Time for action – providing user instructions
Based on our current scripts, it's possible for our slideshow to start with no Back or Next arrows on the screen because their display is determined by the location of the mouse cursor. That could be confusing to a user. Let's revise our script to provide some user instruction at the start of the project. Select one of the arrows and add a show block to the when flag clicked block.
From the Looks palette, add a say for () secs block after the show block.
For the text value of the say block, type an instruction to the user (for example,
To advance the slideshow hover over this area.).Increase the time value in the say for (2) secs to
5.Now select the other arrow sprite and add a show block after the when flag clicked block.
This time, add a wait (2) secs block after the show block. Change the value to
5.Give the script a go by clicking on the green flag.
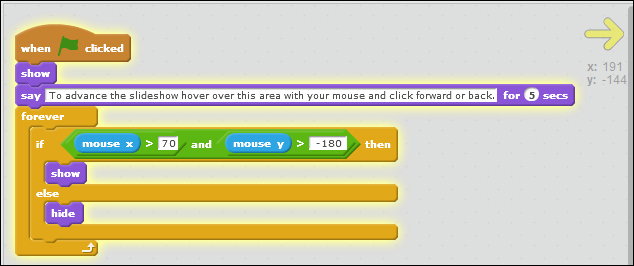
The following screenshots shows our revised arrow script:

What just happened?
We updated the script...































































