Creating templates for your views
You have created views and URL patterns for the blog application. URL patterns map URLs to views, and views decide which data gets returned to the user. Templates define how the data is displayed; they are usually written in HTML in combination with the Django template language. You can find more information about the Django template language at https://docs.djangoproject.com/en/5.0/ref/templates/language/.
Let’s add templates to your application to display posts in a user-friendly manner.
Create the following directories and files inside your blog application directory:
templates/
blog/
base.html
post/
list.html
detail.html
The preceding structure will be the file structure for your templates. The base.html file will include the main HTML structure of the website and divide the content into the main content area and a sidebar. The list.html and detail.html files will inherit from the base.html file to render the blog post list and detail views, respectively.
Django has a powerful template language that allows you to specify how data is displayed. It is based on template tags, template variables, and template filters:
- Template tags control the rendering of the template and look like this:
{% tag %}. - Template variables get replaced with values when the template is rendered and look like this:
{{ variable }}. - Template filters allow you to modify variables for display and look like this:
{{ variable|filter }}.
You can see all the built-in template tags and filters at https://docs.djangoproject.com/en/5.0/ref/templates/builtins/.
Creating a base template
Edit the base.html file and add the following code:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
<link href="{% static "css/blog.css" %}" rel="stylesheet">
</head>
<body>
<div id="content">
{% block content %}
{% endblock %}
</div>
<div id="sidebar">
<h2>My blog</h2>
<p>This is my blog.</p>
</div>
</body>
</html>
{% load static %} tells Django to load the static template tags that are provided by the django.contrib.staticfiles application, which is contained in the INSTALLED_APPS setting. After loading them, you can use the {% static %} template tag throughout this template. With this template tag, you can include the static files, such as the blog.css file, which you will find in the code of this example under the static/ directory of the blog application. Copy the static/ directory from the code that comes along with this chapter into the same location as your project to apply the CSS styles to the templates. You can find the directory’s contents at https://github.com/PacktPublishing/Django-5-by-example/tree/master/Chapter01/mysite/blog/static.
You can see that there are two {% block %} tags. These tell Django that you want to define a block in that area. Templates that inherit from this template can fill in the blocks with content. You have defined a block called title and a block called content.
Creating the post list template
Let’s edit the post/list.html file and make it look like the following:
{% extends "blog/base.html" %}
{% block title %}My Blog{% endblock %}
{% block content %}
<h1>My Blog</h1>
{% for post in posts %}
<h2>
<a href="{% url 'blog:post_detail' post.id %}">
{{ post.title }}
</a>
</h2>
<p class="date">
Published {{ post.publish }} by {{ post.author }}
</p>
{{ post.body|truncatewords:30|linebreaks }}
{% endfor %}
{% endblock %}
With the {% extends %} template tag, you tell Django to inherit from the blog/base.html template. Then, you fill the title and content blocks of the base template with content. You iterate through the posts and display their title, date, author, and body, including a link in the title to the detail URL of the post. We build the URL using the {% url %} template tag provided by Django.
This template tag allows you to build URLs dynamically by their name. We use blog:post_detail to refer to the post_detail URL in the blog namespace. We pass the required post.id parameter to build the URL for each post.
Always use the {% url %} template tag to build URLs in your templates instead of writing hardcoded URLs. This will make your URLs more maintainable.
In the body of the post, we apply two template filters: truncatewords truncates the value to the number of words specified, and linebreaks converts the output into HTML line breaks. You can concatenate as many template filters as you wish; each one will be applied to the output generated by the preceding one.
Accessing our application
Change the status of the initial post to Published, as shown in Figure 1.16, and create some new posts, also with a Published status.

Figure 1.16: The status field for a published post
Open the shell and execute the following command to start the development server:
python manage.py runserver
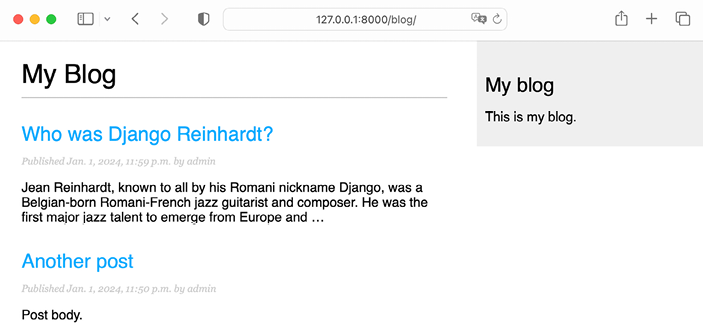
Open http://127.0.0.1:8000/blog/ in your browser; you will see everything running. You should see something like this:

Figure 1.17: The page for the post list view
Creating the post detail template
Next, edit the post/detail.html file:
{% extends "blog/base.html" %}
{% block title %}{{ post.title }}{% endblock %}
{% block content %}
<h1>{{ post.title }}</h1>
<p class="date">
Published {{ post.publish }} by {{ post.author }}
</p>
{{ post.body|linebreaks }}
{% endblock %}
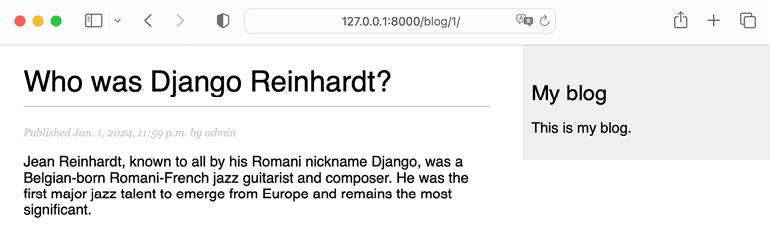
Next, you can return to your browser and click on one of the post titles to take a look at the detail view of the post. You should see something like this:

Figure 1.18: The page for the post’s detail view
Take a look at the URL – it should include the auto-generated post ID, like /blog/1/.

































































