, you can enter the email and name of a single member to invite them. Optionally, you can get a team invite link, which can be shared with a group:

The username menu on the left gives you some more options. You can update team settings, manage team members, and even create a new team altogether. You will need to be a team admin to access these options. If you are part of multiple teams, then you can see an option to switch to a different team.
The team members will receive all communication in public channels. A user can decide to be a part of a channel or leave it and not receive any communication from a specific channel. Other options are Private group and Direct messages. In private groups, you can communicate and share with selected people and not the entire team, whereas in a direct message, as the name suggests, it is a one-to-one chat.
Every single message shared using Mattermost is archived and stored on the Mattermost server. Users can access their respective communication history and even search for a specific message, or documents from a specific user. Shared documents also become part of the archive and are available for later use. The search menu is available at the top-right corner of the screen.
The first user to sign up on Mattermost will get additional admin rights and can access the System Console (from the username menu) to configure system settings and set global defaults. Here, you can configure the database, set your email server and configure email notifications, configure default team settings, check system logs, and much more. When using Mattermost in production mode, make sure that you have configured the SMTP service under email settings and enabled email notifications. You can also enable email verification where account activation will need a user to verify their email address.
There's more …
The Mattermost service provides an option to integrate with various other popular services. One such service we have worked with is the GitLab server. While working with Git, we have seen the installation process of the GitLab omnibus package. The omnibus package contains Mattermost as a configurable component. If you have GitLab installed through the Omnibus package, check its configuration to enable the Mattermost service. Alternatively, you can configure GitLab integration from the Mattermost settings as well.
From version 1.1, Mattermost added support for web hooks to integrate with external services. Mattermost supports both incoming and outgoing hooks. Incoming hooks can pull events from external services and vice versa. These hooks are compatible with Slack APIs and the tools developed to work with Slack should work with self-hosted Mattermost as well.
See also
Read more about Mattermost by following these resources:
- Mattermost features: http://www.mattermost.org/features
- Installation on Ubuntu: http://docs.mattermost.com/install/prod-ubuntu.html
- Mattermost Dockerfile: https://hub.docker.com/r/mattermost/platform/
- Mattermost web-hooks: http://www.mattermost.org/webhooks/
- Mattermost Source Code on GitHub: https://github.com/mattermost/platform
There's more …
The Mattermost service provides an option to integrate with various other popular services. One such service we have worked with is the GitLab server. While working with Git, we have seen the installation process of the GitLab omnibus package. The omnibus package contains Mattermost as a configurable component. If you have GitLab installed through the Omnibus package, check its configuration to enable the Mattermost service. Alternatively, you can configure GitLab integration from the Mattermost settings as well.
From version 1.1, Mattermost added support for web hooks to integrate with external services. Mattermost supports both incoming and outgoing hooks. Incoming hooks can pull events from external services and vice versa. These hooks are compatible with Slack APIs and the tools developed to work with Slack should work with self-hosted Mattermost as well.
See also
Read more about Mattermost by following these resources:
- Mattermost features: http://www.mattermost.org/features
- Installation on Ubuntu: http://docs.mattermost.com/install/prod-ubuntu.html
- Mattermost Dockerfile: https://hub.docker.com/r/mattermost/platform/
- Mattermost web-hooks: http://www.mattermost.org/webhooks/
- Mattermost Source Code on GitHub: https://github.com/mattermost/platform
See also
Read more about Mattermost by following these resources:
- Mattermost features: http://www.mattermost.org/features
- Installation on Ubuntu: http://docs.mattermost.com/install/prod-ubuntu.html
- Mattermost Dockerfile: https://hub.docker.com/r/mattermost/platform/
- Mattermost web-hooks: http://www.mattermost.org/webhooks/
- Mattermost Source Code on GitHub: https://github.com/mattermost/platform
Installing OwnCloud, self-hosted cloud storage
OwnCloud is a self-hosted file storage and synchronization service. It provides client tools to upload and sync all your files to a central storage server. You can access all your data through a well-designed web interface, which can be accessed on any device of your choice. In addition to a simple contact service, OwnCloud supports contacts, email, and calendar synchronization. Plus, all your data is stored on your own server, making it a more secure option.
In this recipe, we will learn how to install the OwnCloud service on the Ubuntu server. We will be working with a basic OwnCloud setup that includes file sharing and storage. Later, you can add separate plugins to extend the capability of your OwnCloud installation.
Getting ready
You will need access to an account with sudo privileges.
How to do it…
OwnCloud is a PHP-based web application. Its dependencies include a web server, PHP runtime, and a database server. We will use the installation package provided by OwnCloud. The package takes care of all dependencies, plus it will help in updating our installation whenever a new version is available. We will install the latest stable version of OwnCloud. As of writing this, OwnCloud does not provide any packages for Ubuntu 16.04. I have used the package for Ubuntu 15.10:
- Add the OwnCloud repository public key to your Ubuntu server:
$ wget https://download.owncloud.org/download/repositories/stable/Ubuntu_15.10/Release.key -O owncloud.key $ sudo apt-key add - < owncloud.key
- Next, add the OwnCloud repository to installation sources. Create a new source list:
$ sudo touch /etc/apt/sources.list.d/owncloud.list - Add an installation path to the newly created source list:
$ sudo nano /etc/apt/sources.list.d/owncloud.list deb http://download.owncloud.org/download/repositories/stable/Ubuntu_15.10/ /
- Update installation sources with the
apt-get updatecommand:$ sudo apt-get update - Install the OwnCloud package. This will download and install all dependencies, download the OwnCloud package, and set up the Apache web server virtual host configuration. By default, OwnCloud use SQLite as a default database. This can be changed at the signup page:
$ sudo apt-get install owncloud - Once installed, you can access your OwnCloud installation at
http://your_server/owncloud. This will open the registration page for an admin account. Enter the admin username and password for a new account. The first user to register will be marked as the admin of the OwnCloud instance.Note
Your server may return a Not Found error for the preceding URL. In that case, you need to configure Apache and point it to the OwnCloud setup. Open the default virtual host file
/etc/apache2/sites-available/000-default.confand changeDocumentRootto match the following:DocumentRoot /var/www/owncloudReload the Apache server for the changes to take effect. Now you should be able to access OwnCloud at
http://your_server.
The same page contains a warning saying the default database is SQLite. Click the configure database link; this will show you the option to enter database connection details. Enter all the required details and click submit.
Once registration completes, you will be redirected to the OwnCloud homepage. If you need any help, this page contains the OwnCloud user manual. You can start uploading content or create new text files right from the homepage.
Optionally, install OwnCloud desktop and mobile applications to sync files across all your devices.
How it works…
OwnCloud is a web application that enables you to synchronize and share files across the web. Store a backup of all your files on a central OwnCloud server, or use it as a central place to send and receive files. OwnCloud also provides native applications for all platforms so that you can easily replicate the necessary data across all your devices. Once you have logged in to your account, OwnCloud will list the default directory structure with a PDF file for the user manual. The screen should look similar to the following:

With the recent updates, OwnCloud has removed various default packages and reduced the overall binary size. For now, the default installation contains a file browser, an activity monitor, and a gallery. The file browser supports the uploading, viewing, and sharing of files. You can create new text files and open PDF files right from the browser:

Default features can be extended from the Apps submenu accessible from the Files link at the top, left of the screen. It gives you a list of installed and enabled or disabled apps. Plus, you can search for apps across categories such as Multimedia, Productivity, Games, and Tools. Choose your desired category, scroll to the desired app and click enable to install a new component:

OwnCloud also allows flexible user management. When logged in as an admin user, you can access the Users menu from the top-right login section of the screen. Under users, you can create a new user, assign them to a group, create a new group, and even set the disk quota allowed:

Next is the admin section, which is again accessible to users from the admin group at the top-right of the screen. This section lists all the administrative settings relating to the core OwnCloud setup, as well as for installed apps. Each section contains a link to detailed documentation. The important part of the settings is the email server setup. By default, OwnCloud uses default PHP-based emails. It is recommended you set up an SMTP service. You can use external SMTP service providers, such as MailChimp, or set up your own SMTP server. At the bottom of the admin settings page, you can see some links to improve your OwnCloud experience. This includes performance tuning the OwnCloud setup, security guidelines, theme support, and so on.
See also
- OwnCloud repositories: https://download.owncloud.org/download/repositories/stable/owncloud/
- OwnCloud admin manual: https://doc.owncloud.org/server/8.2/admin_manual/
Getting ready
You will need access to an account with sudo privileges.
How to do it…
OwnCloud is a PHP-based web application. Its dependencies include a web server, PHP runtime, and a database server. We will use the installation package provided by OwnCloud. The package takes care of all dependencies, plus it will help in updating our installation whenever a new version is available. We will install the latest stable version of OwnCloud. As of writing this, OwnCloud does not provide any packages for Ubuntu 16.04. I have used the package for Ubuntu 15.10:
- Add the OwnCloud repository public key to your Ubuntu server:
$ wget https://download.owncloud.org/download/repositories/stable/Ubuntu_15.10/Release.key -O owncloud.key $ sudo apt-key add - < owncloud.key
- Next, add the OwnCloud repository to installation sources. Create a new source list:
$ sudo touch /etc/apt/sources.list.d/owncloud.list - Add an installation path to the newly created source list:
$ sudo nano /etc/apt/sources.list.d/owncloud.list deb http://download.owncloud.org/download/repositories/stable/Ubuntu_15.10/ /
- Update installation sources with the
apt-get updatecommand:$ sudo apt-get update - Install the OwnCloud package. This will download and install all dependencies, download the OwnCloud package, and set up the Apache web server virtual host configuration. By default, OwnCloud use SQLite as a default database. This can be changed at the signup page:
$ sudo apt-get install owncloud - Once installed, you can access your OwnCloud installation at
http://your_server/owncloud. This will open the registration page for an admin account. Enter the admin username and password for a new account. The first user to register will be marked as the admin of the OwnCloud instance.Note
Your server may return a Not Found error for the preceding URL. In that case, you need to configure Apache and point it to the OwnCloud setup. Open the default virtual host file
/etc/apache2/sites-available/000-default.confand changeDocumentRootto match the following:DocumentRoot /var/www/owncloudReload the Apache server for the changes to take effect. Now you should be able to access OwnCloud at
http://your_server.
The same page contains a warning saying the default database is SQLite. Click the configure database link; this will show you the option to enter database connection details. Enter all the required details and click submit.
Once registration completes, you will be redirected to the OwnCloud homepage. If you need any help, this page contains the OwnCloud user manual. You can start uploading content or create new text files right from the homepage.
Optionally, install OwnCloud desktop and mobile applications to sync files across all your devices.
How it works…
OwnCloud is a web application that enables you to synchronize and share files across the web. Store a backup of all your files on a central OwnCloud server, or use it as a central place to send and receive files. OwnCloud also provides native applications for all platforms so that you can easily replicate the necessary data across all your devices. Once you have logged in to your account, OwnCloud will list the default directory structure with a PDF file for the user manual. The screen should look similar to the following:

With the recent updates, OwnCloud has removed various default packages and reduced the overall binary size. For now, the default installation contains a file browser, an activity monitor, and a gallery. The file browser supports the uploading, viewing, and sharing of files. You can create new text files and open PDF files right from the browser:

Default features can be extended from the Apps submenu accessible from the Files link at the top, left of the screen. It gives you a list of installed and enabled or disabled apps. Plus, you can search for apps across categories such as Multimedia, Productivity, Games, and Tools. Choose your desired category, scroll to the desired app and click enable to install a new component:

OwnCloud also allows flexible user management. When logged in as an admin user, you can access the Users menu from the top-right login section of the screen. Under users, you can create a new user, assign them to a group, create a new group, and even set the disk quota allowed:

Next is the admin section, which is again accessible to users from the admin group at the top-right of the screen. This section lists all the administrative settings relating to the core OwnCloud setup, as well as for installed apps. Each section contains a link to detailed documentation. The important part of the settings is the email server setup. By default, OwnCloud uses default PHP-based emails. It is recommended you set up an SMTP service. You can use external SMTP service providers, such as MailChimp, or set up your own SMTP server. At the bottom of the admin settings page, you can see some links to improve your OwnCloud experience. This includes performance tuning the OwnCloud setup, security guidelines, theme support, and so on.
See also
- OwnCloud repositories: https://download.owncloud.org/download/repositories/stable/owncloud/
- OwnCloud admin manual: https://doc.owncloud.org/server/8.2/admin_manual/
How to do it…
OwnCloud is a PHP-based web application. Its dependencies include a web server, PHP runtime, and a database server. We will use the installation package provided by OwnCloud. The package takes care of all dependencies, plus it will help in updating our installation whenever a new version is available. We will install the latest stable version of OwnCloud. As of writing this, OwnCloud does not provide any packages for Ubuntu 16.04. I have used the package for Ubuntu 15.10:
- Add the OwnCloud repository public key to your Ubuntu server:
$ wget https://download.owncloud.org/download/repositories/stable/Ubuntu_15.10/Release.key -O owncloud.key $ sudo apt-key add - < owncloud.key
- Next, add the OwnCloud repository to installation sources. Create a new source list:
$ sudo touch /etc/apt/sources.list.d/owncloud.list - Add an installation path to the newly created source list:
$ sudo nano /etc/apt/sources.list.d/owncloud.list deb http://download.owncloud.org/download/repositories/stable/Ubuntu_15.10/ /
- Update installation sources with the
apt-get updatecommand:$ sudo apt-get update - Install the OwnCloud package. This will download and install all dependencies, download the OwnCloud package, and set up the Apache web server virtual host configuration. By default, OwnCloud use SQLite as a default database. This can be changed at the signup page:
$ sudo apt-get install owncloud - Once installed, you can access your OwnCloud installation at
http://your_server/owncloud. This will open the registration page for an admin account. Enter the admin username and password for a new account. The first user to register will be marked as the admin of the OwnCloud instance.Note
Your server may return a Not Found error for the preceding URL. In that case, you need to configure Apache and point it to the OwnCloud setup. Open the default virtual host file
/etc/apache2/sites-available/000-default.confand changeDocumentRootto match the following:DocumentRoot /var/www/owncloudReload the Apache server for the changes to take effect. Now you should be able to access OwnCloud at
http://your_server.
The same page contains a warning saying the default database is SQLite. Click the configure database link; this will show you the option to enter database connection details. Enter all the required details and click submit.
Once registration completes, you will be redirected to the OwnCloud homepage. If you need any help, this page contains the OwnCloud user manual. You can start uploading content or create new text files right from the homepage.
Optionally, install OwnCloud desktop and mobile applications to sync files across all your devices.
How it works…
OwnCloud is a web application that enables you to synchronize and share files across the web. Store a backup of all your files on a central OwnCloud server, or use it as a central place to send and receive files. OwnCloud also provides native applications for all platforms so that you can easily replicate the necessary data across all your devices. Once you have logged in to your account, OwnCloud will list the default directory structure with a PDF file for the user manual. The screen should look similar to the following:

With the recent updates, OwnCloud has removed various default packages and reduced the overall binary size. For now, the default installation contains a file browser, an activity monitor, and a gallery. The file browser supports the uploading, viewing, and sharing of files. You can create new text files and open PDF files right from the browser:

Default features can be extended from the Apps submenu accessible from the Files link at the top, left of the screen. It gives you a list of installed and enabled or disabled apps. Plus, you can search for apps across categories such as Multimedia, Productivity, Games, and Tools. Choose your desired category, scroll to the desired app and click enable to install a new component:

OwnCloud also allows flexible user management. When logged in as an admin user, you can access the Users menu from the top-right login section of the screen. Under users, you can create a new user, assign them to a group, create a new group, and even set the disk quota allowed:

Next is the admin section, which is again accessible to users from the admin group at the top-right of the screen. This section lists all the administrative settings relating to the core OwnCloud setup, as well as for installed apps. Each section contains a link to detailed documentation. The important part of the settings is the email server setup. By default, OwnCloud uses default PHP-based emails. It is recommended you set up an SMTP service. You can use external SMTP service providers, such as MailChimp, or set up your own SMTP server. At the bottom of the admin settings page, you can see some links to improve your OwnCloud experience. This includes performance tuning the OwnCloud setup, security guidelines, theme support, and so on.
See also
- OwnCloud repositories: https://download.owncloud.org/download/repositories/stable/owncloud/
- OwnCloud admin manual: https://doc.owncloud.org/server/8.2/admin_manual/
How it works…
OwnCloud is a web application that enables you to synchronize and share files across the web. Store a backup of all your files on a central OwnCloud server, or use it as a central place to send and receive files. OwnCloud also provides native applications for all platforms so that you can easily replicate the necessary data across all your devices. Once you have logged in to your account, OwnCloud will list the default directory structure with a PDF file for the user manual. The screen should look similar to the following:

With the recent updates, OwnCloud has removed various default packages and reduced the overall binary size. For now, the default installation contains a file browser, an activity monitor, and a gallery. The file browser supports the uploading, viewing, and sharing of files. You can create new text files and open PDF files right from the browser:

Default features can be extended from the Apps submenu accessible from the Files link at the top, left of the screen. It gives you a list of installed and enabled or disabled apps. Plus, you can search for apps across categories such as Multimedia, Productivity, Games, and Tools. Choose your desired category, scroll to the desired app and click enable to install a new component:

OwnCloud also allows flexible user management. When logged in as an admin user, you can access the Users menu from the top-right login section of the screen. Under users, you can create a new user, assign them to a group, create a new group, and even set the disk quota allowed:

Next is the admin section, which is again accessible to users from the admin group at the top-right of the screen. This section lists all the administrative settings relating to the core OwnCloud setup, as well as for installed apps. Each section contains a link to detailed documentation. The important part of the settings is the email server setup. By default, OwnCloud uses default PHP-based emails. It is recommended you set up an SMTP service. You can use external SMTP service providers, such as MailChimp, or set up your own SMTP server. At the bottom of the admin settings page, you can see some links to improve your OwnCloud experience. This includes performance tuning the OwnCloud setup, security guidelines, theme support, and so on.
See also
- OwnCloud repositories: https://download.owncloud.org/download/repositories/stable/owncloud/
- OwnCloud admin manual: https://doc.owncloud.org/server/8.2/admin_manual/
See also
- OwnCloud repositories: https://download.owncloud.org/download/repositories/stable/owncloud/
- OwnCloud admin manual: https://doc.owncloud.org/server/8.2/admin_manual/