Creating image icon UI Dropdown menus
In this recipe, you’ll learn how to create UI Dropdown menus that show image icons next to the text for each menu item. We’ll build on the previous recipe to offer the user a drop-down choice for the suit of a deck of cards (hearts, clubs, diamonds, or spades).

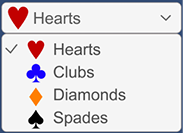
Figure 2.39: Example showing UI Dropdown menus with text and image
There are two pairs of items Unity uses to manage how text and images are displayed for a UI Dropdown control:
- The Caption
TextandImageGameObjects (direct children of the Dropdown GameObject) are used to control how the currently selected item for the dropdown is displayed – this is the part of the dropdown we always see, regardless of whether it is being interacted with. - The Item
TextandImageGameObjects (children of theTemplatechild of theDropdownGameObject) define how each option is displayed as a row when the drop-down menu items are being displayed – the rows that are displayed when the user is actively working with theDropdownGameObject.
So, we have to add an image in two places (for the Caption Image and the Item Image settings), in order to get a dropdown working fully with image icons for each option.
Getting ready
This recipe builds on the previous one. So, create a copy of that project and work on the copy.
For this recipe, we have prepared the image that you need in a folder named Images in the 02_13 folder.
How to do it...
To create image icon dropdown menus, follow these steps:
- Open the copy you made of the previous recipe.
- Import the provided
Imagesfolder. - In the Inspector window, for the Dropdown TextMeshPro component, for each item in the Options list – Hearts, Clubs, Diamonds, and Spades – drag the associated Sprite image from the
card_suitsfolder into the Project window (hearts.pngfor Hearts, and so on). - Add a UI Image GameObject to the scene and make this Image a child of the
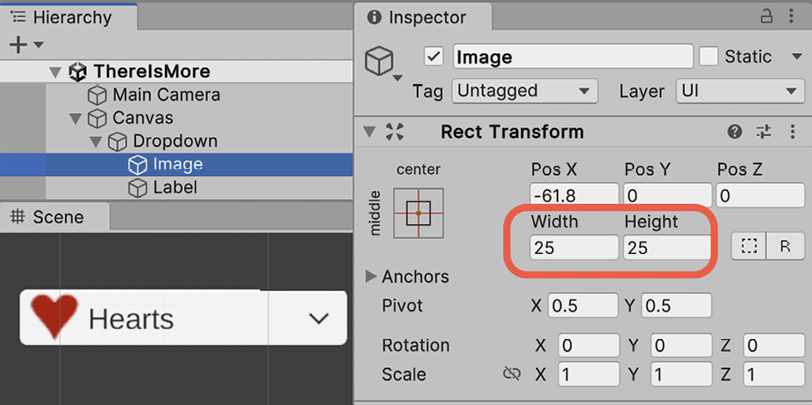
DropdownGameObject. - Drag the hearts.png image from the Project window into the Source Image property of Image for the Image GameObject. Set its size to
25x25in Rect Transform and drag it over the letter H in Hearts in theLabelGameObject. - In the Scene panel, drag the
LabelGameObject so it appears to the right of the Hearts image.

Figure 2.40: Adding a Hearts Image GameObject as a child of the Dropdown GameObject
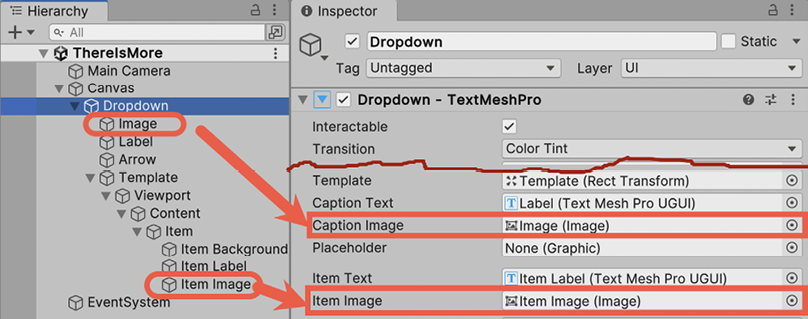
- With Dropdown selected in the Hierarchy, drag the
ImageGameObject into the Caption Image property of the Dropdown (Script) component. - Enable the
TemplateGameObject (usually, it is disabled). Make it active by checking its Active checkbox at the top of the Inspector. - Duplicate the
ImageGameObject child of Dropdown and name the copyItem Image. Make this image a child of theItemGameObject that is in Dropdown-Template-Content-Item (Item Imageneeds to appear below the whiteItem Background Image; otherwise, it will be covered by the background and not be visible). Also, delete theItem CheckmarkGameObject that is in Dropdown-Template-Content-Item. - Since items in the dropdown are slightly smaller, resize
Item Imageto be20x20in its Rect Transform. - Position
Item Imageover the letter O of Option A ofItem Text, and then moveItem Textto the right so that the icon and text are not on top of each other. - With Dropdown selected in the Project window, drag the Item Image GameObject into the Item Image property of the Dropdown (Script) component:

Figure 2.41: Setting the Caption and Item images for the Dropdown UI menu component
- Disable the
TemplateGameObject by unchecking its Active checkbox at the top of the Inspector. Then run the scene to see your Dropdown with icon images for each menu option.
How it works...
You assigned an image sprite for each option in the properties of the Dropdown GameObject. So for each dropdown option you have both its text name (Hearts, Diamonds etc.) and its corresponding sprite. The UI Image you added as a child of the Dropdown GameObject was assigned to the Dropdown’s Caption Image property – which is used by Unity to show the current selections image at the top of the dropdown menu. The UI Image copy you made named Item Image was made a child of the Item GameObject, and that is used to display the sprites for each option when the rows of the dropdown menu are being displayed.


























































