The project assets
Assets are anything you need to make your game. In our case, these assets include the following:
- A font for drawing the text on the screen
- Some sound effects for different actions, such as chopping, dying, and running out of time
- Some graphics, known as textures, for the character, background, branches, and other game objects
All the graphics and sounds that are required for this game are included in the download bundle for this book. They can be found in the Chapter 1/graphics and Chapter 1/sound folders as appropriate.
The font that is required has not been supplied. This is because I wanted to avoid any possible ambiguity regarding the license. This will not cause a problem, though, as I will show you exactly where and how to choose and download fonts for yourself.
Making your own sound FX
Sound effects (FX) can be downloaded for free from sites such as Freesound (www.freesound.org) but, often, the license won’t allow you to use them if you are selling your game. Another option is to use an open-source software called BFXR from www.bfxr.net, which can help you generate lots of different sound FX that are yours to keep and do with as you like.
Adding the assets to the project
Once you have decided which assets you will use, it is time to add them to the project. The following instructions will assume you are using all the assets that are supplied in this book’s download bundle. Where you are using your own, simply replace the appropriate sound or graphic file with your own, using the same filename:
- Browse to the project folder – that is,
D:\VS Projects\Timber. - Create three new folders within this folder and name them
graphics,sound, andfonts. - From the download bundle, copy the entire contents of
Chapter 1/graphicsinto theD:\VS Projects\Timber\graphicsfolder. - From the download bundle, copy the entire contents of
Chapter 1/soundinto theD:\VS Projects\Timber\soundfolder. - Now, visit hhttp://www.1001freefonts.com/komika_poster.font in your web browser and download the Komika Poster font.
- Extract the contents of the zipped download and add the
KOMIKAP_.ttffile to theD:\VS Projects\Timber\fontsfolder.
Let’s look at these assets – especially the graphics – so that we can visualize what is happening when we use them in our C++ code.
Exploring the assets
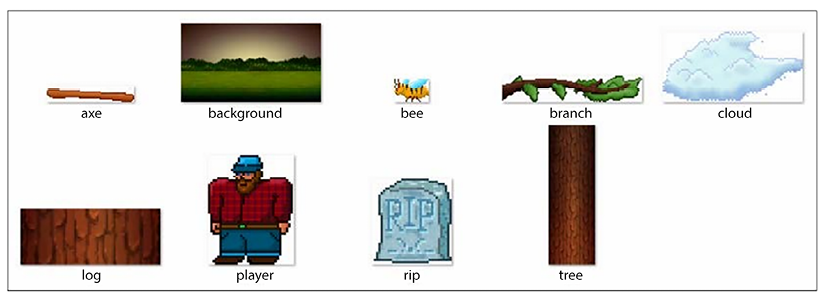
The graphical assets make up the parts of the scene that is our game. If you look at the graphical assets, it should be clear where in our game they will be used:

Figure 1.20: The assets
The sound files are all in .wav format. These files contain the sound effects that we will play at certain events throughout the game. They were all generated using BFXR and are as follows:
chop.wav: A sound that is a bit like an axe chopping a treedeath.wav: A sound a bit like a retro “losing” soundout_of_time.wav: A sound that plays when the player loses by running out of time, as opposed to being squashed
We have seen all the assets, including the graphics, so now we will have a short discussion related to the resolution of the screen and how we position the graphics on it.

























































